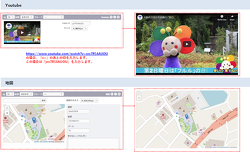
大阪府立花の文化園様は、四季折々の花や、マルシェや各種教室など、花に関する様々な文化を楽しむことができる施設です。
業務アプリのリプレースなどをご検討いただく中でWebサイトについても、2016年からWordPressでサイトを運営されていましたが、管理画面の操作性が良い a-blog cms へのリプレースをご検討いただきました。
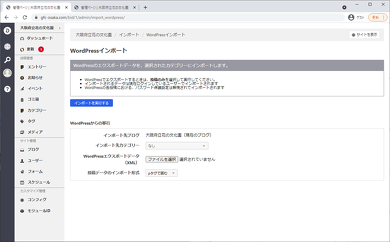
WordPressからの移行
2,114件の記事の移行もインポート機能でスムーズに
リプレース前は2,114件と膨大な数の記事がありましたが、a-blog cms のWordPressインポート機能で、スムーズに移行することができました。
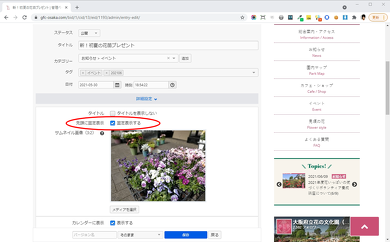
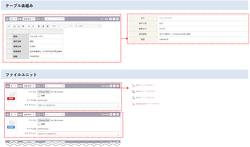
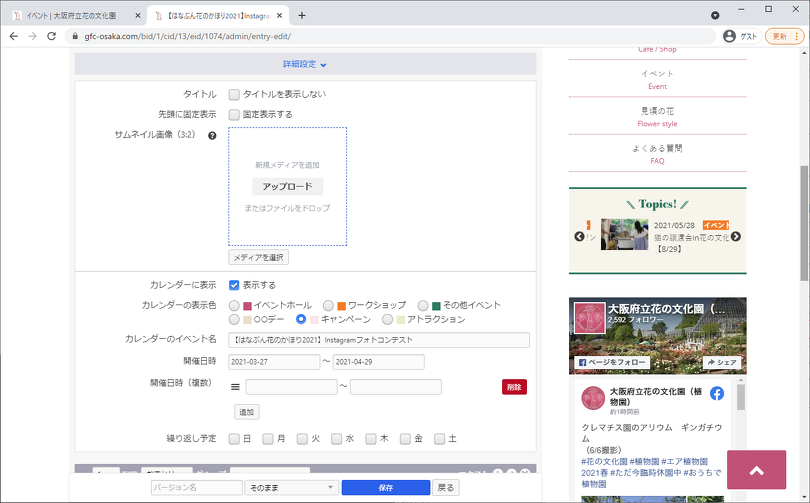
「先頭に固定表示」など WordPress と同じことができるように
WordPress にあり、a-blog cms に標準機能でないのが「先頭に固定表示」「アイキャッチ画像」の機能です。ただし、カスタムフィールドと記事一覧のモジュールの設定ですぐに実装が可能です。これまでと同様のオペレーションができるように気を配りました。
参考
- a-blog cms zoom up 2021/05 1つのモジュールで特定のエントリーを固定表示する方法
- a-blog cms zoom up 2021/03 WordPressサイトから a-blog cmsへの移行案件で工夫したこと
- アイキャッチ画像のIDからアイキャッチ画像のパスを取得する校正オプション
- WordPressからインポートした本文中の画像からサムネイル画像を取得する校正オプション
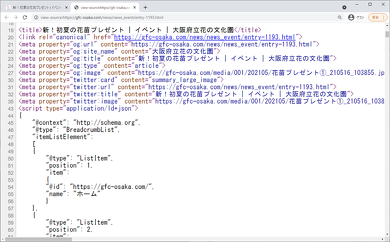
OGPモジュール、パンくずリスト、構造化データ(JSON-LD)によるSEOの強化
リプレース前はSEO用のプラグインや、パンくずリスト用のプラグインが入っておらず、TwitterやFacebookなどでの表示(OGP)も対応していない状態でした。a-blog cms の標準機能であるOGPモジュール、トピックパスモジュールを使用することで、OGPや構造化データによるSEOの強化を実施いたしました。細かくSEOを調整できるのも、a-blog cms の魅力です。
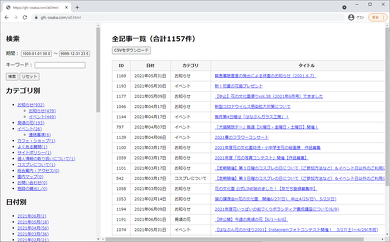
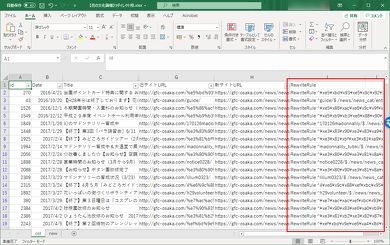
記事一覧をCSVで出力することで、WordPress のURLから a-blog cms のURLへリダイレクトを実装
リプレース前では各記事のURLが記事タイトル&ドメイン直下で生成されていました。a-blog cms では各記事のURLが「entry-○○○.html」という形式でカテゴリのディレクトリ以下で生成されるため、WordPress のURLから a-blog cms のURLへリダイレクトが必要でした。
WordPress側はWordPressプラグインの「WP All Export」でCSVをダウンロード。a-blog cms側はダウンロードモジュールで移設が終わった後の全記事一覧のCSVをダウンロード。Excelで照合を行い、.htaccessのリダイレクト用の記述を生成しました。
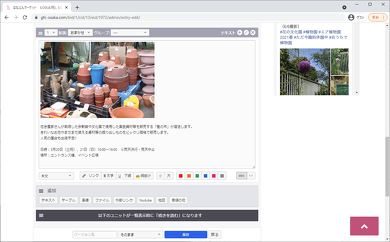
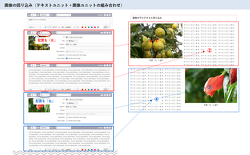
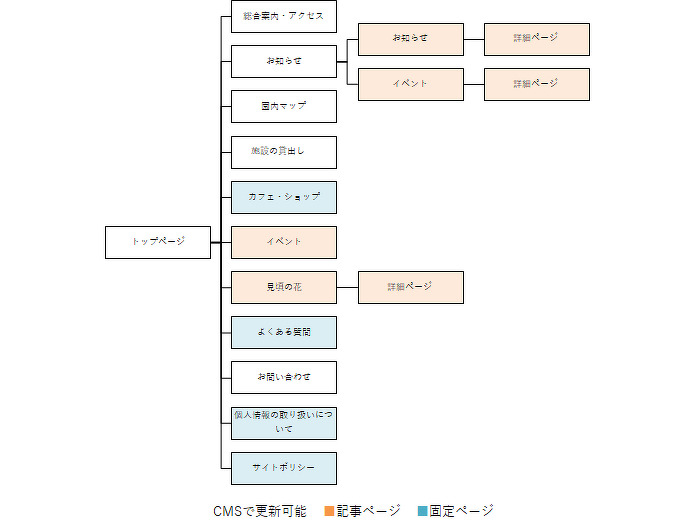
記事ページだけでなく、固定ページもユニットでメンテナンスしやすい構成に

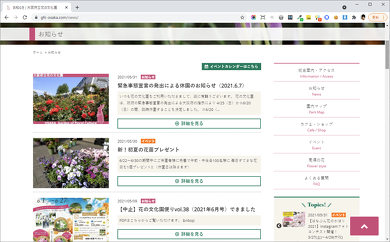
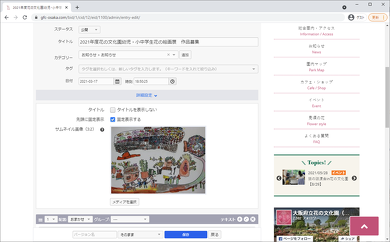
記事ページ
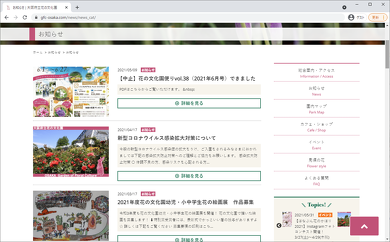
リプレース前と同様に、「お知らせ」「イベント」「見頃の花」などは a-blog cms のエントリーとして、日々更新できるようにいたしました。
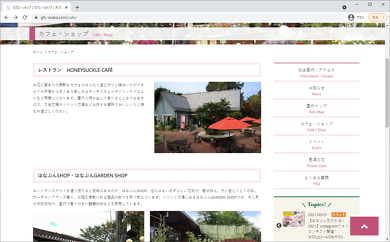
固定ページ
リプレース前では固定ページもテンプレートとして作られていましたが、a-blog cms のユニットで構成できそうな内容については、a-blog cms のエントリーとして登録してお客様のほうでメンテナンスできるようにいたしました。
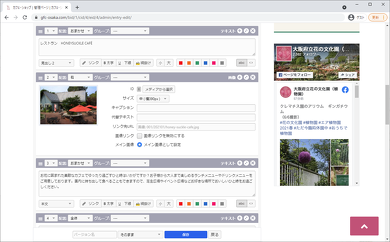
お客様でメンテナンスできるようにマニュアルを充実
a-blog cms のエディタはブロック型のUIを採用しているため、WYSIWYG型のようにレイアウト崩れすることなく自由度の高いレイアウトを再現できますが、複雑な操作は慣れていただくまでに少し時間が必要です。どの案件でも作成させていただいていますが、お客様がメンテナンスしやすいようにマニュアルも充実させています。
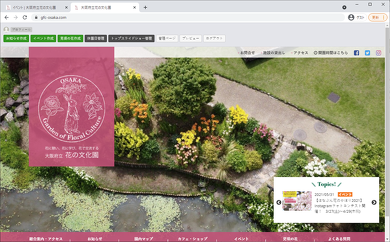
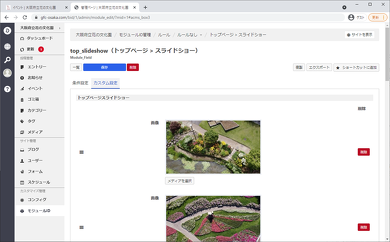
メディアバナーモジュールによるスライドショー管理
トップページのイメージが固定されていると、魅力を十分に訴求することができません。そこで、メディアバナーモジュールで随時差し替えが可能な構成にいたしました。
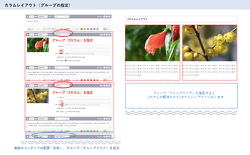
使いやすいイベントカレンダーを構築
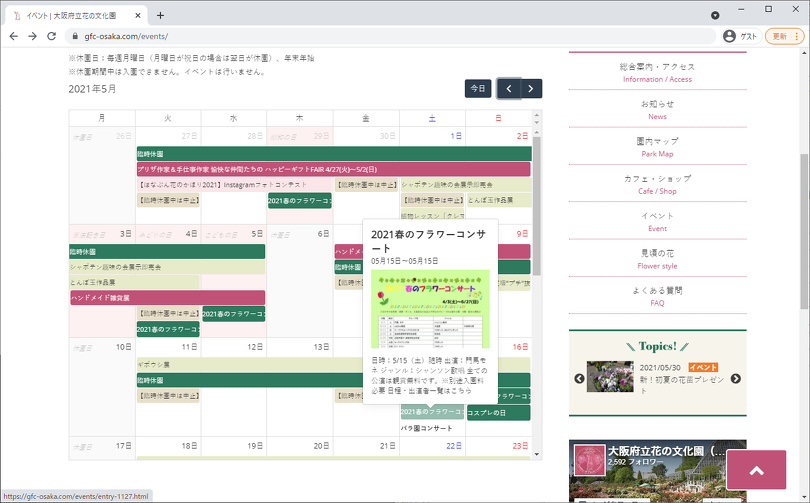
大阪府立花の文化園様では、マルシェや屋外イベント、各種教室や展示など、日々さまざまなイベントが開催されており、視覚的に分かりやすく伝えるためにカレンダー形式で表示しています。
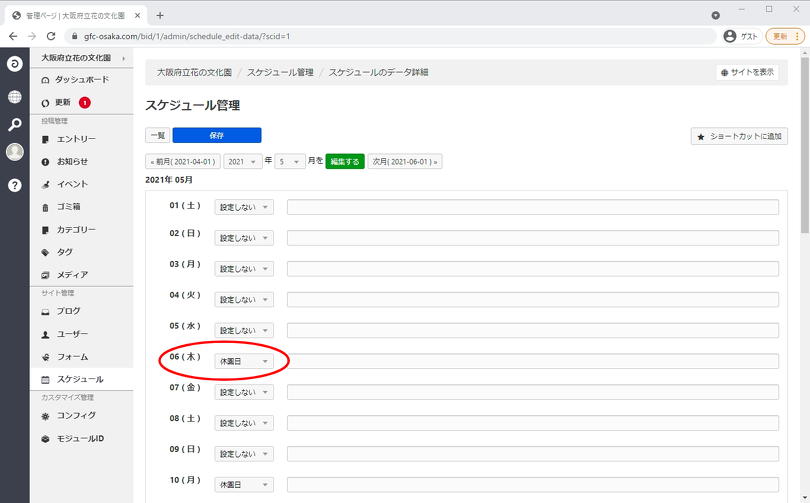
リプレース前は「The Events Calendar」というプラグインでカレンダー形式で表示されていましたが、休園日(毎週月曜日、月曜日が祝日の場合は翌日が休園、年末年始やGWは不規則に変動)があることが課題でした。特に、各種展示やフォトコンテストなど長期間に渡って開催するものは、日程の中に休園日も含まれるので、休園日中も開催されているように見られないように、複数の日程でカレンダーに登録が必要になっていました。(6/1(火)~6/10(木)のイベントだとしたら、6/1(火)~6/6(日)、6/8(火)~6/10(木)でカレンダーに登録するなど)
今回のリニューアルではスケジュールモジュールによる休園日管理を行うことで、管理者がイベントを登録する際に休園日を意識しなくても済むように設計を行いました。また、イベントカレンダーをfullcalendar.jsで実装することで、画面遷移することなくシームレスにイベントを表示するようにしています。
ぜひ実際の画面でご覧ください。

大阪府立花の文化園