社会福祉法人 丸紅基金様のサイトをリニューアルさせていただきました。
丸紅基金様は1974年より総合商社丸紅株式会社ならびに丸紅グループの役員、社員、OB・OG、その他関係者の寄付により、全国の福祉団体へ様々な分野での社会福祉助成を行う団体です。
2010年のWebサイト公開から8年経過し、一部ページが活用されていないなどの構造面から、画面サイズをはじめとしたトレンドの変化やスマートフォン対応などのデザイン面まで、様々な課題を抱えていました。また、運用面でもa-blog cmsではない別のコンテンツ管理システムが導入されていましたが、自由度が高いためにかえって操作が難しく、WYSIWYGエディタを使用している箇所ではレイアウトが崩れるなどの問題があり、事務局から開発会社に問い合わせることが多くありました。
今回、旧サイトのコンテンツ管理システムのサポート終了にともない、リニューアルの提案の機会をいただきました。そこで、ブロック型エディタで分かりやすい操作性に定評があり、グループ企業でも多くの導入実績がある「a-blog cms」をご提案させていただきました。
全ページをCMS化することで、ランニングコストだけでなくイニシャルコストを圧縮
プロジェクトがスタートし、当初は一部分だけCMS化することを提案していましたが、お客様にヒアリングしたところ今までと同様にすべてのページをCMSで変更できるようにしたいというご要望でした。
そこで、コンテンツごとに必要なパーツを洗い出し、2種類の雛形でCMS化することにしました。プロジェクトの工数が削減でき、全体的に統一されたデザインで構成することができました。
1つ目の雛形:固定ページ
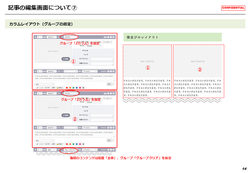
2つ目の雛形:記事ページ
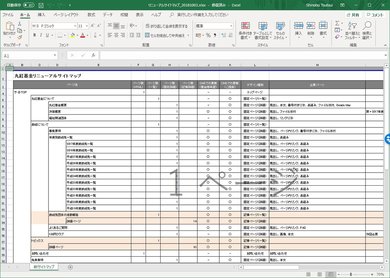
制作時の資料とスタイルガイド
a-blog cmsではURLコンテキスト機能により、特定のテンプレートを適用したいページと、それ以外の汎用的なテンプレートを適用したいページを簡単に分けることができるので、特定のページだけCMS化することはもちろん、標準的なコーポレートサイトの構築や、また特定のページだけランディングページのように作り込むなど、色々なパターンが同じ設計で構築できます。
必要最低限で迷わない操作
a-blog cmsには「管理ページ」が用意されていますが、閲覧ページから直接編集画面を開くことができるので「見たままの編集」が可能です。雛形によってお客様の操作方法が変わることがなく、迷うことなくページの編集ができるのが何よりの利点です。
変更画面への動線が最小限
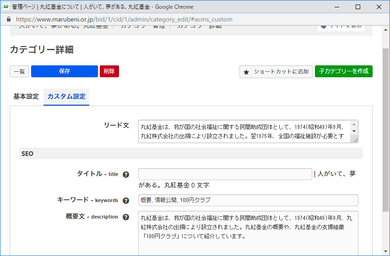
また、ちょっとした更新が必要な箇所は「モジュールフィールド」や「カテゴリーフィールド」によりカスタムフィールドを設定することができるので、トップページの「おしらせ」や、カテゴリートップ画面のリード文を変更したいといった要望にも簡単に応えることができます。さらに閲覧ページ上でマウスオンで変更ボタンを表示できるので、視覚的に変更箇所が分かりやすくなっています。
トップページのおしらせ
カテゴリーのリード文を変更
メディアユニットを活用し画像サイズを統一
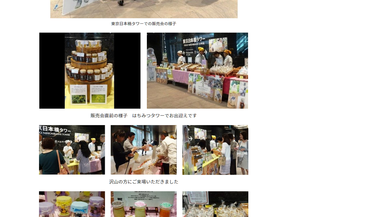
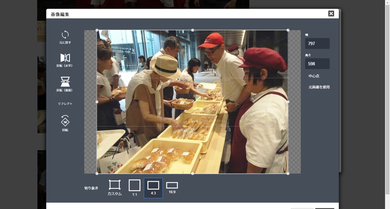
丸紅基金様では助成先へ訪問し、その様子をトピックスに掲載しています。これまで丸紅基金様が使っていた別のCMSではトピックスに掲載する際に写真のトリミングや、横並びにする際のサイズ調整が必要でしたが、a-blog cms Ver.2.10以降に強化された「メディア」機能を活用することで、CMS内で操作が完結できるようになりました。
画像の横並びの際にトリミング
a-blog cmsとお客様の関係
弊社ではWebサイトの納品後に、1時間ほどの操作説明会を開催するとともに、30ページほどの更新マニュアルをお渡ししています。既存のページを修正したり、新しい記事を作成するところからご説明し、慣れてきたら文字の着色や、ユニットのグループの設定(2カラム、3カラム)にもチャレンジいただいています。
マニュアルの一例
プログラム開発や管理画面での複雑な設定を必要としないので、運用していく中で「お客様からこういうことができないか?」というご要望にもすぐに応えることができ、お客様とコミュニケーションをとりながらじっくりサイトを育てていくことができるのが、a-blog cmsの魅力です。