必須チェックの可変対応方法
お問い合わせフォームなどの入力項目で、チェックボックスの「その他」にチェックをした場合は、その他の内容を必須項目にして、その他にチェックを入れた場合は内容も入れてください。とするケースがあります。 そのやり方を2例紹介します。
JavaScript(jQuery)を使う方法
JavaScriptを使って、「その他」がチェックされた場合に、a-blog cmsの必須項目を指定しているinput要素( input type="hidden" name="elsetext:v#required" )を有効にして実現します。チェックが変更された時に戻すことにも対応しています。
<tr>
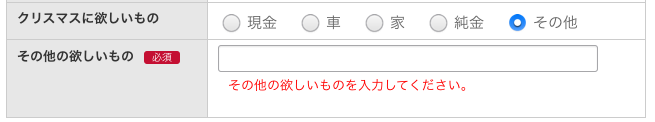
<th>クリスマスに欲しいもの</th>
<td>
<label class="acms-form-radio">
<input type="radio" name="present" class="presentradio" value="money"{present:checked#money} /><i class="acms-ico-radio"></i>現金</label>
<label class="acms-form-radio">
<input type="radio" name="present" class="presentradio" value="car"{present:checked#car} /><i class="acms-ico-radio"></i>車</label>
<label class="acms-form-radio">
<input type="radio" name="present" class="presentradio" value="house"{present:checked#house} /><i class="acms-ico-radio"></i>家</label>
<label class="acms-form-radio">
<input type="radio" name="present" class="presentradio" value="gold"{present:checked#gold} /><i class="acms-ico-radio"></i>純金</label>
<label class="acms-form-radio">
<input type="radio" name="present" class="presentradio" value="else"{present:checked#else} /><i class="acms-ico-radio"></i>その他</label>
<input type="hidden" name="field[]" value="present" />
</td>
</tr>
<tr>
<th><label for="elsetext">その他の欲しいもの</label><span class="elsemark required">必須</span></th>
<td>
<input id="elsetext" name="elsetext" type="text" value="{elsetext}" class="elseinput acms-form-width-medium" />
<input type="hidden" name="field[]" value="elsetext" />
<input type="hidden" name="elsetext:v#required" class="elserequired" disabled="disabled" />
<!-- BEGIN elsetext:validator -->
<p class="acms-text-error">その他の欲しいものを入力してください。</p>
<!-- END elsetext:validator -->
</td>
</tr>HTMLの記述は上記のようになっています。ポイントはradioボタンに共通のclassをあてています。a-blog cmsのバリデーションにある必須項目のhidden項目は disabled="disabled" とし、初期状態は無効化させています。
※初期状態を無効化しているのは、JavaScriptがOFFの時に無条件で必須項目になるのを防ぐためです。
<script type="text/javascript">
$(function() {
$('.presentradio').bind('change',function(){
if( $('.presentradio:checked').val() == 'else' ){
$('.elserequired').removeAttr('disabled');
$('.elsemark').show();
}else {
$('.elserequired').attr('disabled','disabled');
$('.elsemark').hide();
}
});
$('.presentradio').trigger('change');
});
</script>JavaScriptの記述は上記のようになっています。
選択されているradioボタンのvalueによって、「必須」マークのON,OFFと、a-blog cmsのバリデーションにある必須項目のhidden項目を無効、有効にしています。
最後のtriggerはエラーなどで入力画面に戻ってきた時にchangeイベントを実行し、その時選択されている内容にあわせて必須の有無を変更しています。
Hookを使う方法
<tr>
<th>クリスマスに欲しいもの</th>
<td>
<label class="acms-form-radio">
<input type="radio" name="present" value="money"{present:checked#money} /><i class="acms-ico-radio"></i>現金</label>
<label class="acms-form-radio">
<input type="radio" name="present" value="car"{present:checked#car} /><i class="acms-ico-radio"></i>車</label>
<label class="acms-form-radio">
<input type="radio" name="present" value="house"{present:checked#house} /><i class="acms-ico-radio"></i>家</label>
<label class="acms-form-radio">
<input type="radio" name="present" value="gold"{present:checked#gold} /><i class="acms-ico-radio"></i>純金</label>
<label class="acms-form-radio">
<input type="radio" name="present" value="else"{present:checked#else} /><i class="acms-ico-radio"></i>その他</label>
<input type="hidden" name="field[]" value="present" />
</td>
</tr>
<tr>
<th><label for="elsetext">その他の欲しいもの</label></th>
<td>
<input id="elsetext" name="elsetext" type="text" value="{elsetext}" class="acms-form-width-medium" />
<input type="hidden" name="field[]" value="elsetext" />
<!-- BEGIN elsetext:validator -->
<p class="acms-text-error">その他の欲しいものを入力してください。</p>
<!-- END elsetext:validator -->
</td>
</tr>基本的にHTMLはJavaScriptの例と同じですが、バリデーションのhidden項目はありません。
/**
* POSTモジュール処理前
* $thisModuleのプロパティを参照・操作するなど
*
* @param ACMS_POST $thisModule
*/
public function beforePostFire($thisModule)
{
switch( get_class($thisModule) ){
case 'ACMS_POST_Form_Confirm':
$checked = $thisModule->Post->get('present');
if( $checked == 'else'){
$thisModule->Post->set('elsetext:v#required' );
}
break;
}
}/php/ACMS/User/Hook.php にあるbeforePostFire内に上記のように記述します。
HookのbeforePostFireは全てのPOSTモジュールが動く前に実行されますので、負荷を考えると極力関係のないPOSTモジュールでは動かないようにすることが望ましいくなります。真っ先にPOSTモジュールが'ACMS_POST_Form_Confirm'かどうかをチェックしています。
入力項目名'present'(クリスマスに欲しいもの)の値が'else'(その他)だった場合に、'elsetext'(その他の欲しいもの)に必須チェックを指定するhidden要素があった時と同じ、項目を追加で登録しています。
どんな値をセットしたらいいかは、HTMLで実施にその項目(今回の場合は、その他の欲しいものに対する必須のhidden要素)をPOSTした時の値を調べ、PHPでセットしてあげるようにします。
値を調べる方法は、var_dump()があります。詳しくはPHPマニュアルなどを参考にしていください。