運用に役立つコンテンツ管理と
表示の機能がより強力に!

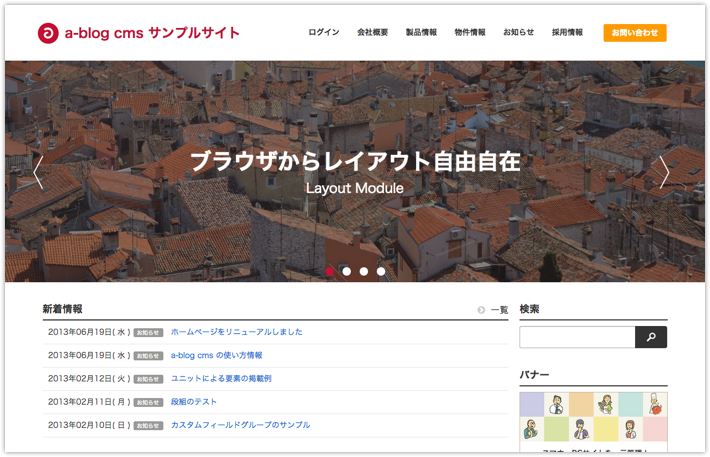
ブラウザ上でレイアウトや表示内容を変更できる!
これまで、サイト内の表示レイアウトを変更する場合には、テンプレートとなるHTMLファイルを変更しなければいけませんでした。本バージョンの新機能「レイアウトモジュール」では、テンプレートを修正することなく、ブラウザ上でレイアウトの変更ができるようになります。
全幅や複数カラムなどのレイアウトを決め、その中でどのような内容を表示するかについてもブラウザ上からモジュールを選択・追加できます。

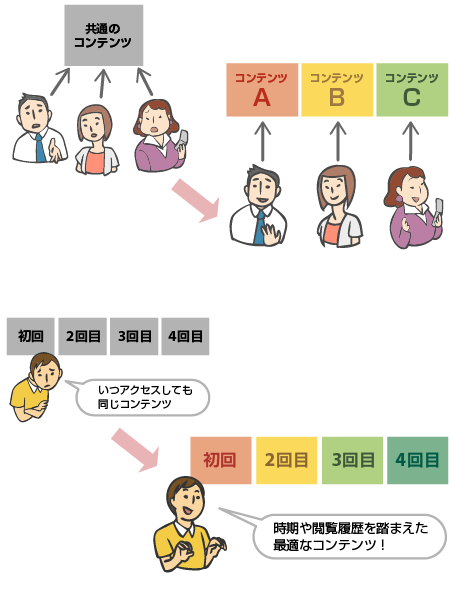
One to One マーケティングにも活用できる!
本バージョンでは、ルールに Cookie の判定をしてユーザーごと、アクセス回数、そしてデバイスごとにコンテンツを最適化できるような機能を実装しました。これにより、a-blog cms を利用した One to One マーケティングのための実装が可能になります。この機能は、Cookie の情報を利用します。
たとえば、あるコンテンツへのアクセス回数を JavaScript 等を活用してCookieへ保存し、あとはa-blog cmsのルール機能を使うことで条件によってテーマやテンプレートが切り替わります。


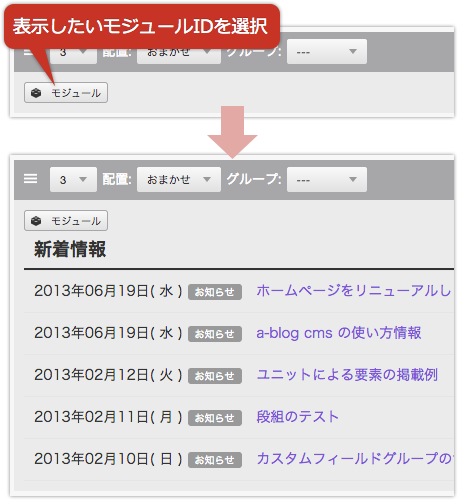
エントリー内でモジュールを使った表示ができる!
これまでテンプレート内に記述して表示していたモジュールを、ユニットとして扱えるようになりました。テンプレートに変更を加えることなく、モジュール機能を使った動的な情報表示ができるようになります。


2015年版の新テーマが登場
site2015, blog2015, bootstrap2015と全種類が最新版に生まれ変わります。
a-blog cmsでコーポレートサイトなど基本的なWebサイトのベースにできるsiteテーマは、フラットデザインを基調にデザイン面でもリニューアルしました。acms.cssによるアニメーション効果の追加にもご期待ください。
機能面では、改ページ、タグの絞り込み時など状況に応じてタイトルに情報を追加。必要に応じたコンテンツのnoindex化で、検索エンジンからのコンテンツ重複判定を防止するなど、標準テーマとして改善を重ねています。


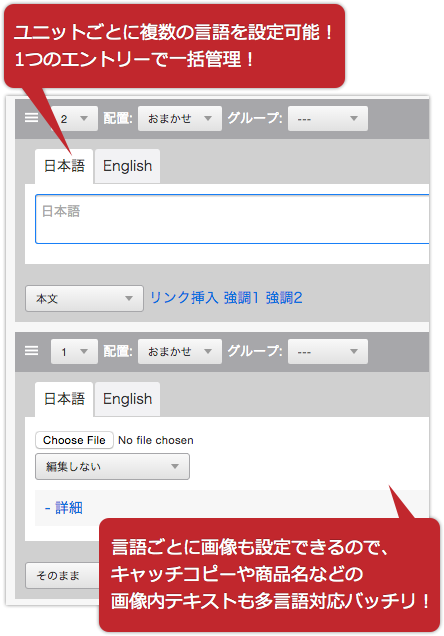
表示および管理画面での多言語表示に対応
多言語対応が必要でも、情報を更新するたびに各言語のエントリを修正しなければいけなくて大変、というケースがありますが、a-blog cms Ver.2.5では、1つのエントリに対して、入力画面ではユニットごとに複数言語の情報が登録できるようになりました。本文の多言語化だけではなく、画像にも適用できます。例えば、各国向けの商品画像では品番や画像内の説明など、本文だけの多言語対応では対応できないことについても、a-blog cmsの多言語対応なら安心です。
エントリ自体は1つなので、ドメインエイリアスによる別ドメインでの表示と組み合わせることで、情報を一括管理しながらの多言語対応ができます。


フォームメールのHTMLメール対応
フォームから送信されるメールを、テキストメールだけでなくHTMLメールにも対応しました。HTMLメールならではの表現力で、より読みやすく、より伝わるメールが送信できます。

a-blog cms Ver.2.5.0の変更点詳細
機能追加
- レイアウトモジュールを追加
- モジュールユニットを追加
- 改行を削除する校正オプション[delnl]を追加
- site2015テーマを追加
- blog2015テーマを追加
- bootstrap2015テーマを追加
- ユニットサイズ修正ツールを追加
- ユニットグループ修正ツールを追加
- ルールに期間を追加
- ルールにcookieを追加
- 管理ページの国際化(i18n)の仕組みを追加
- ユニットの多言語化に対応
- Eメールの文字化けする文字の変換をする仕組みの用意(標準でISO-2022-JPの変換表を用意)
- 保存前のファイルサイズのバリデーターを用意
- lessをsassに変換するgulpをomakeに追加
- キャッシュの自動生成機能を追加
- 組み込みJS js-autoheight-r を追加
- 校正オプション[split]を追加
- mixpanelの拡張アプリを追加
不具合修正など
- webストレージを使用した保存機能を調整
- メルマガで文字コード周りを調整
- IEでのブラウザキャッシュのクリア周りを調整
- 404のテンプレートに直接アクセスされた場合に200が返る問題を修正
- 承認フロー利用時にカスタムフィールドのオプション画像がなくなる問題を修正
- ロール機能利用時(エンタープライズ)セッションが切れやすい問題を修正
- 管理者が管理者のアカウントの権限を変更できるように修正
- 管理ページ側のエントリー修正でバリデート後の画面が正しく出力されていなかった問題を修正
- Entry_Summaryでタグのglueが正常に出力されない問題を修正(変数名の変更により対応)
- ナビゲーションモジュールで連続して保存すると、うまく保存できない問題を修正
- コンフィグでユニットグループの最後のクラスが空だとエラーが出る問題を修正
- エントリーに不正な文字コードが入っているとRSSがエラーを出して表示できなくなる問題を修正
- Category_Entry系モジュールでカテゴリーのインデキシングがOFFでも表示するように設定されている場合、カテゴリーは表示されるが、カテゴリーのインデキシングがOFFのエントリーが表示できない問題を修正
- IE8でPrettyPhotoを同じページで2回目から開かない問題を修正
- IE8対応・IE7のメインカラムが横スクロールを発生していた問題を修正
- メルマガ機能の文字化け周りのフィックス
- クエリでキーワード指定した場合にモジュールIDのキーワードのURLコンテキストの設定が無視される問題を修正
- 《エンタープライズ》カテゴリーが非公開の場合に投稿権限のみのユーザがそのエントリーを表示できない問題を修正
- グローバルカテゴリーを使用した子ブログのエントリーがサイトマップに表示されていなかった問題を修正
既存仕様への追加・変更
- index.jsからacms.jsにリネーム
- acms.js(旧index.js)で非同期でjavascriptをロードするように変更
- モジュールID一覧画面の改修
- メンテナンスプログラムにあった一部修正ツールを管理ページに移動
- 新しいスタイルを追加(パネル・バッジ・アニメーション・横並びのフォーム・ラベルの横並び・テキスト周り・リスト)
- Topicpathモジュールで各カスタムフィールドを使用できるように変更
- コンフィグ系の情報をキャッシュするように変更
- CSSなどの読み込みでパスにクエリを指定できるように変更(ブラウザキャッシュ対策)
- テンプレートエンジンでブロック類を再利用できるように変更
- メディア機能で表側からアップロードできるように変更
- テンプレートで読み込まれているjQueryとバッティングしてもテンプレート側を優先して読み込むように変更
- 標準フォームでHTMLメールを送信できるように変更
- レイアウトモジュールのみパブリッシュできるオプションをパブリッシュ機能に追加
- Entry_Summaryのtagループ内のglue変数をtagGlueに変更
- コンテナー・画像やフォントのパスを変数で管理できるように変更
- ログイン画面に nofolow を設定
- グリッドシステムをモバイルファーストなものに変更
- エイリアス設定でIPアドレスをライセンスに関係なく許可するように変更
- キーワードのnot検索を追加(キーワード -除くキーワード)
- モジュールIDでカスタムフィールドが使えるように変更
- グローバルなモジュールIDを子ブログにいるときでも修正できるように変更
- モジュールIDにステータスを追加
- jQueryUIをver1.10.4に変更
- ユニットグループのレスポンシブ対応
- Entry_Bodyに日付を出力する/しないのオプションを追加
- include/unit.htmlにカスタムユニットと拡張ユニット用のインクルードを用意
- Category_Listでの{selected}変数の挙動をグローバル変数とそのカテゴリーとを比較して出力するように変更
- Category_Listにカスタムフィールドを出力しないオプションを用意
- 管理ページのヘッダーのブログ一覧のプルダウンの並び順がブログの表示順を反映するように変更
- Category_Listの表示設定にフィールドサーチの選択肢(エントリORカテゴリ)を用意
- Formモジュールに連続投稿時のブロックを追加(step#repeated)
- フォームのCSRF対策をオプション化、連続POST時のメッセージを分岐
- エントリーの管理画面で期限切れ、公開予定のエントリーを絞り込めるように変更
- 検索時のハイライトするタグをconfig.jsで設定できるように変更
- User_Searchモジュールにentry:loopを追加
- ダイレクト編集でメインイメージを選択できるように変更
- ルール毎にモジュールIDの表示設定を変更できるように変更
- site2015テーマにSEO周りのカスタマイズを追加
- エントリー編集画面でadmin_tabsを使えるように変更
- カテゴリーの管理ページで階層毎に表示できるように変更
- インストーラーからスマフォ、携帯のインストールオプションをコメント化
- シンボルフォント生成用のgulpをomakeに追加
- ユニットグループの中で画像が100%以外も設定できるように変更
- アクアボタンの削除
- フラットのボタン、タブの、フォームのサイズのスタイル変更
- prettyPhotoをスマートフォンやタブレットで動作させないオプションを追加
- システムのCSSをacms.cssからacms-admin.cssに変更