位置情報を活用した基本テーマとして
a-blog cms Ver.2.7で実装された位置情報機能を活用するサンプルとして制作したWebサイトを、Ver.2.10リリースとともに、より最新の仕様に合わせてリニューアルしました。
位置情報の利用は、ある程度経験のある制作者なら簡単につくれるものですが、a-blog cmsでの制作に慣れていなくても、テーマのカスタマイズができるように以下のことに配慮しています。
- できるだけa-blog cmsの基本機能を使い、運用・保守の負荷を減らすこと
- 標準テンプレートであるbeginner2018の構造に近いものにし、カスタマイズ工数を減らす
- 予算の小さな案件での場合でも、インストールするだけで最低限使える機能を持たせる
主要な機能について
現在位置から近いスポットを表示
スマートフォンの位置情報を利用して、現在位置を中心として、周辺のスポットを地図上に表示できるようにしました。
またこのサイトでは、Yahoo!地図を利用しています。a-blog cmsの基本機能として無料で使える地図には、他にもオープンストリートマップがありますが、地方都市では建物の形状などが表示されないことも多く、地域情報で利用するには物足りません。
Yahoo!地図はGoogleマップに比べて、カスタマイズできる部分は少なくなりますが、ゼンリンの地図を利用し細部まで表示できるため、地方都市や高いズームレベルが必要な場合には、現時点で最も効率的だと考えています。

現在位置を取得して中心に表示しているため、周囲にある行きやすい場所を把握しやすい
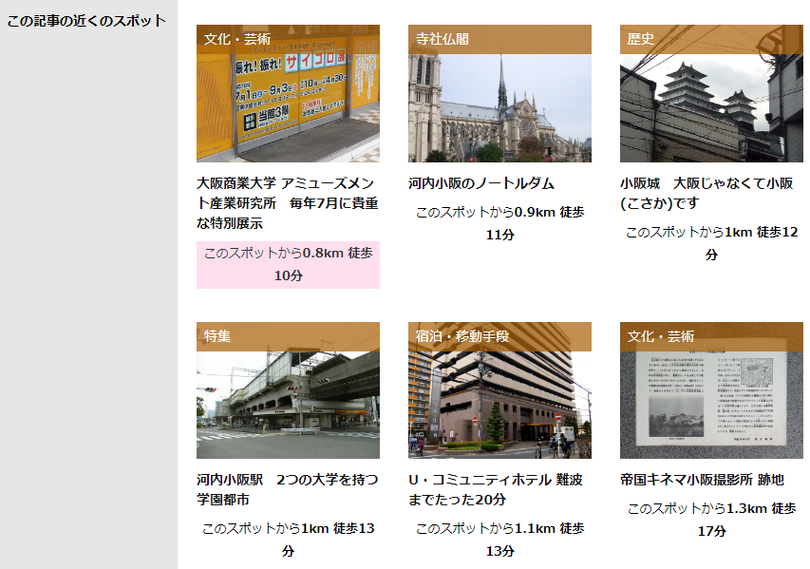
近隣のスポットを近い順にピックアップ
現在見ているエントリーから近い順に距離と徒歩での時間を表示しています。
近い順の表示と距離を表示するのは標準機能ですが、距離はメートルでの表示となるため、キロメートル表示に直す校正オプションを作成しています。
また徒歩での時間も校正オプションを作成しています。こちらは距離から不動産広告で利用される分速80mを使って計算しています。
さらに、現在見ているページから歩いて行ける範囲のスポットを判断できるようにし、散策・訪問コースを決めやすくする工夫を行っています。現在位置に近いスポット→その近隣のスポットの流れをつくることができます。1つの目的地だけでは訪問のハードルが高くなりがちですが、複数の目的地があれば訪問しやすくなることを想定しています。
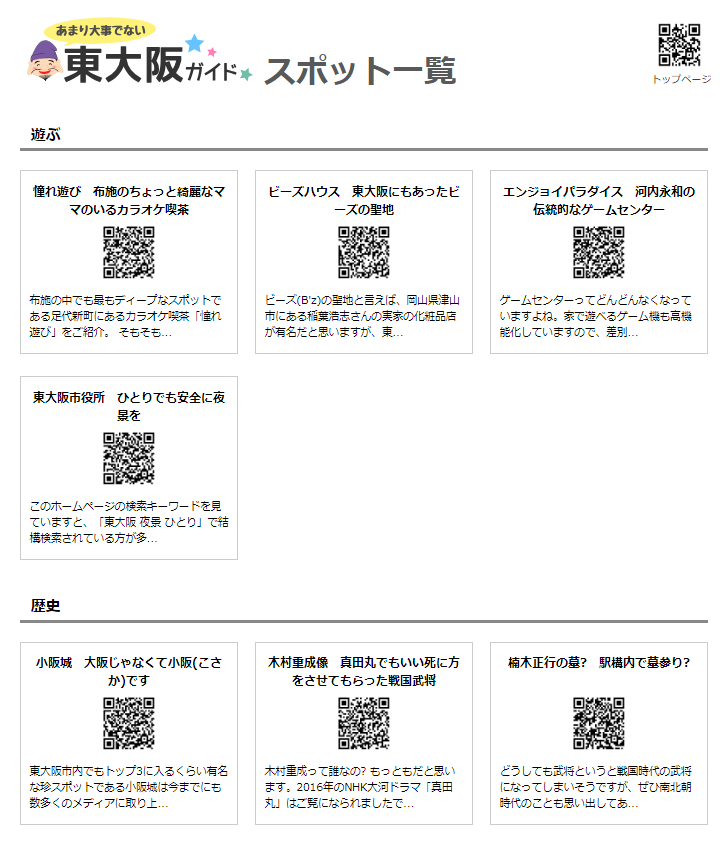
スポット一覧の印刷
登録してあるスポットの一覧をQRコード付きでプリントアウトすることができるテンプレートを用意しています。

ページタイトルとQRコード・サマリーを出力
Webサイトを見ている分には不要なものですが、観光案内所や休憩所などにQRコードを掲示するだけでも、現地の利用者が簡単にこのサイトに訪問できるようになります。Webサイトからの集客はもちろんですが、逆に現地からサイトを利用する場合にもお使いいただけます。
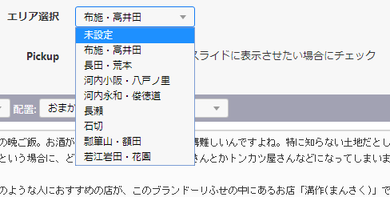
ナビゲーションにはカテゴリーリストモジュール
デフォルトテーマではグローバルナビゲーションにはナビゲーションモジュールが使われていますが、カテゴリーリストに変更しています。
カテゴリーにカスタムフィールドをつくり、表示させたいものだけにチェックすることでナビゲーションとしています。またアイコン・画像もカスタムフィールドにしていますので、自由に変更することができます。
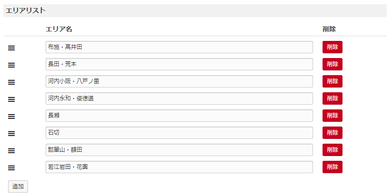
エリアリストをカスタムフィールドで管理
小エリアを設定することができますので、同じ地域内でも細かくエリアを設定することができます。エリア追加・削除も管理画面で設定できるようにしています。

カテゴリーとは別にエリアを設定。エリアは管理画面で増減可
作例では市内のエリアを分けるという使い方をしていますが、同じ商店街であっても、駅の北側と南側に分けるような使い方もできますし、A商店会・B商店会のように分けて設定することもできます。
サブカテゴリー機能を使えばより細かい管理ができますが、小規模利用を想定したテーマですので、管理が複雑にならないようにしています。
デザインテイストの変更
大きな写真・ナビゲーションの画像など、管理画面で複数の箇所を変えられるため、デザインイメージの変更も容易です。
管理画面で変えられる画像は以下の通りです。
- ロゴ
- 各カテゴリー用のアイコン
- お知らせエリアの背景画像
- 観光・見どころ案内の背景画像
- バナーエリアの画像
- フッターの上の画像
またロゴはトップページ(写真を背景に置く場合)と下層ページ(白背景を前提とする場合)の2種類を登録可能です。トップページには装飾を施した特別なロゴを、下層ページにはシンプルなものを置くなど使い分けが可能です。ロゴのサイズは3サイズ(400px、320px、240px)を選べるようにし、デザインに応じてサイズをお選びいただけます。
それ以外の部分については、CSSを書き換えることになりますが、多くの部分はSCSSファイル内で変数化(デフォルトテーマと同じ_variables.scss)していますので、色の変更は容易です。
Instagramについて
Instagramの写真を貼りたいという需要は多いかと思われますが、今後APIが使えなくなるため、a-blog cmsの機能は使わず、外部に既存サービスのウィジェットを貼り付けられるようにしています。
地域情報のスモールスタート用テーマとして
地方都市の観光協会・商店街ではWebサイトをつくったものの活用されていない場合や、大昔につくったまま放置されていて、スマートフォンでは表示できないものが多くあります。
保守・更新費用に耐えかねるような規模の団体でも、a-blog cmsであれば自身で運用し、メリットを感じれば拡張するという選択も可能なはずです。
「一度失敗したものの、新たなWebサイトで再スタートを切りたい」という要望にも応えやすい設計になったのではないかと思います。