さまざまなユニット
a-blog cms では、エントリーを登録・変更する時にユニットという単位でコンテンツを追加していきます。
インストール直後の状態ではテキスト、画像、ファイル、マップの4つのユニットがあります。この4つのユニットで基本的なコンテンツは構成できますが、コンテンツ作成に便利な様々なユニットが用意されています。
a-blog cms では、エントリーを登録・変更する時にユニットという単位でコンテンツを追加していきます。
インストール直後の状態ではテキスト、画像、ファイル、マップの4つのユニットがあります。この4つのユニットで基本的なコンテンツは構成できますが、コンテンツ作成に便利な様々なユニットが用意されています。
a-blog cms では、表示されているページのコンテンツやレイアウトをブラウザ上から追加・変更できるレイアウト機能があります。
レイアウト機能を使うことで、これまでテンプレート(HTMLファイル)の変更が必要だったレイアウトの変更やモジュールの追加が、ブラウザからの操作のみで行えるようになります。
この機能は、a-blog cms に同梱されているテーマ「site」で利用できます。siteテーマでの利用を元に説明を進めますが、独自に作成したテーマをご利用の場合には別途テンプレートファイルに変更が必要です。レイアウト機能の使用については、a-blog cmsのテンプレートを作成された方にご相談ください。
Ver. 1.x の有料オプションとして提供されておりましたユーザー管理、販売管理の機能は用意されておりません。
バージョン管理機能とは、a-blog cms上のエントリーの変更をする際、上書きとは別にその時その時の内容を保存して、必要な時に保存した内容に切り替えを行える仕組みになります。
エントリーの過去の変更履歴の保存や、同一urlで未来に表示したい内容を先行して作成しておく時に便利に使えます。
この機能の利用は管理ページ>コンフィグ>機能設定 から設定できます。
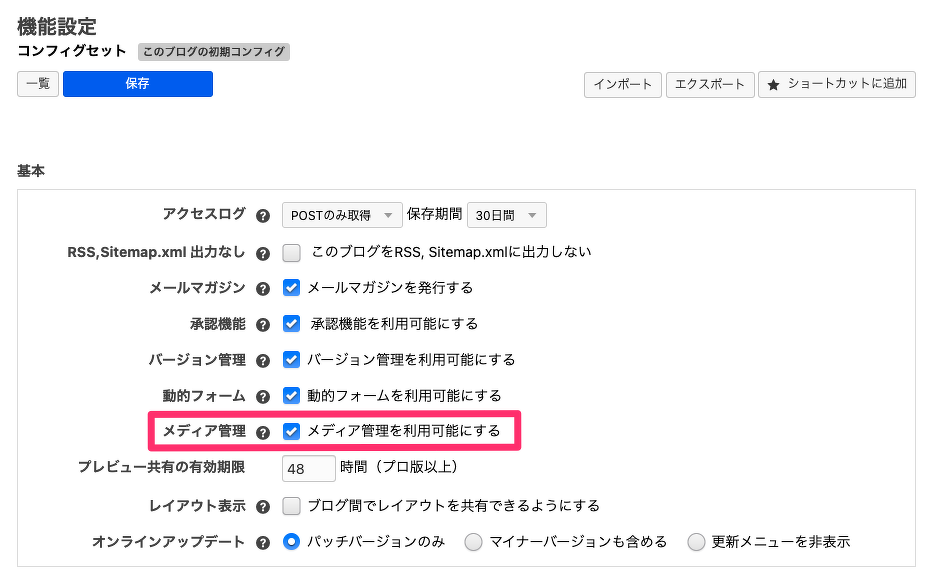
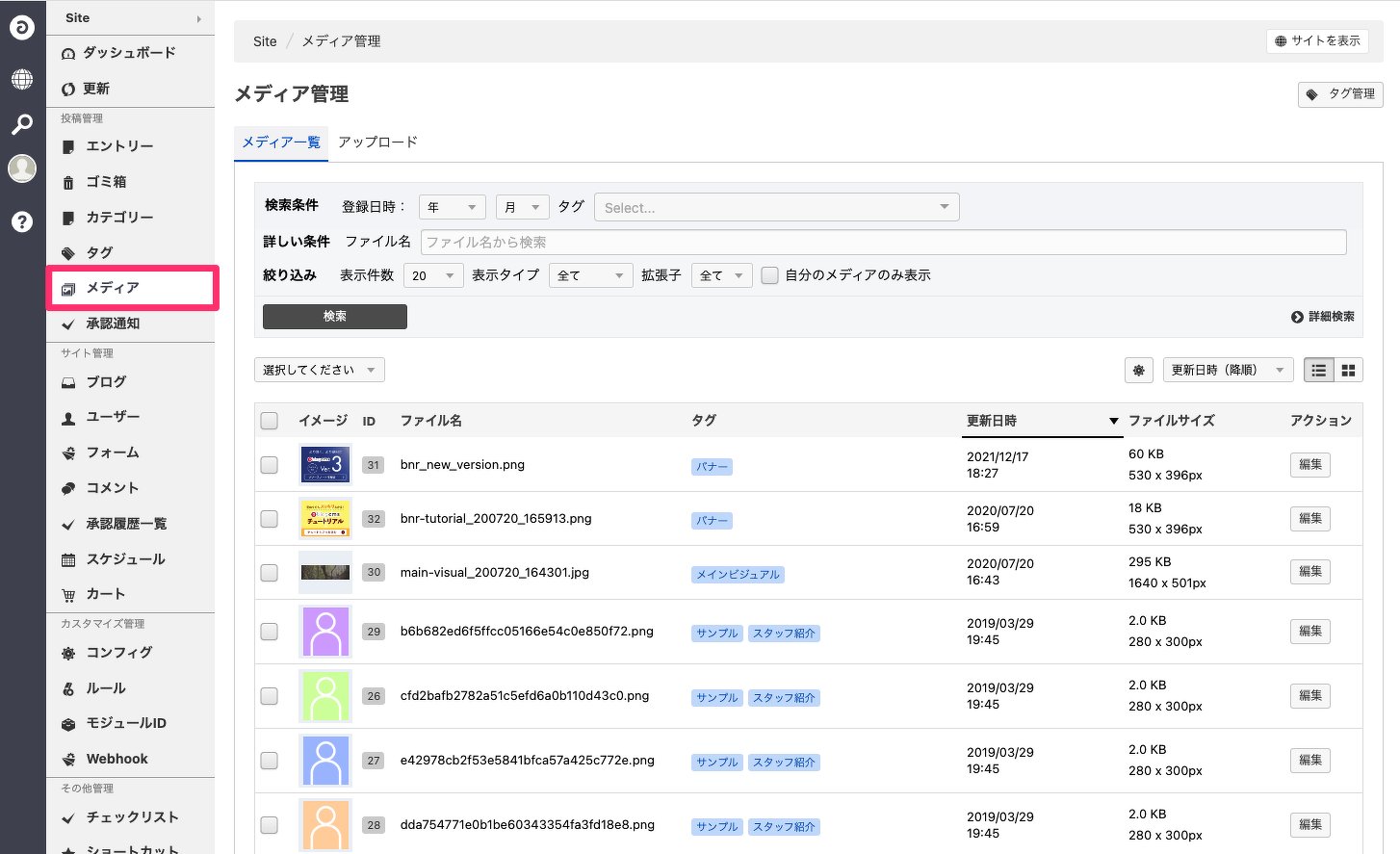
a-blog cms では、エントリー内でよく使用する画像などのファイルをシステム側に保管しておくことで、何度も別のエントリーに使い回すことができるメディア管理機能があります。

この機能の利用は管理ページ>コンフィグ>機能設定 から設定できます。
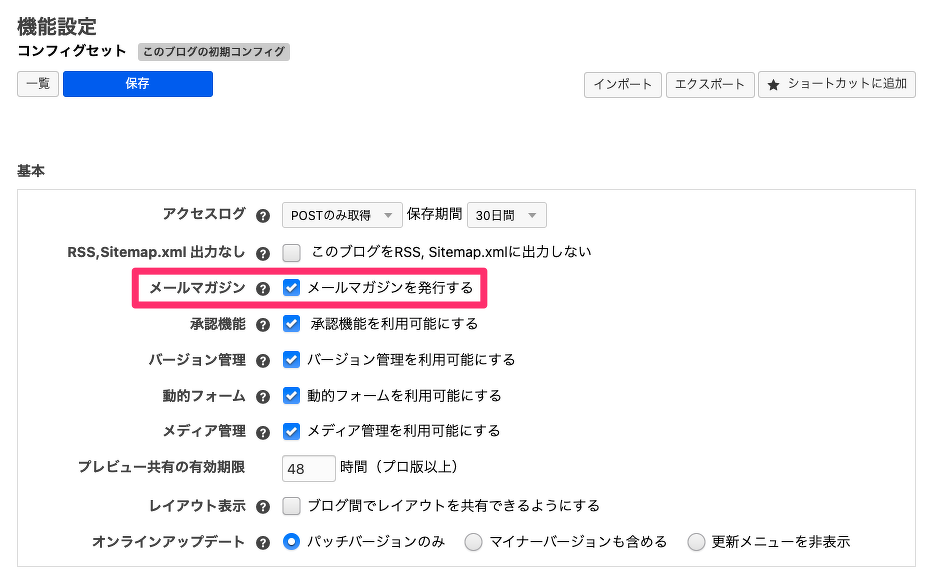
a-blog cmsでは、メールマガジン機能として、登録済みのエントリーをa-blog cmsのユーザーにメールとして送信する機能があります。

ブログのエントリーをHTMLメールのテンプレートを使って送ることで「自由なレイアウトを実現したり、効果的な画像を差し込める」「本文がブログのエントリーなので、メールマガジンのバックナンバー構築が容易」といったメリットが考えられます。
この機能の利用は管理ページ>コンフィグ>機能設定 から設定できます。
ここではブログ単位でアクセスを制限する方法を解説します。
管理画面左側のメニュー[ブログ]から、ブログの管理画面へ移動します。
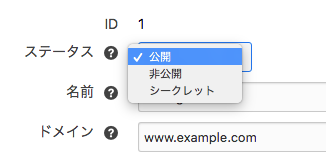
この画面のステータスから公開状態を変更します。
ステータスには3つの選択肢があります。

一般に公開したくない内容であれば「非公開」で、読者登録しているユーザーなど、一部の方に公開するのであれば「シークレット」としておくのがよいでしょう。
a-blog cmsでは、標準機能としてa-blog cms全体のバックアップと復元ができます。 管理画面左側のメニュー[バックアップ]から、バックアップとリストア(復元)を行います。
ここではスケジュールモジュールで使用するデータ(スケジュールセット)の管理方法について解説します。
スケジュールセットとは、スケジュールモジュールで使用するデータとラベルの情報です。
スケジュールセットは、サイトで使用するテンプレートファイル側への記述が必要になります。スケジュールセットの作成やテンプレートファイルへの記述方法につきましては、カスタマイズ担当者にお問い合わせください。
スケジュールセットの確認や修正を行う場合は、管理画面左側のメニュー[スケジュール]から、スケジュールセットの一覧画面へ移動します。
a-blog cmsのフォームは、フォームごとにフォームIDというもので区別されています。このフォームIDによって、メールの宛先や送られるメールのテンプレートなどが個別に設定されています。
フォームIDは、サイトで使用するテンプレートファイル側への記述が必要になります。フォームIDの作成やテンプレートファイルへの記述方法につきましては、カスタマイズ担当者にお問い合わせください。
ここでは、運用中のフォームでの情報変更について解説します。
a-blog cmsでは、基本的に管理者がユーザーを作成します。設定で外部からメールアドレスを登録して発行する方法もありますが、ここでは管理ページからユーザーを作成について解説します。
ユーザーの作成は、ユーザー管理画面右上の「ユーザー作成」ボタンから行います。
ユーザー作成画面には入力欄が複数ありますが、特徴的なものについて以下に説明します。
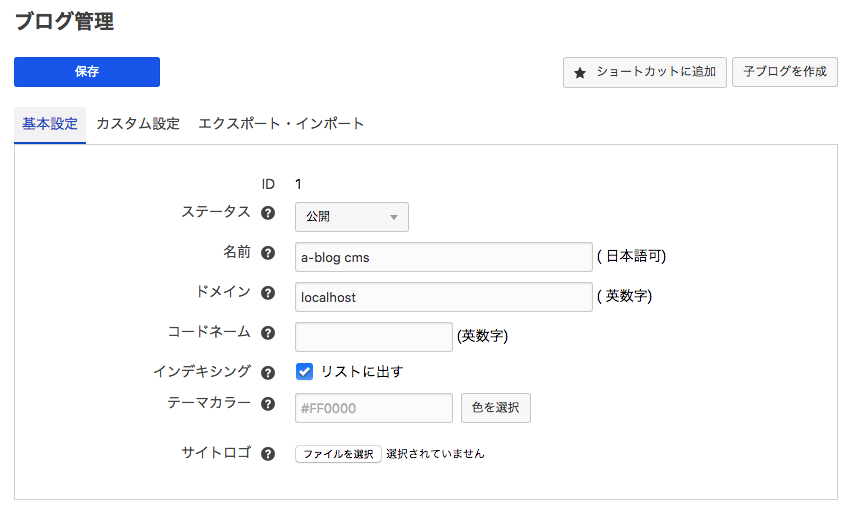
a-blog cmsでは、ブログという単位でコンテンツを管理しています。管理画面左側のメニュー[ブログ]から、現在のブログの情報を確認できます。
ブログ管理の画面では、現在のブログのステータス(公開、非公開)や名前、ドメイン、コードネームなどが確認できます。
また、現在のブログに子ブログ(関連する下位ブログ)がある場合には子ブログがリストとして表示されます。

ここでは管理者としてエントリーの一覧からエントリーの管理をする方法をお知らせします。 管理画面左側のメニュー[タグ]から、タグの一覧画面へ移動します。
ここでは管理者としてエントリーの一覧からエントリーの管理をする方法をお知らせします。 管理画面左側のメニュー[カテゴリー]から、カテゴリーの一覧画面へ移動します。
a-blog cmsでは、エントリーの編集ページや管理ページのエントリー一覧からエントリーの削除を行います。
しかし、この時点では完全に削除しておらず、管理ページの「ゴミ箱」へ移動した状態となります。
ゴミ箱内のエントリーは、公開サイト上では存在しないものとなり、ログイン状態でも非公開として表示されるということもありません。このゴミ箱画面でのみ確認・操作できます。

a-blog cmsでは、通常は投稿者以上の権限を持つユーザーが、自分が所属するブログに対してエントリーを作成・編集していきます。
管理者としてのエントリー管理は、エントリーの詳細ページでは出来ない、複数エントリーに対する一括処理やエントリーが所属するブログ、エントリーのオーナーとなるユーザーの変更などが主な役割となります。
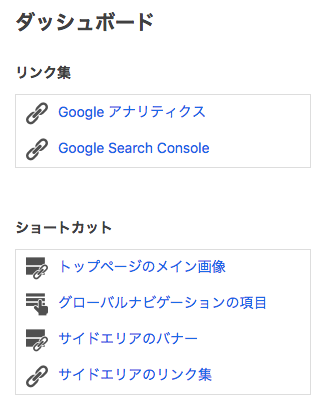
a-blog cms管理ページでは、コンフィグの各種設定ページについて、トップページにショートカット(リンク)を設定できます。よく使う機能は、わかりやすい説明をつけてショートカット化しておくと使いやすくなります。
ショートカットが作成できるページは、画面右上に「ショートカットに追加」というボタンがあります。

a-blog cmsの管理ページは、エントリーの追加や変更とは別に、様々な管理機能をまとめた管理ページとして存在します。
Siteテーマのa-blog cmsに管理者としてログイン後、https://ドメイン/layout.htmlにアクセスし、ページ上部に表示されている「レイアウト」ボタンでレイアウト機能の利用を開始します。
※トップページ以外ではレイアウト機能は利用できません。
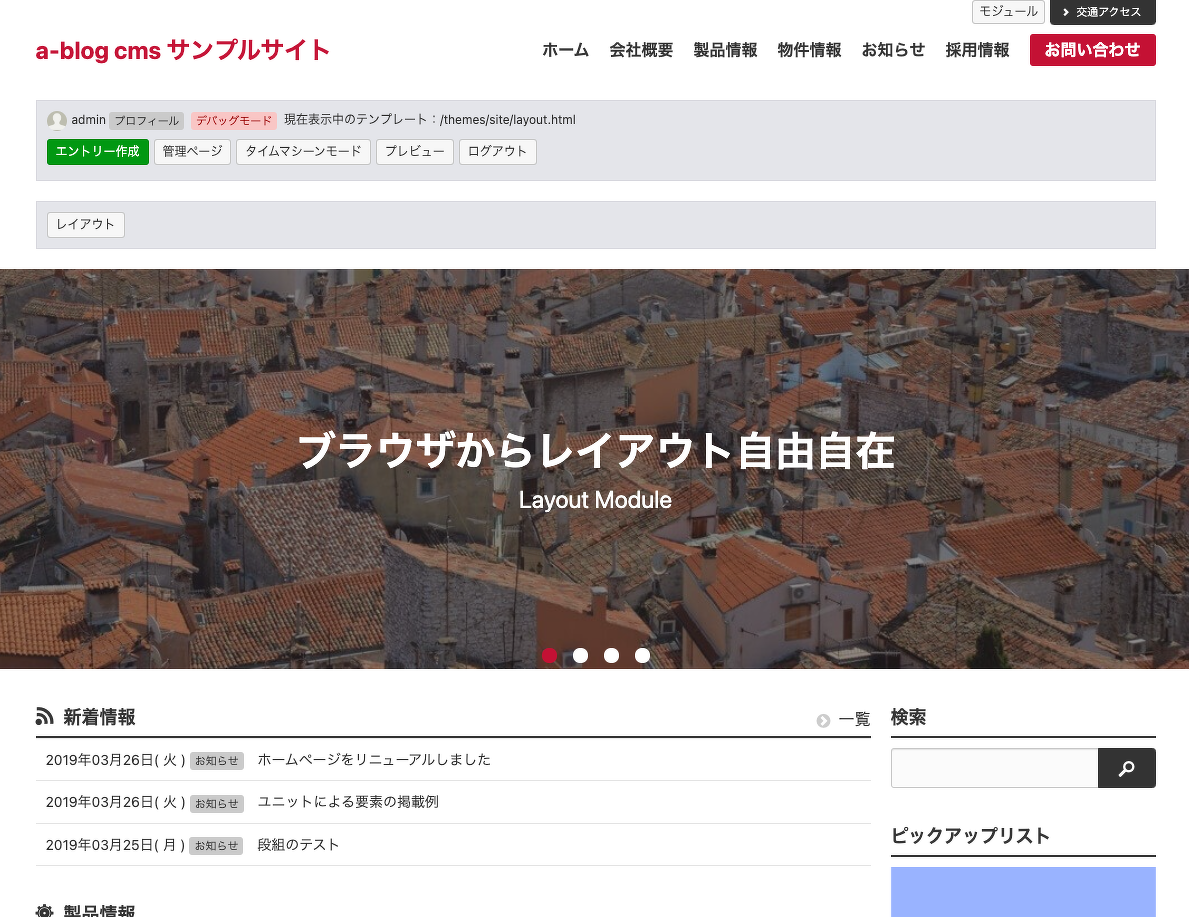
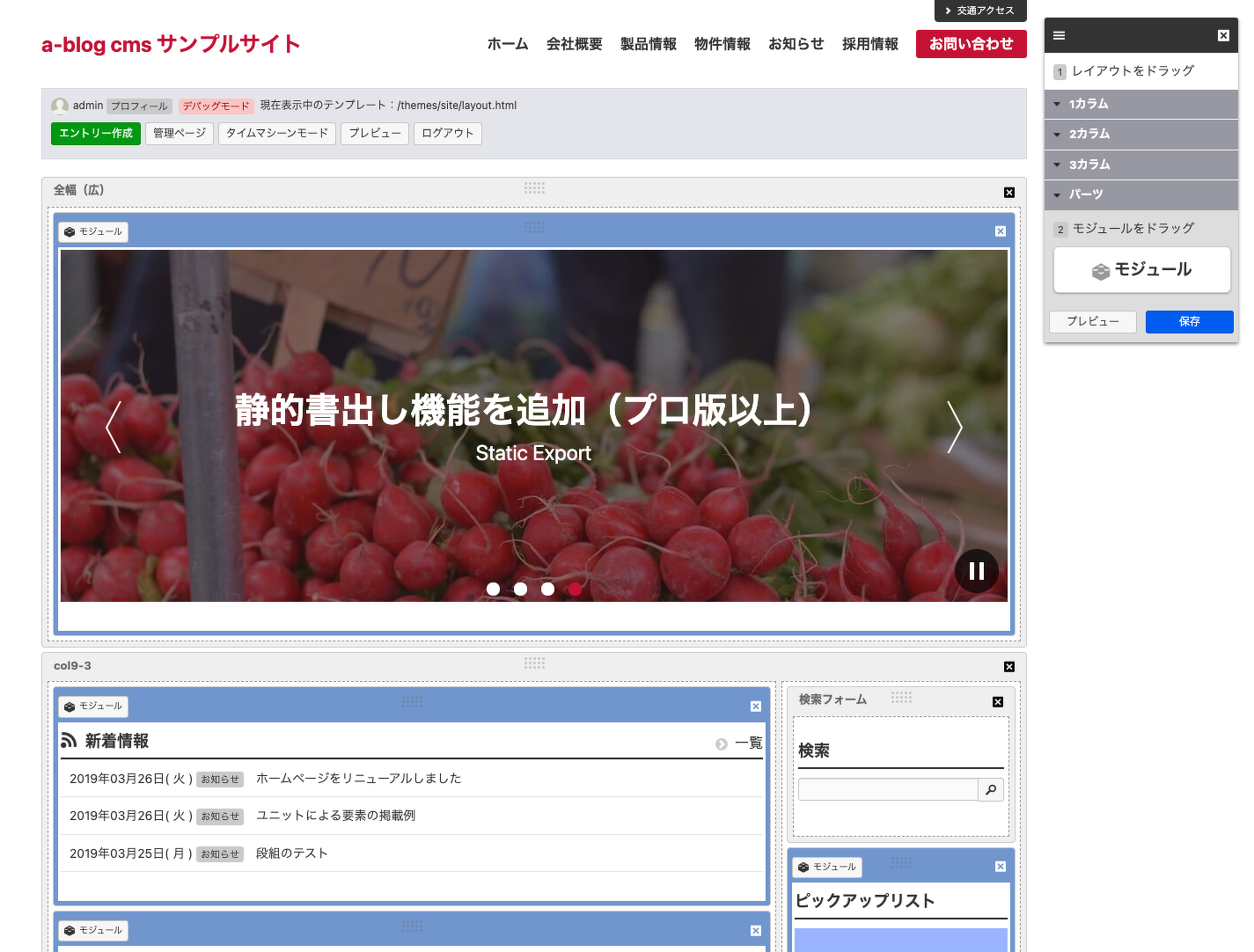
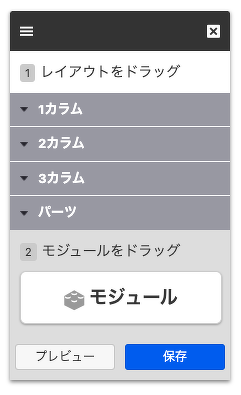
レイアウト機能が起動すると、ページ内の各コンテンツがレイアウト(灰色の囲み)とモジュール(青色の囲み)で区切られた表示に切り替わり、画面左上にレイアウト機能の操作パネルが表示されます。

レイアウト機能起動前

レイアウト機能起動後
レイアウト機能を起動した状態。
画面内の各コンテンツがレイアウト枠とモジュール枠で区切られているのがわかります。
カート機能の利用にはテーマのカスタマイズとフォームIDの作成が必須となります。
これらの作成につきましては、サイト制作者、カスタマイズ担当者の方にご相談ください。
Facebookアカウントを使ったSNSログインのための準備として、a-blog cms の管理ページ>コンフィグ>プロパティ設定 にあるFacebookアプリケーション欄の「Application ID」と「Appliction Secret」の2つの情報が必要になります。
この2つの情報は、 独自のFacebookアプリを作成することで入手できます。
注意:Facebookアプリの作成には、Facebook開発者登録が必要です。開発者登録がされていない場合には https://developers.facebook.com より事前にご登録ください。
この手順は2018年4月現在のものです。Facebook側の仕様変更がされる場合がありますのでご注意ください。
1. Facebook の Devdlopersアカウントを作成します。
上部ナビゲーション「スタート」から、アカウントを作成します。
「Facebook for Developersアカウントを作成しよう」の下にある「次へ」から、アプリの登録画面へ移行します。
2.アプリ情報を入力します。
アプリ名、メールアドレスを登録し「Next」ボタンをクリックします。次に自分に当てはまる役割についてのアンケートに答えます。
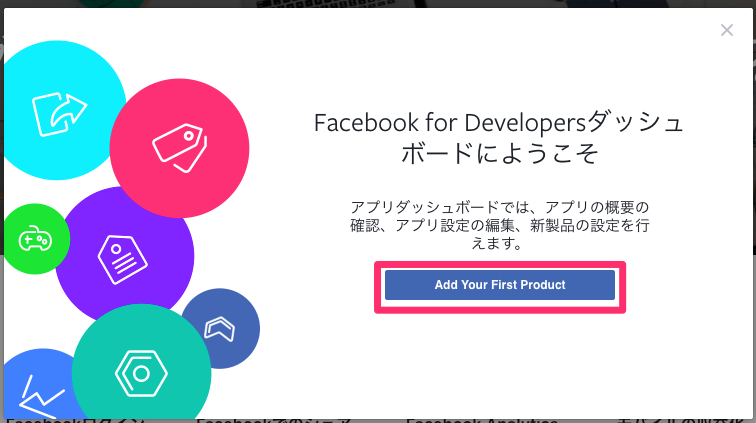
3.「Add Your First Product」から、アプリダッシュボードに移動します。

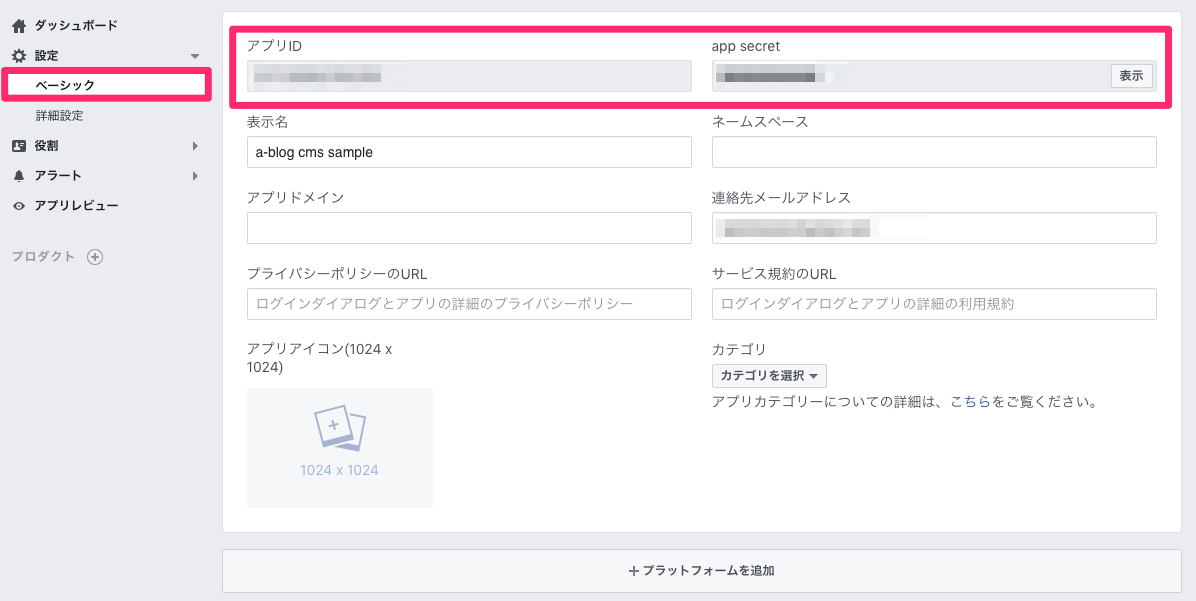
4.ダッシュボード左にあるサイドバーの「設定」→「ベーシック」にて アプリID と app secret を確認します。app Secret は非表示になっていますので、 app Secret 欄右側の「表示」で表示して確認してください。

これで設定に必要な「App ID」と「App Secret」が取得できました。
これらの情報のa-blog cmsへの設定は後述します。
エントリーを新規に作成する場合には、まだバージョン管理を意識することはありません。また、バージョン管理が必要でないエントリーの場合にも特に必要な動作はありません。
エントリーの新規作成後、修正を行う際に初めてバージョン管理特有の表示が現れます。
なお、エントリーの新規作成を行った場合は、作業領域というバージョンで保存されます。

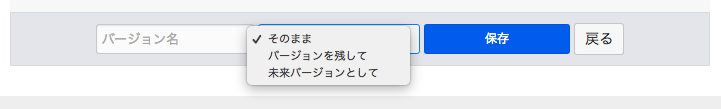
作成したエントリーを修正した場合、ページ下部に、保存のための以下のフォームが表示されます。

エントリーに修正を加える際、バージョン管理を行わないのであれば「そのまま」「保存」とすることで、バージョンを作成せずにエントリーを保存します(修正内容が反映されます)。
ただし、作業領域バージョンには上書きされます。
バージョン名の入力欄に任意でわかりやすい名前を入力し「バージョンを残して」「保存」とすることで、今回の修正を新たにバージョンとして作成します。
そして、今回の修正で作成されたバージョンが公開されます。
バージョン名の入力欄に任意でわかりやすい名前を入力し「未来バージョンとして」「保存」とすることで、 今回の修正を新たにバージョンとして作成します。
ただし「バージョンを残して」とは違い、作成されたバージョンは公開されません。公開する場合は後述するバージョン管理パネルから公開します。
メディアファイルのアップロードは、管理ページ>メディア から行います。
このページに移動すると、メディアファイルが既にアップロードされている場合は、アップロード済みファイルの一覧が表示されます。

「アップロード」タブをクリックし、ここでお手元のPC内の画像ファイルを選択してアップロードします。
その際、メディアファイルを管理するためのタグが設定できます。タグはメディアファイルの一覧や、エントリーへ添付する時に検索しやすくするためのものです。
メディアファイルがアップロードできない場合は、a-blog cms 設置サーバーの /a-blog cmsの設置ディレクトリ/media/ に書き込み権限があるかを確認してください。不明な場合はサーバー管理者におたずねください。
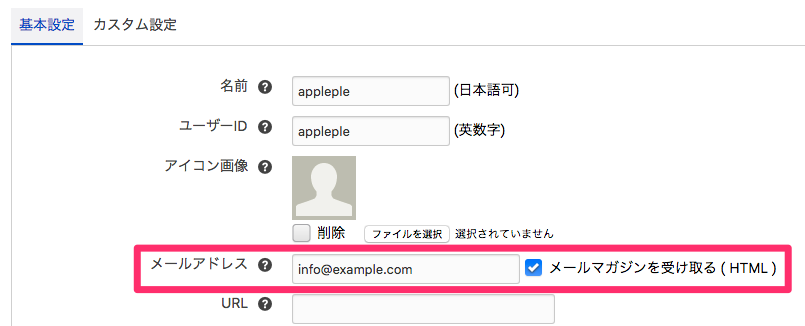
この機能は、a-blog cmsのユーザーに対してメールを送信するものです。管理ページ>ユーザー で個別のユーザーの情報を登録・更新できますが、このユーザー情報のメールアドレス欄に「メールマガジンを受け取る」のチェックボックスがあります。ここでチェックのあるユーザーに対してメールが配信されます。

初期値はチェックがされている状態ですが、機能設定のメールマガジン機能にチェックがされていなければ動作しません。
a-blog cmsのバックアップに必要なデータは大きく3つあります。
バックアップとリストア(復元)にはこれらのファイルが必要になります。
「データベース」と「アーカイブ」は管理ページ内からバックアップファイルを作成し、「テーマ」はFTPソフトなどでバックアップ元サーバからダウンロードしたものを使用します。
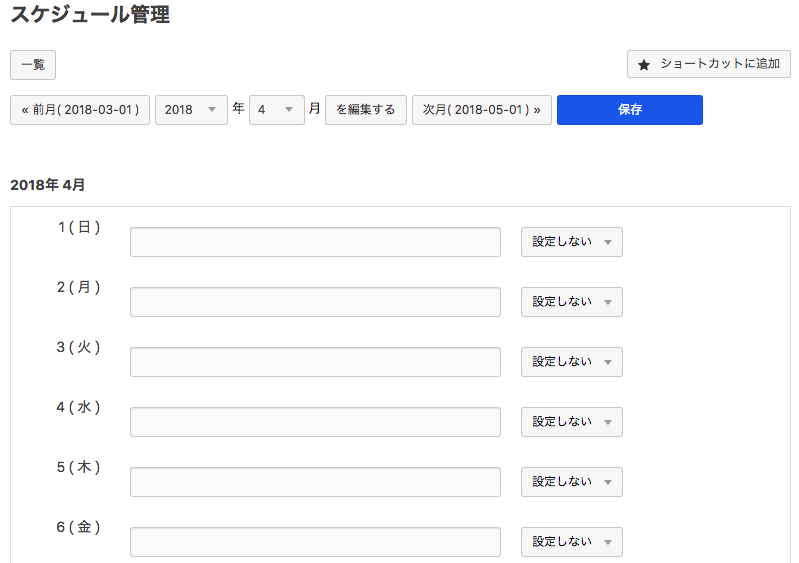
スケジュール管理の、登録データの「表示」ボタンで、そのスケジュールセットに登録されている情報が表示されます。最初に当月の情報が表示されますので、必要に応じて確認・編集したい年月を編集できます。
必要な情報を追加・編集したら「保存」ボタンで変更内容を保存します。

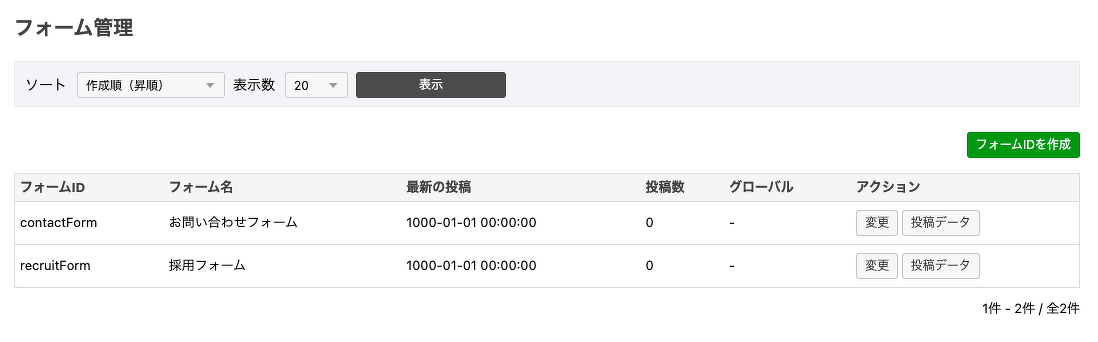
管理画面左側のメニュー[フォーム]から、フォームIDの一覧画面へ移動します。この一覧では各フォームIDについて、情報を確認・編集できる「変更」と、そのフォームIDヘ投稿されたデータの確認ができる「投稿データ」の2つのボタンがあります。

a-blog cmsでは、ライセンスによって作成できるユーザー数に制限があります。
ユーザー数の制限は、投稿者、編集者、管理者に適用され、読者ユーザーはユーザー数制限に含まれません。
許可されているユーザー数を越えると、読者以外の新規のユーザーが作成できなくなります。
ライセンスごとのユーザー数は、オプションとしてユーザー数の追加をご用意しています。
ブログの管理画面では、a-blog cms標準の基本情報と、ブログのカスタムフィールドにあたるカスタム情報、ブログのデータをzip形式でエクスポート・インポートできる機能があります。
このうち、基本情報についてはブログ名やドメイン、コードネーム(URLとして使用される文字列)となりますので、運用中に変更することは基本的にありません。
使用するテーマやカスタマイズによって、カスタム情報には変更が必要な項目が追加される可能性があります。

タグ一覧では、そのブログに登録されているタグーが一覧で表示されています。
このページでは一覧のみとなり、名称の変更やタグの削除はタグ名をクリックしたタグの詳細ページより行います。
削除=ゴミ箱に入ったエントリーのデータを完全に削除してしまう場合には、リストから削除したいエントリーを選択して、画面左上のメニューから完全削除を選択して削除します。
この操作を行った場合、a-blog cmsではエントリーを復元することはできません。

エントリーの作成は、投稿者以上の権限を持つユーザーがそれぞれ行いますが、ここでは管理者としてエントリーの一覧からエントリーの管理をする方法をお知らせします。 管理画面左側のメニュー[エントリー]から、エントリーの一覧画面へ移動します。
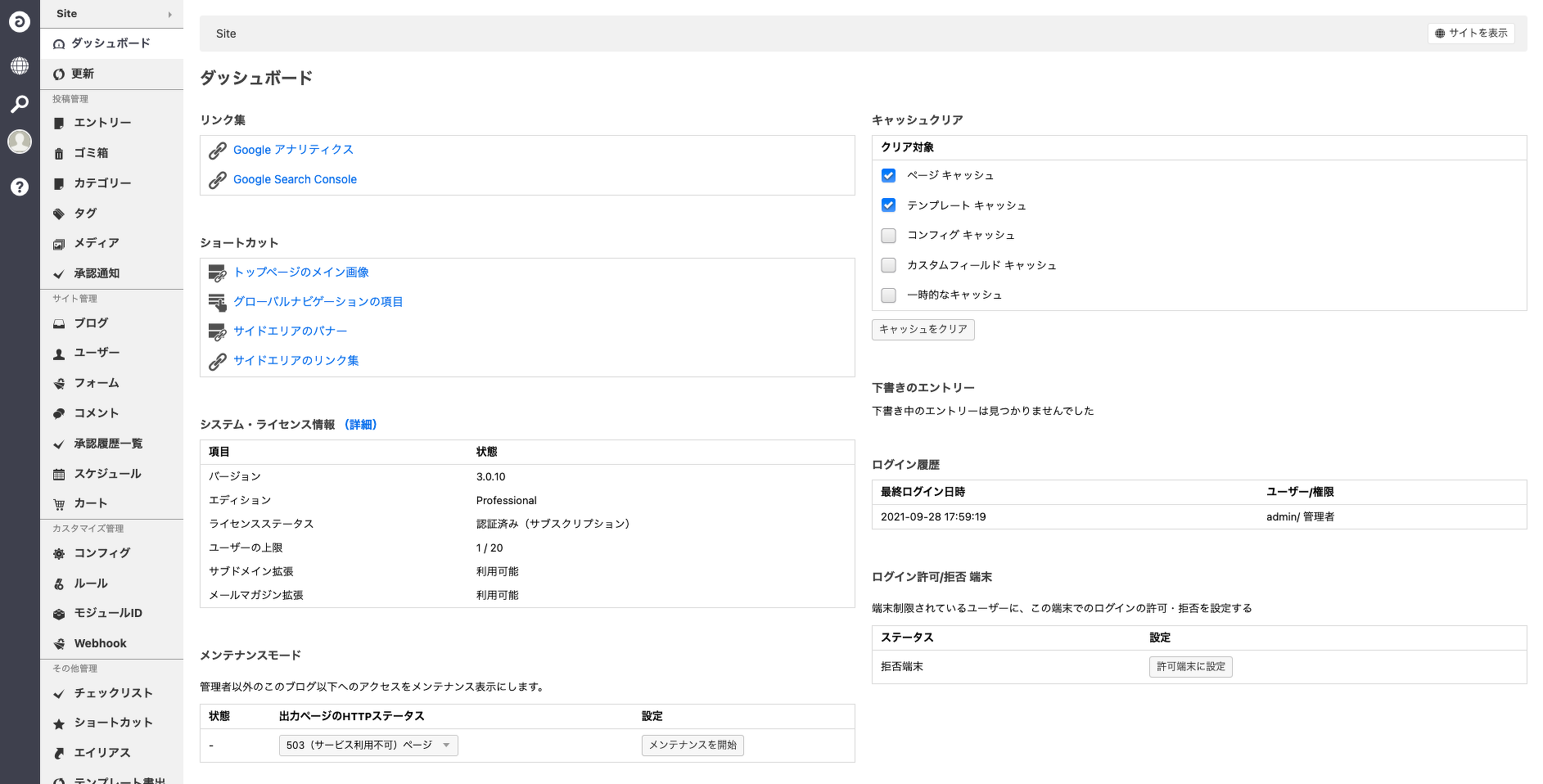
ダッシュボードには、現在ご利用中のa-blog cmsの情報が表示されています。
ライセンス・バージョン情報として、ライセンス種別やa-blog cmsのバージョン、追加しているオプションの情報はこちらでご確認ください。
ユーザーフォーラムやメールサポートでの質問の際にこれらの情報があると、解決の手がかりになります。

a-blog cms の管理ページに移動すると、最初にダッシュボードと呼ばれるページが表示されます。ここにはライセンスやバージョンの情報、ユーザーのログイン履歴や下書きとなっているエントリーなど、サイトの基本情報が掲載されています。

[ログイン]ボタンをクリックした時にユーザーIDまたはパスワードが違います。と表示された場合は、以下のような問題が考えられます。

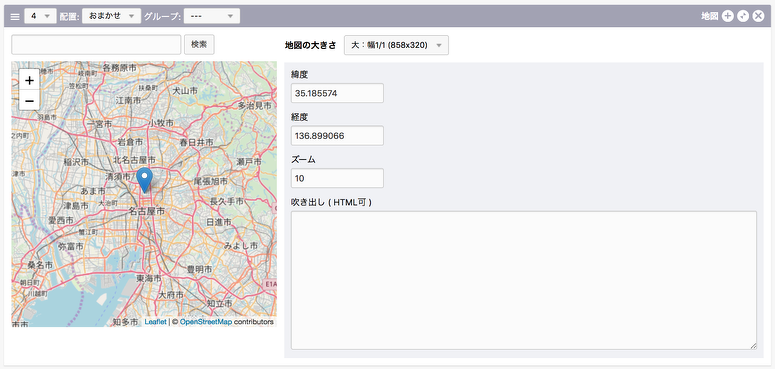
OpenStreetMapを追加するためのユニットになります。
住所または緯度と経度の情報から目的地へピンを刺すことができます。
Google マップと異なり、APIの登録は別途必要なく使用できます。
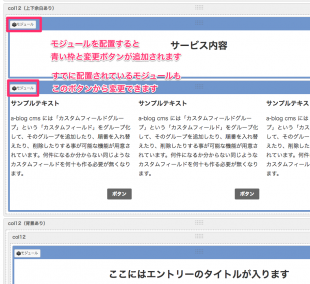
レイアウト機能では、ページ内でのカラム数などを制御する「レイアウト」と、登録されている情報(エントリなど)をどのように表示するかを制御する「モジュール」のそれぞれを自由に追加・配置・変更できます。
レイアウト機能によるレイアウト、モジュールの追加手順は以下の3ステップとなります。
レイアウト枠の項目はカスタマイズの内容により変わりますが、site2015では、1カラム、2カラム、3カラム、パーツの4カテゴリから配置したいレイアウト枠を選択してドラッグ&ドロップでページ上に配置します。

モジュールについても同様に、ページ内に配置したレイアウト枠にモジュールをドラッグ&ドロップでレイアウト枠内に配置します。
配置後にどのモジュールを表示するかをモジュール変更ボタンから選択します。
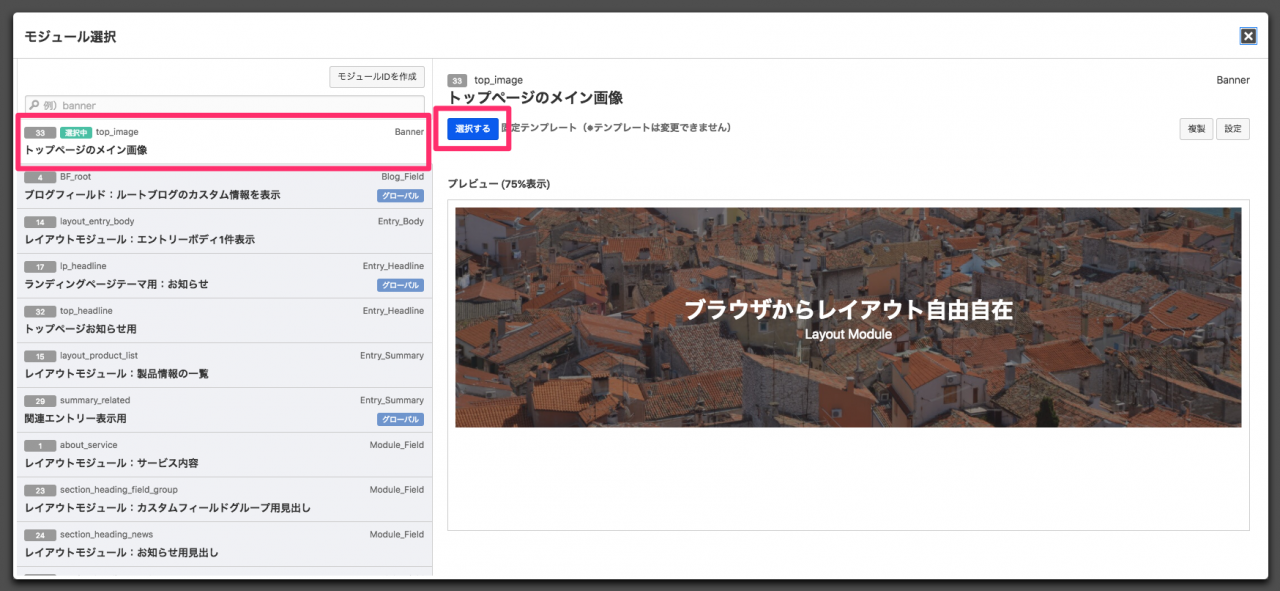
モジュール変更ボタンからは、これまでに設定されているモジュールIDを選択できます。表示したい内容のモジュールIDを左端の「選択」ボタンで選択します。

モジュール変更ボタンからは、これまでに設定されているモジュールIDを選択できます。表示したい内容のモジュールIDを選択し、「選択」ボタンで確定します。
このモジュール選択画面で選択したモジュールIDが、先ほどのレイアウト枠内に表示されます。これらのモジュールIDについては、レイアウト機能とは別に管理画面からも設定・編集ができます。

レイアウトやモジュールは、ドラッグ&ドロップによる追加後も、再度ドラッグ&ドロップすることで自由に再配置できます。
1.と2.の作業を必要に合わせて繰り返し、最終的にレイアウト機能の操作パネルの「保存」ボタンで追加・変更した内容を確定します。
実際に保存する前には、レイアウト機能の操作パネルの「プレビュー」ボタンからPC、スマートフォンのそれぞれの変更後の状態を確認できます。
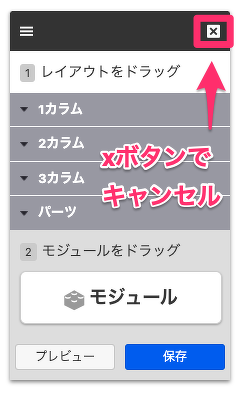
誤ってレイアウトやモジュールを削除してしまった、最初からやり直したい、という場合にはレイアウト機能の操作パネルの右上「×」ボタンでこれまでの変更内容を破棄できます。


a-blog cmsのカート機能は、以下の通りです。
この機能の利用は管理ページ>カート から設定できます。
各項目には[?]マークでヘルプを設けていますので、内容はこちらを参照ください。
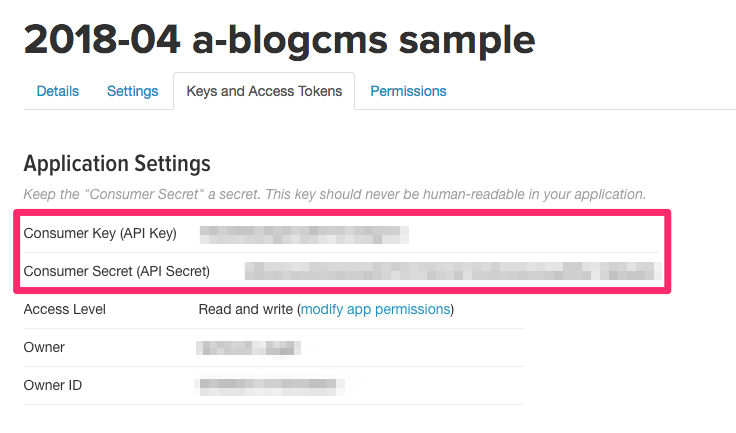
Twitterアカウントを使ったSNSログインのための準備として、a-blog cms の管理ページ>コンフィグ>プロパティ設定 にあるTwitter(SNSログイン用)欄の「Consumer Key (API Key)」と「Consumer Secret (API Secret)」の2つの情報が必要になります。
この2つの情報は、 独自のTwitterアプリを作成することで入手できます。
この手順は2018年4月現在のものです。Twitter側の仕様変更がされる場合がありますのでご注意ください。
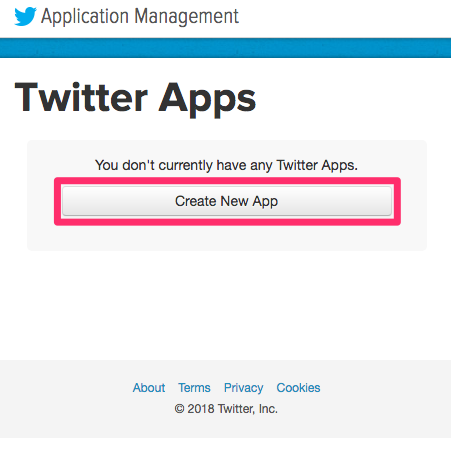
1. Twitter のアプリケーション登録ページ( https://apps.twitter.com )から、申請を行う必要があります。
この時点でログインしているアカウントが表示や投稿に関連づけられます。
まず、「Create New App」から新しいアプリケーションの作成を行います。

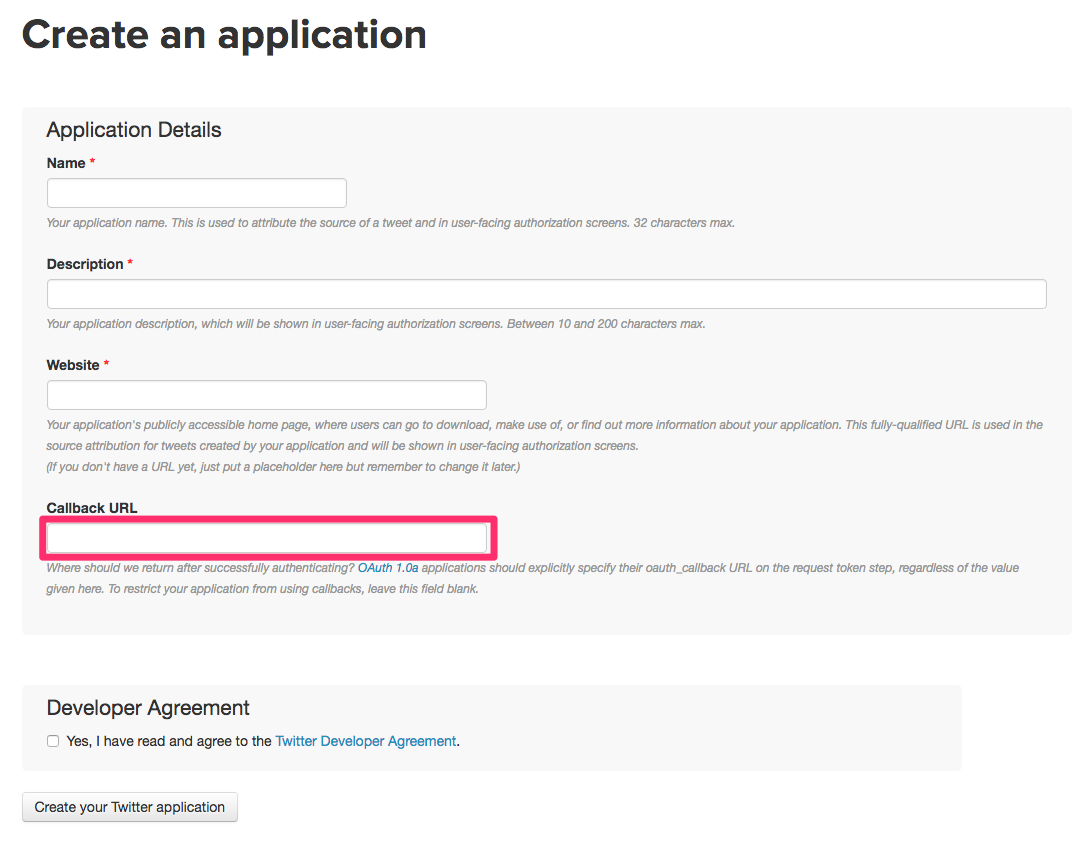
2.Application Detail の各欄を入力します。
Name、Descriptionにはわかりやすい名前と概要を入力し、Websiteには対象となるa-blog cmsのブログURLを入力してください。
Callback URLには以下の内容を入力してください。
対象となるa-blog cmsのブログURL/callback/signin/twitter.html
画面下部の規約に同意して登録を完了してください。

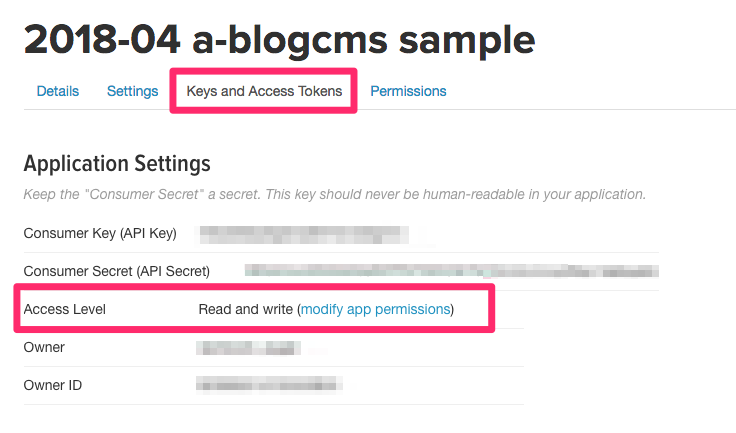
3.アプリケーションの作成が完了すると、情報の確認や設定の変更ができます。以下の内容を確認してください。
「Keys and Access Tokens」タブの「Access level」が、「Read and write」となっていることを確認してください。これが基本のアクセス形式となります。

a-blog cmsとの連携には、このタブで表示される「Consumer Key (API Key)」と「Consumer Secret (API Secret)」が必要になりますのでメモをしておいてください。

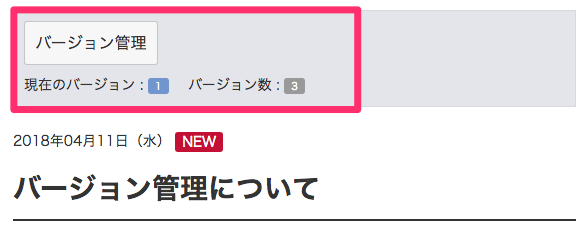
1つ以上のバージョンを持つエントリーを個別表示(****.html で表示)すると、エントリーの上部にバージョンに関する情報が表示されます。

ここには、バージョン管理画面を表示するための「バージョン管理」ボタン、現在のバージョンを表すID(数字)と、このエントリーに作られているバージョン数が表示されています。
メディアファイルで扱えるファイル形式は、画像ファイルとして .jpg、.gif、.png、.svgと、 管理ページ>コンフィグ>編集設定>アップロード許可ファイル拡張子 のドキュメント欄に指定したファイルとなります。
送信先の他に、メールマガジンの送信元や件名、本文のテンプレート等を設定します。
これらの内容は管理ページ>コンフィグ>メール設定 から設定できます。
メール設定ページの「メールマガジン」の各欄の内容は以下の通りです。
バックアップデータのファイル形式はzip形式のみとなります。zip形式のまま使用しますので、展開(解凍)しないでください。
バックアップ処理はデータ数が多い場合には負荷が高くなるため、作業時間・タイミングに注意し、慎重に行ってください。
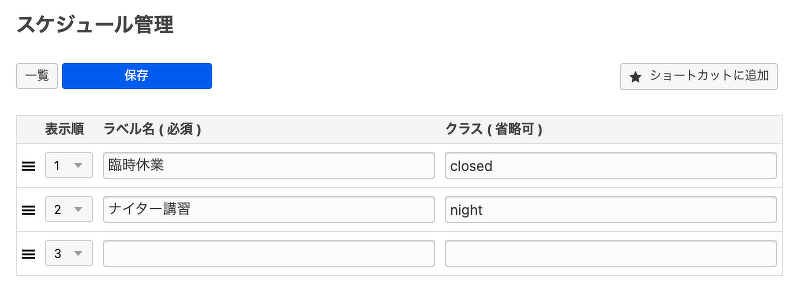
スケジュールセットでは、登録データにラベルをつけることができます。ラベルを付けることによって、スケジュールでデータを表示するカレンダーにラベルを一緒に表示したり、ラベルと対になるclass名を使ってcssでの装飾ができます。
スケジュールセット一覧画面の、ラベルの「設定」ボタンで、そのスケジュールセットに登録されているラベル情報が表示されます。ラベルと、必要に応じてクラスを設定し、「保存」ボタンで変更内容を保存します。

フォームIDのリスト右側の「変更」ボタンから各種情報の変更画面に移動します。この画面では一般メール設定(フォームの入力者に送られるメール)と、管理者宛メール設定ののそれぞれを設定できます。
各項目の詳細につきましては、項目部分の「?」アイコンから表示される解説をご覧ください。
a-blog cmsのユーザーには4種類の権限があります。
利用の仕方に合わせて選択してください。
管理者、編集者、投稿者はユーザー数の制限に含まれますが、読者ユーザーはユーザー数に含まれません。
ブログ管理ページ下部の子ブログリストでは、エントリーやカテゴリーと同様に現在のブログの情報を確認できます。
タグの追加はエントリーの編集画面から行います。この管理ページからタグそのものを追加することはできません。
個別のカテゴリーに対しての編集は、各カテゴリーの右端にある「変更」ボタンからできます。 公開、非公開のステータス変更や、カテゴリー名やコードネーム、親カテゴリーなど、カテゴリーに関する各種情報を個別のカテゴリーに対して編集できます。
ゴミ箱に入ったエントリーは、復元できます。
復元した場合はバージョン情報を保持した状態で、非公開で再度サイト上に表示されます。
a-blog cms では複数のキャッシュを使い、パフォーマンスを高めています。ページキャッシュ以外のキャッシュは 「ルートブログ」で「編集者以上」 のユーザーのみキャッシュのクリアが可能です。
クリアしたいキャッシュにチェックをつけて「キャッシュをクリア」ボタンを押してください。
キャッシュは以下の条件で有効期限切れとなります。
また、管理ページ>コンフィグ>機能設定 より、キャッシュの有効期限、子ブログが更新されたときにもキャッシュをリフレッシュするなどの設定ができます。
管理ページで必要になる各種機能へのアクセスは、画面左側のサブカラムに集約されています。
サイト管理者として必要になるのは、主にエントリーの管理やユーザーの管理となります。これら必要な項目については後述します。

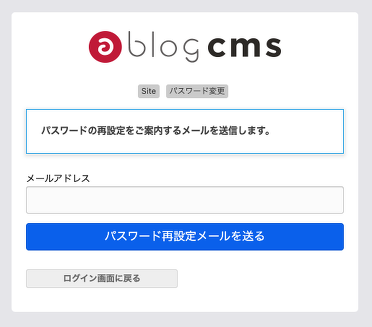
パスワードを忘れてしまった場合は、パスワードを再発行しましょう。CMSにユーザー登録済みのメールアドレスを入力すると、再設定方法を案内するメールが送られます。メールの内容に従って新しいパスワードを登録してください。
一般ユーザーがパスワードを忘れてしまった場合にも同じ方法でパスワードを再送できますが、登録メールアドレスを忘れてしまった場合には、管理者が管理画面からパスワードを再設定することで復旧できます。

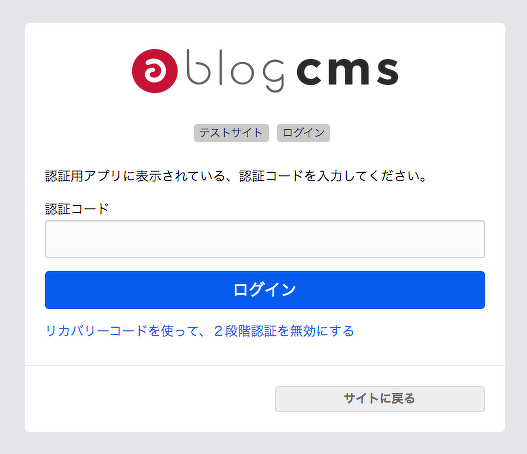
二段階認証有効時の画面
2段階認証を設定すると、ログインページでユーザーIDとパスワードの入力だけではなく、スマホアプリからの認証も必須になります。ログインを2段階にすることで、本人以外による不正ログインを防ぎます。
2段階認証の設定は、管理画面>コンフィグ>ログイン設定の順にページを移動し、「2段階認証」の項目を有効にします。
ユーザー一覧のページに移動し、二段階認証を有効にしたいユーザーを選び「変更」ボタンをクリックします。
認証の設定画面へ移動します。認証コード生成用のアプリにシークレットキーを設定します。Androidをお使いの場合は、Google Authenticator for Android、iOSをお使いの方はGoogle Authenticator for iOSのアプリをインストールしてください。
インストールしたアプリで、管理画面内に表示されているQRコードを読み取るか、手動でシークレットキーを設定してください。
アプリ内に表示された数字を管理画面に入力します。
「認証」ボタンをクリックして認証します。
成功すると、リカバリーコードが表示されます。このリカバリーコードは一度しか表示されないため、どこかにメモをしてください。
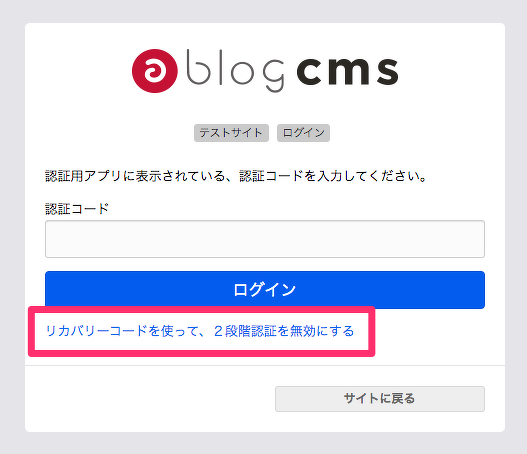
もし登録したスマホやタブレットなどの端末が手元になく困った時はリカバリーコードを使用してログインします。

リカバリーコードはログインボタン以降にあるリンクより利用できます。
a-blog cms では Google マップを記事内に追加することが可能です。
Google マップを使うためには、事前に Google Maps API Key を取得し、設定する必要があります。この機能の利用は管理ページ>コンフィグ>プロパティ設定から設定できます。
Google マップユニットでは、ストリートビューの表示に対応しています。通常のGoogle マップの画面で住所を指定した後、ストリートビューの項目にチェックしてください。
Googleアカウントを使ったSNSログインのための準備として、a-blog cms の管理ページ>コンフィグ>プロパティ設定 にあるGoogle(ログイン)欄の「Client ID」と「Secret Key」の2つの情報が必要になります。
この2つの情報は、GoogleのOAuth クライアント IDを作成することで入手できます。
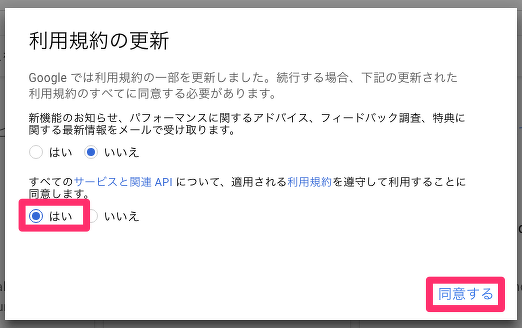
1. Google API Console( https://console.developers.google.com/ )から、申請を行う必要があります。この時点でログインしているアカウントに関連づけられます。はじめに利用規約に同意する必要があります。

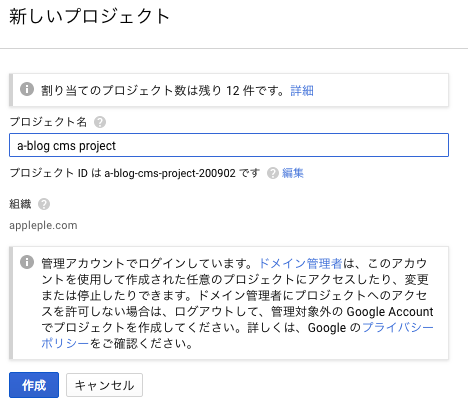
次に、画面上にある「プロジェクトを作成」から新しいプロジェクトを作成を行います。

プロジェクト名を決めて、プロジェクトを作成します
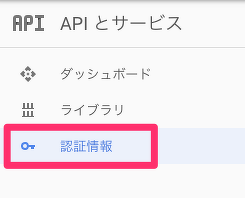
2. 認証情報から認証情報作成を行います。左の「API APIとサービス」から「認証情報」を選択します。「認証情報を作成」から「OAuth クライアント ID」を選択します。

認証情報を作成します
3. クライアント ID の作成を行います。クライアント ID の作成画面からはじめに同意画面を設定します。「同意画面を設定」からOAuth 同意画面からユーザーに表示するサービス名にサービス名を入力し保存をしてください。
アプリケーションの種類はウェブ アプリケーションを選択し、わかりやすい名前(例:googleOAuthApi)を入力します。承認済みの JavaScript 生成元にGoogleアカウントでログインを行うサイトのURL(http://www.example.com)を入力します。ワイルドカード(http://*example.com)やパス(http://example.com/subdir)を含めることはできませんのでご注意ください。承認済みのリダイレクト URIには以下の内容を入力してください。
対象となるa-blog cmsのブログURL/callback/signin/google.html
4. クライアント ID の作成が完了すると、OAuth クライアントの情報が表示されます。「OK」をクリックするとファイルをダウンロードしないと見れなくなりますので、メモしておいてください。
「バージョン管理」ボタンをクリックすると、画面内にバージョン管理パネルが表示されます。
ここで、該当エントリーのバージョンの状態の確認や、バージョンの確認、バージョンを切り替えての公開ができます。
バージョン管理パネル内の各バージョンの「確認」ボタンをクリックすると、そのバージョンの内容を別ウィンドウ(タブ)で表示します。ここでバージョンの内容を確認するとともに、公開(切り替え)もできます。
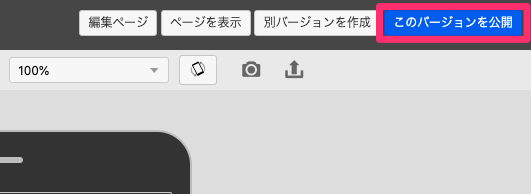
バージョンの公開(切り替え)は、確認画面右上のボタンから行います。

バージョン管理パネル内の各バージョンの「変更」ボタンをクリックすると、そのバージョンの編集画面になります。ここで編集を行い「そのまま」保存すると、編集結果は作業領域バージョンに上書きされ「バージョンを残して」「未来バージョンとして」保存することで、新たなバージョンを作成できます。
バージョン管理パネル内の各バージョンの「削除」ボタンをクリックすると、そのバージョンは削除されます。
作業領域バージョンと現在公開中のバージョンは削除することはできません。「削除」ボタン自体が表示されません。
バージョン一覧右上の「選択したバージョンを公開」は、バージョン右のラジオボタンと組み合わせて使用します。
「選択したバージョンを公開」ボタンをクリックすると、このエントリーでラジオボタンで選択したバージョンが公開されます。

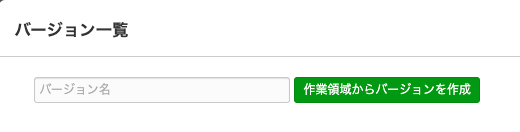
バージョン管理パネル左上の入力欄にバージョン名となるテキストを入力し「作業領域からバージョンを作成」 ボタンをクリックすると、現在の作業領域バージョンを独立した別バージョンとして作成します。

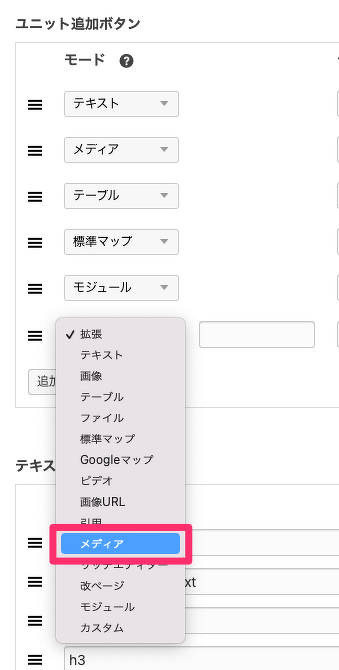
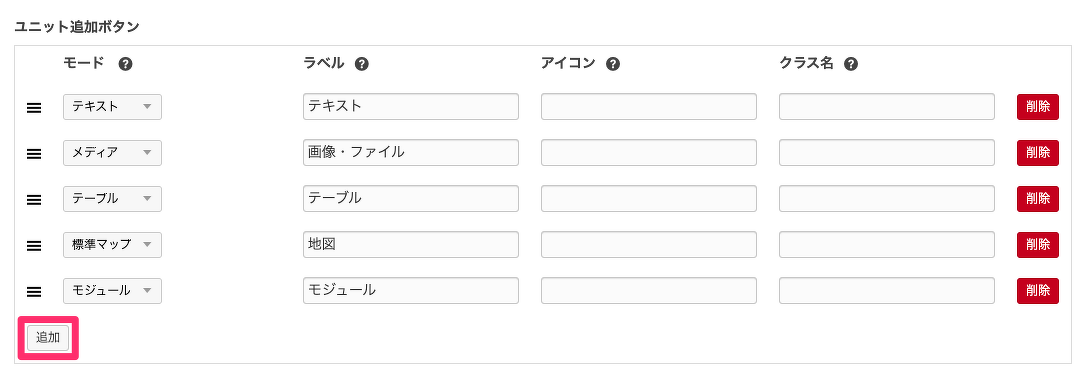
登録しておいたメディアファイルをエントリーの登録・編集で使用するにはテキスト、画像などと同様にユニットのボタン「メディア」を使います。ただし、メディアユニットは標準インストールをしたままの状態では使用できないので、管理画面から設定をする必要があります。

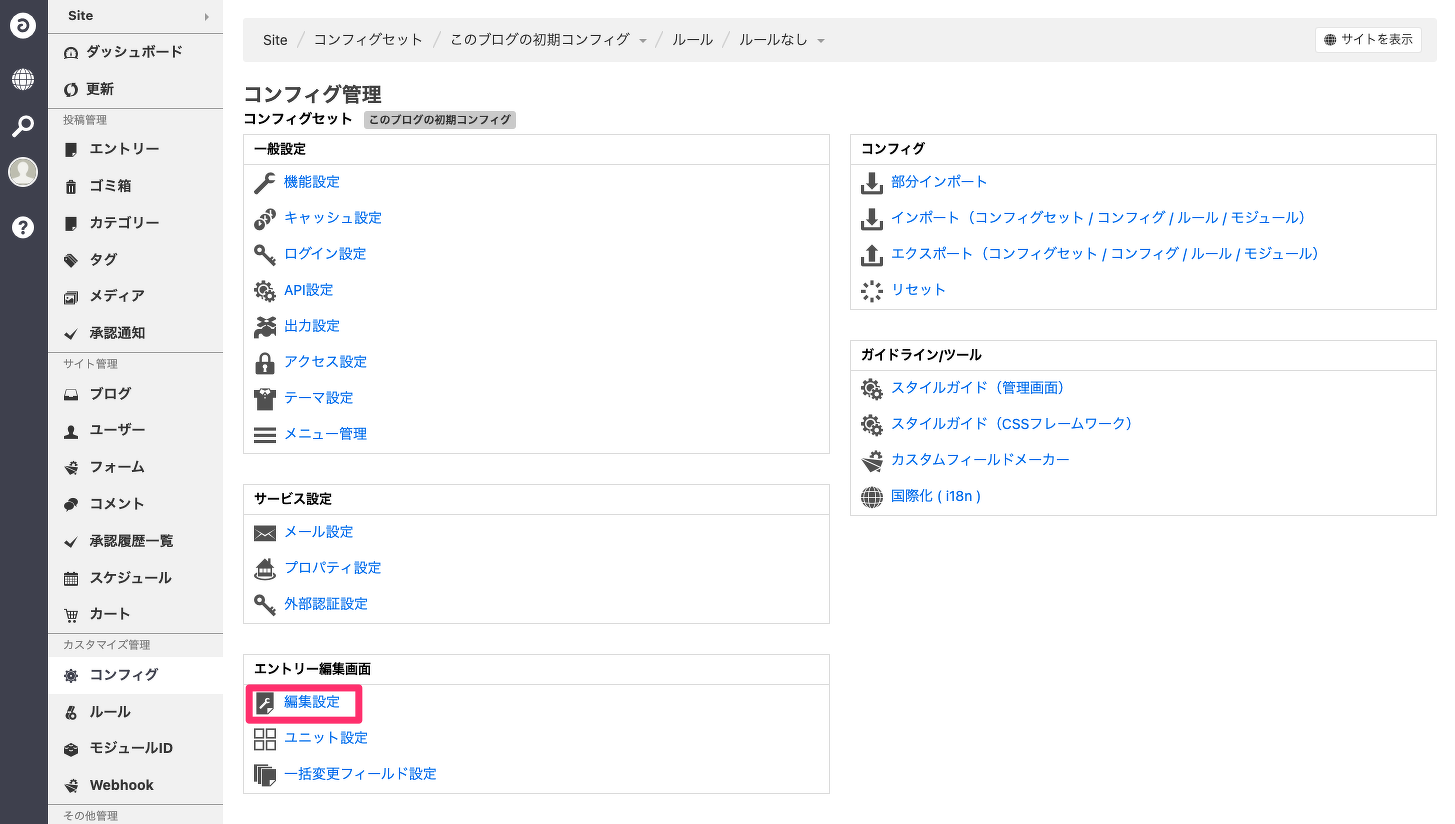
このユニットボタンの追加は管理ページ>コンフィグ>編集設定 から設定できます。
編集設定ページ内の「ユニット追加ボタン」欄の追加ボタンから、新しいユニットボタンを追加して「メディア」を選択します。ラベルはわかりやすいもので構いません。


メールマガジン用の標準テンプレートは /themes/system/mail/entry/ に格納されています。
これらのテンプレートはあくまでベースとなるものですので、ご利用の際にはカスタマイズの必要があります。
送信内容と、対象となるメーラーに合わせて適宜変更してご利用ください。 各テンプレート内ではa-blog cmsの変数を使用できます。
フォームIDのリスト右側の「投稿データ」ボタンから投稿データの一覧に移動します。
この画面ではこのフォームIDに送られたメールの内容がリストとして表示されています。
宛先部分はお名前とメールアドレスが表示され、クリックすることでメーラーが起動します。
件名/本文部分の「本文を表示」をクリックすると、フォームの入力者へ送られたメールの本文が表示されます。
![スクリーンショット:フォーム一覧の[投稿データ]のボタン](https://www.a-blogcms.jp/archives/034/202205/67299d8a9a8b80d57ee9c31e2e96ff0e924745f98887116d06728c43e323d874.png)
a-blog cmsではブログごとにユーザーを作成します。ユーザーの権限として、自身が所属するブログまたは自身が所属するブログの下位ブログ(子ブログ)ではエントリー作成などの管理行為ができますが、それ以外のブログではログインができず、管理をおこなうことはできません。
ブログの編集や子ブログの追加・編集はサイトの表示に大きく影響する場合があります。
ブログ全体の編集や子ブログの作成にあたっては、サイト制作者、カスタマイズ担当者の方にご相談ください。
このカテゴリーの一覧では、複数のカテゴリーに対して、一括して以下の処理ができます。

これらの処理を行いたいエントリーの一覧表示の左側のチェックをして、一覧左上の選択肢から処理を選ぶことで、チェック済みのカテゴリーに対して一括で処理が行われます。
キャッシュは以下の条件で有効期限切れとなります。
また、管理ページ>コンフィグ>機能設定 より、キャッシュの有効期限、子ブログが更新されたときにもキャッシュをリフレッシュするなどの設定ができます。
a-blog cmsでは、ブログという単位でコンテンツを管理しています。 例外的に子ブログへ設定を引き継ぐものもありますが、ユーザーを含む様々な設定は基本的にはブログ単位で行われます。管理ページはブログごとに存在しますので、管理したいブログから管理ページに移動するか、管理ページ内左上のブログナビゲーションから管理するブログを選択してください。
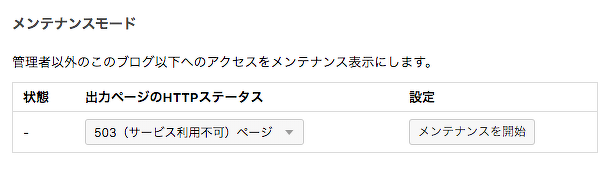
メンテナンスモードとは、ダッシュボードの画面からウェブサイトの表示をメンテナンス用テンプレートに切り替える仕組みです。メンテナンス用テンプレートは事前に用意しておく必要があります。
メンテナンス表示用の画面は管理者以外に適用され、管理者には通常通りのウェブサイトが表示されます。

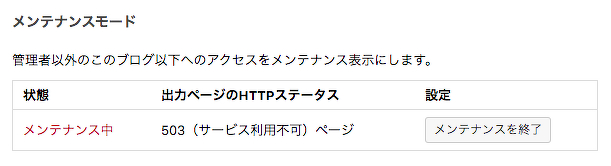
メンテナンスモードに切り替えるためには「メンテナンス開始」ボタンをクリックし、終了時には「メンテナンス終了」ボタンをクリックします。

「メンテナンス開始」ボタンをクリックした後の表示
出力ページのHTTPステータスに関しては、メンテナンスページを利用する用途に応じて使い分けます。
| 出力ページのHTTPステータス | 使用するケース |
|---|---|
| 503(サービス利用不可ページ) | 工事中の表示など、Googleなどのロボットにインデックスされたくないときに使用する |
| 200(正常ページ) | ティザーサイトなどGoogleなどのロボットにインデックスされてもいい正常なページを表示したいときに使用する |
この記事では、LINEログインをa-blog cmsで行う方法をご紹介します。
コンソールにアクセスして、a-blog cmsの管理画面に登録する「Channel ID」と「Channel secret」を取得します。
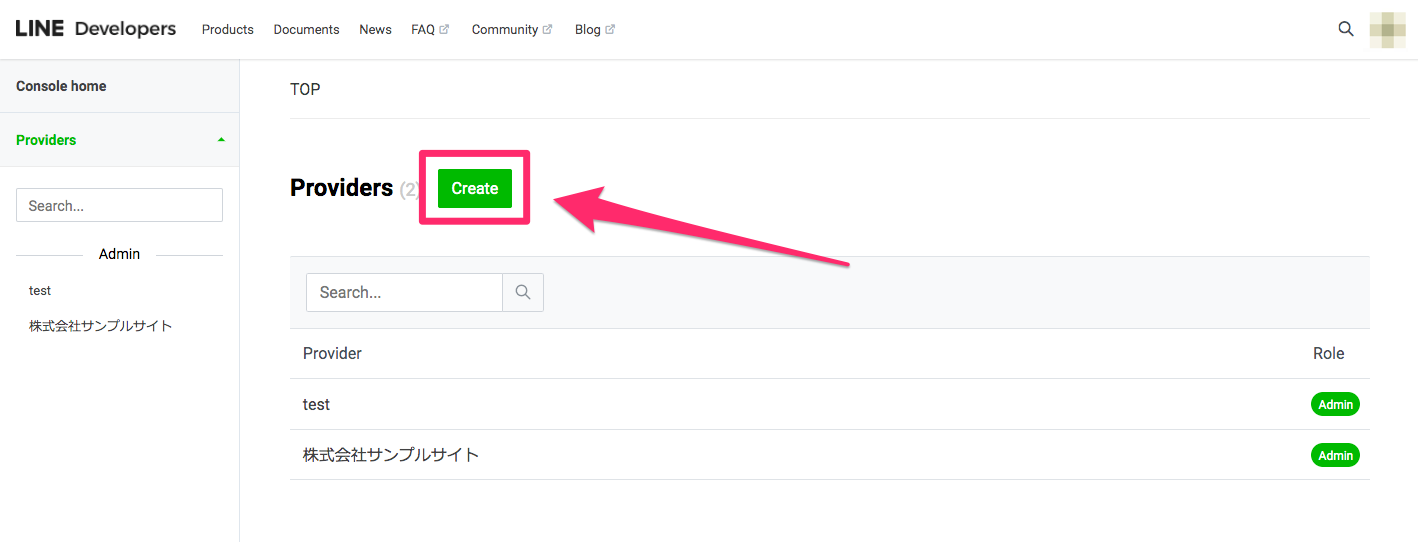
まずはプロバイダを作成します。「Create」ボタンをクリックします。

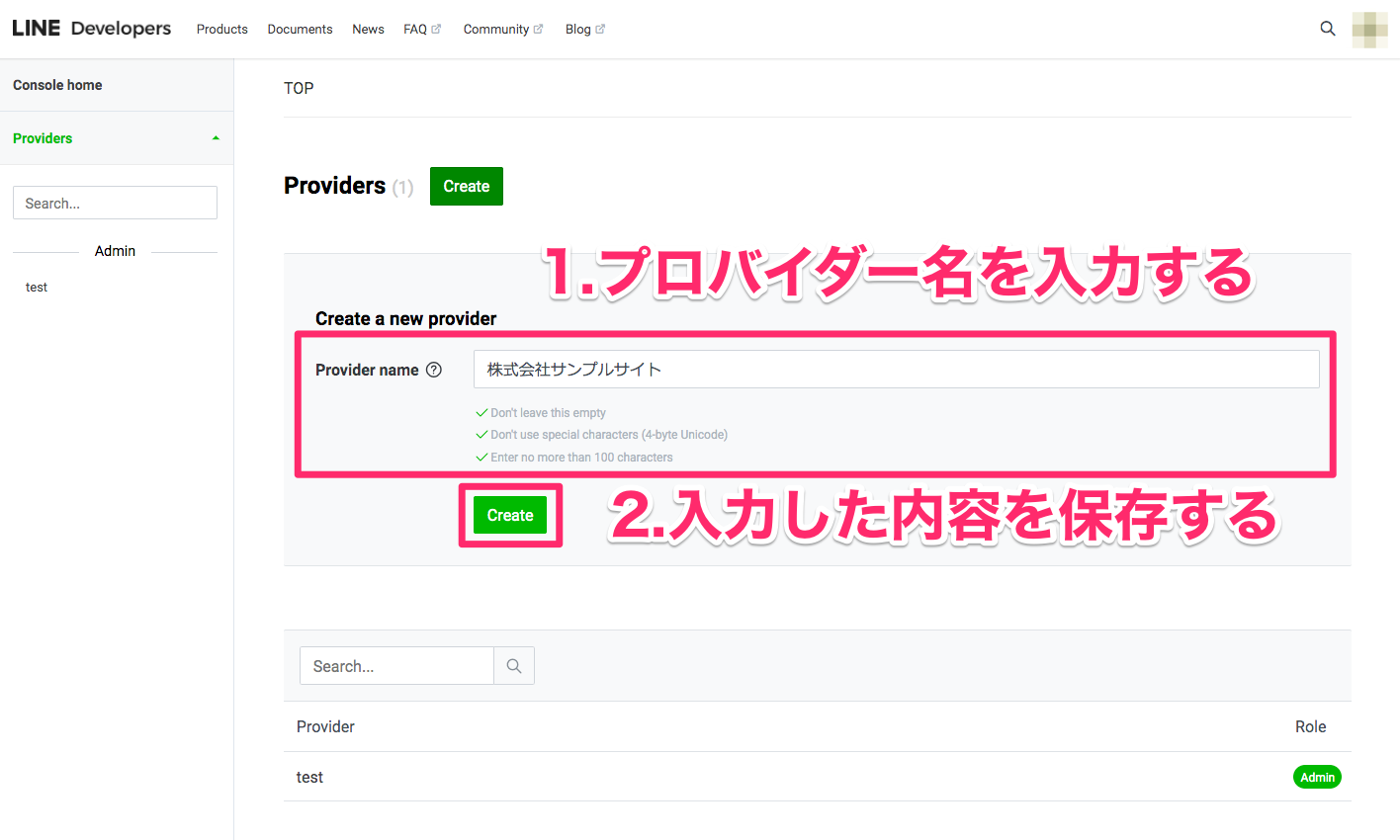
「Create」ボタンをクリックしたら、プロバイダー名を入力します。後から何の設定かわかるように、会社名やお店の名前やサイト名をご記入ください。

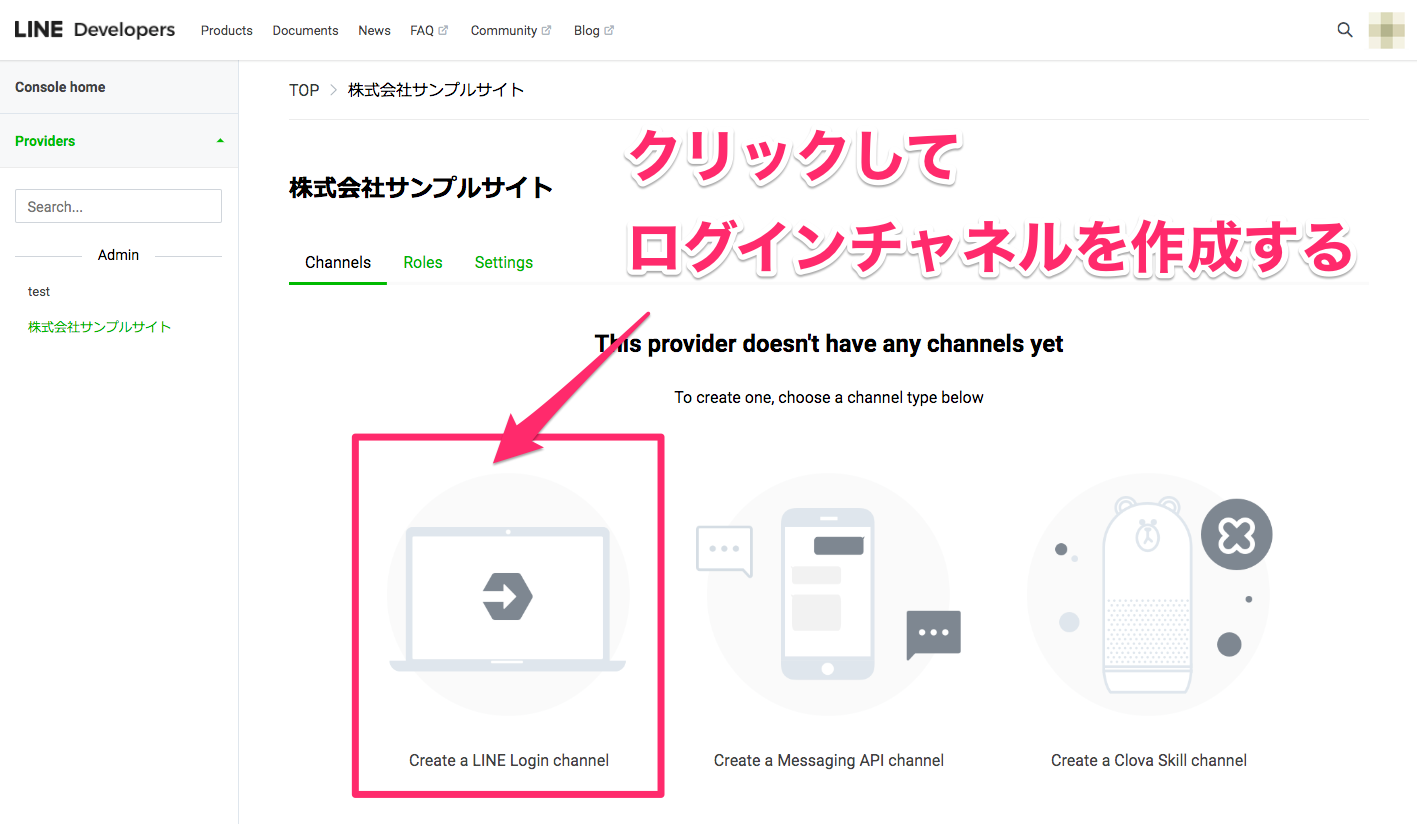
プロバイダーを作成したら、ログインチャネルを作成します。

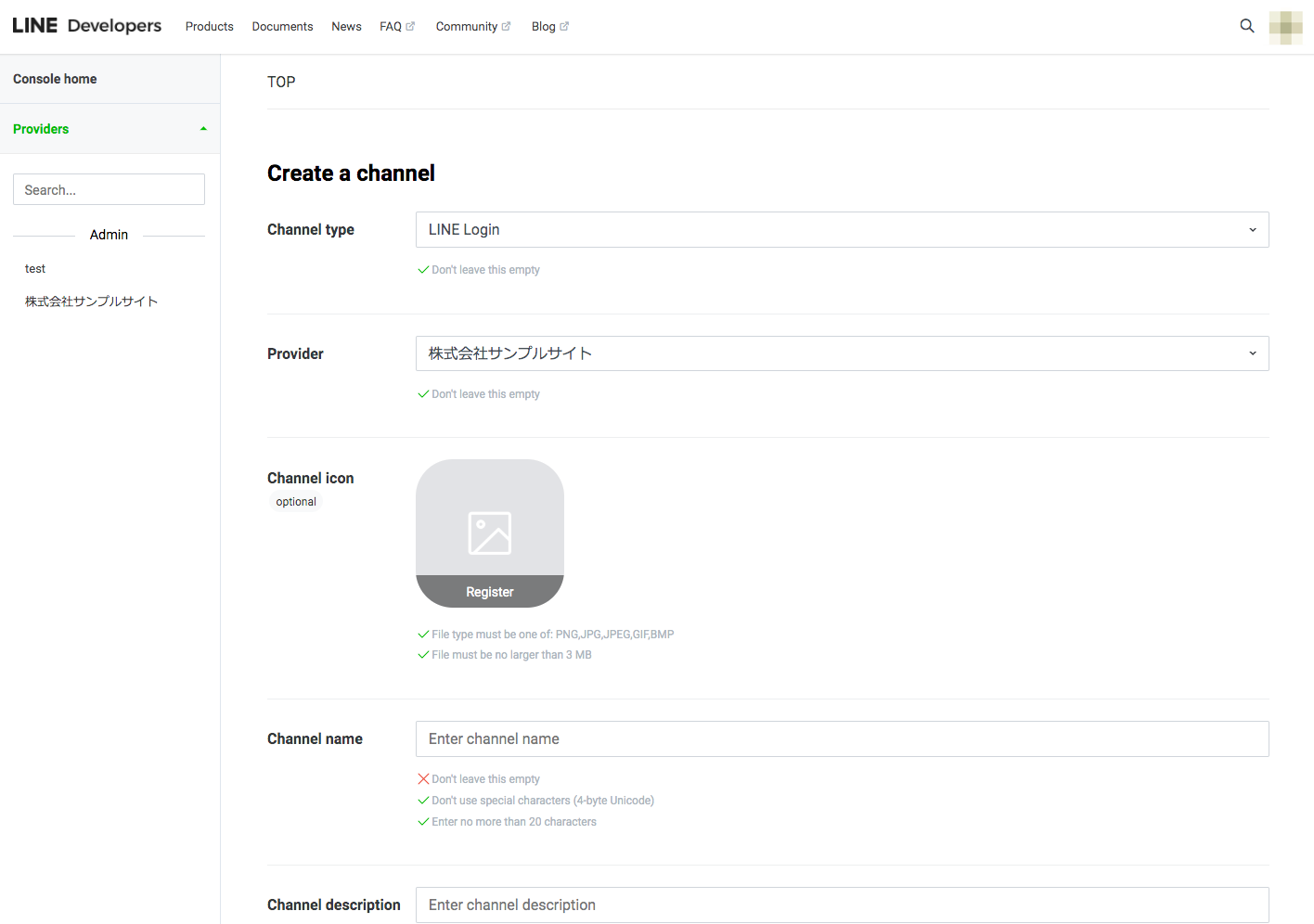
以下のような画面に移動します。入力欄を記入しましょう。

| Channel type | 「LINE Login」 を選択する(さきほど選択したチャネルタイプが選択されている状態になります) |
|---|---|
| Provider | プロバイダ名を選択する(さきほど作ったプロバイダが選択されている状態になります) |
| Channel icon | 任意のアイコンを登録する |
| Channel name | チャネルの名前(※Channel name名に「LINE」という文字を含めるとうまく作成できない可能性があります) |
| Channel description | チャネルの説明 |
| App types | 「Web app」 を選択する |
| Email address | メールアドレスを登録 |
| Privacy policy URL | プライバシーポリシーのURLがあれば登録する |
| Terms of use URL | 利用規約のURLがあれば登録する |
最後に、LINE Developers Agreement に同意し、チェックボックスをオンにしてチャネルを作成します。
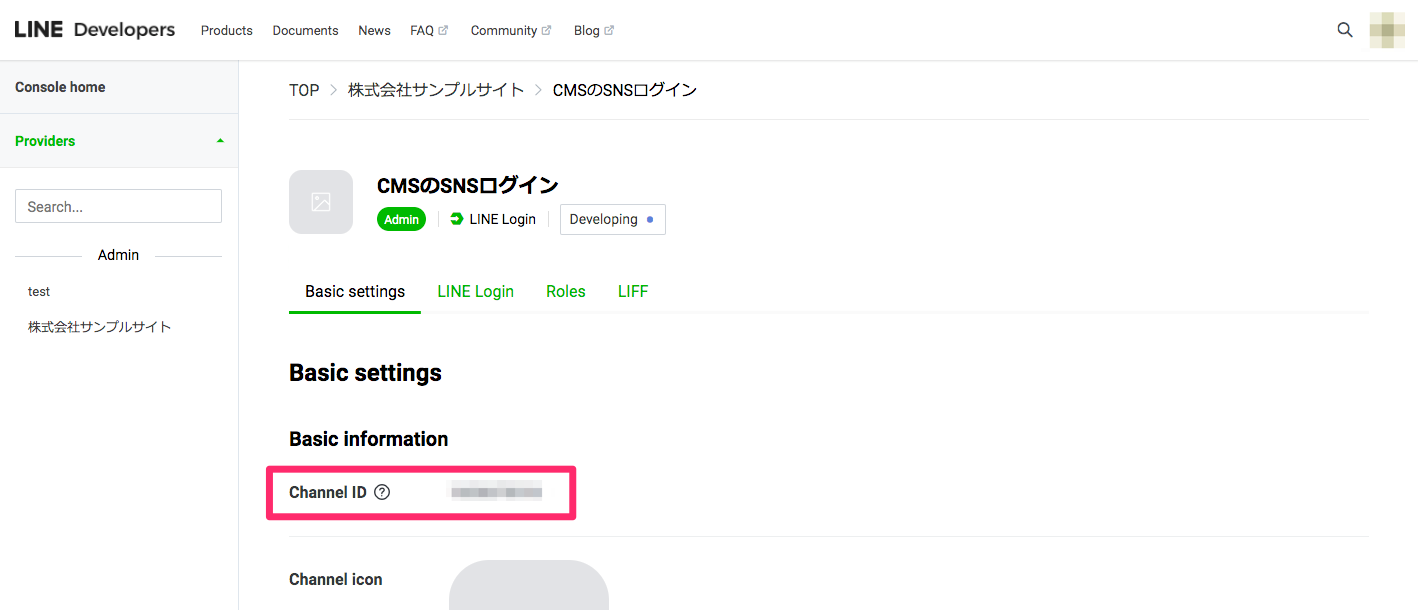
内容を保存したら、作成したチャネルのページに自動で移動します。
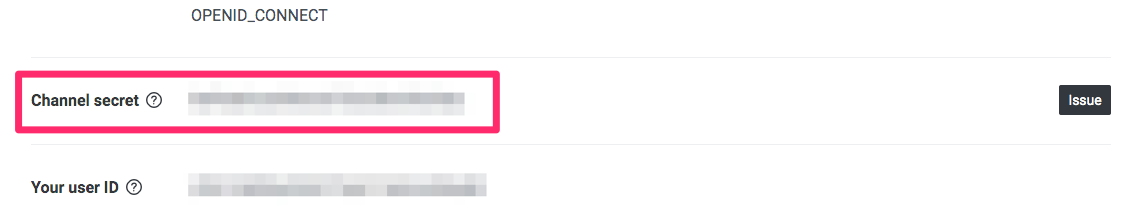
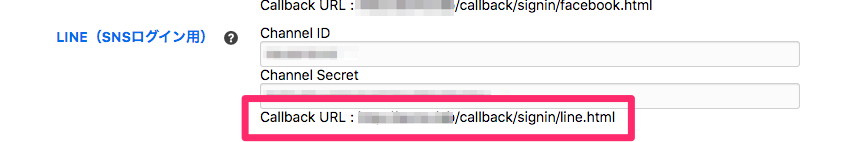
このページに記述されている「Channel ID」と「Channel secret」の項目をa-blog cmsの管理画面に設定します。LINEログインを有効にしたいサイトにログインし、管理画面>コンフィグ>プロパティ設定の順にページを移動し、「LINE(SNSログイン用)」の欄に記述してください。

Channel IDとChannel secret をプロパティ設定に登録する

Channel IDの設定

Channel secretの設定
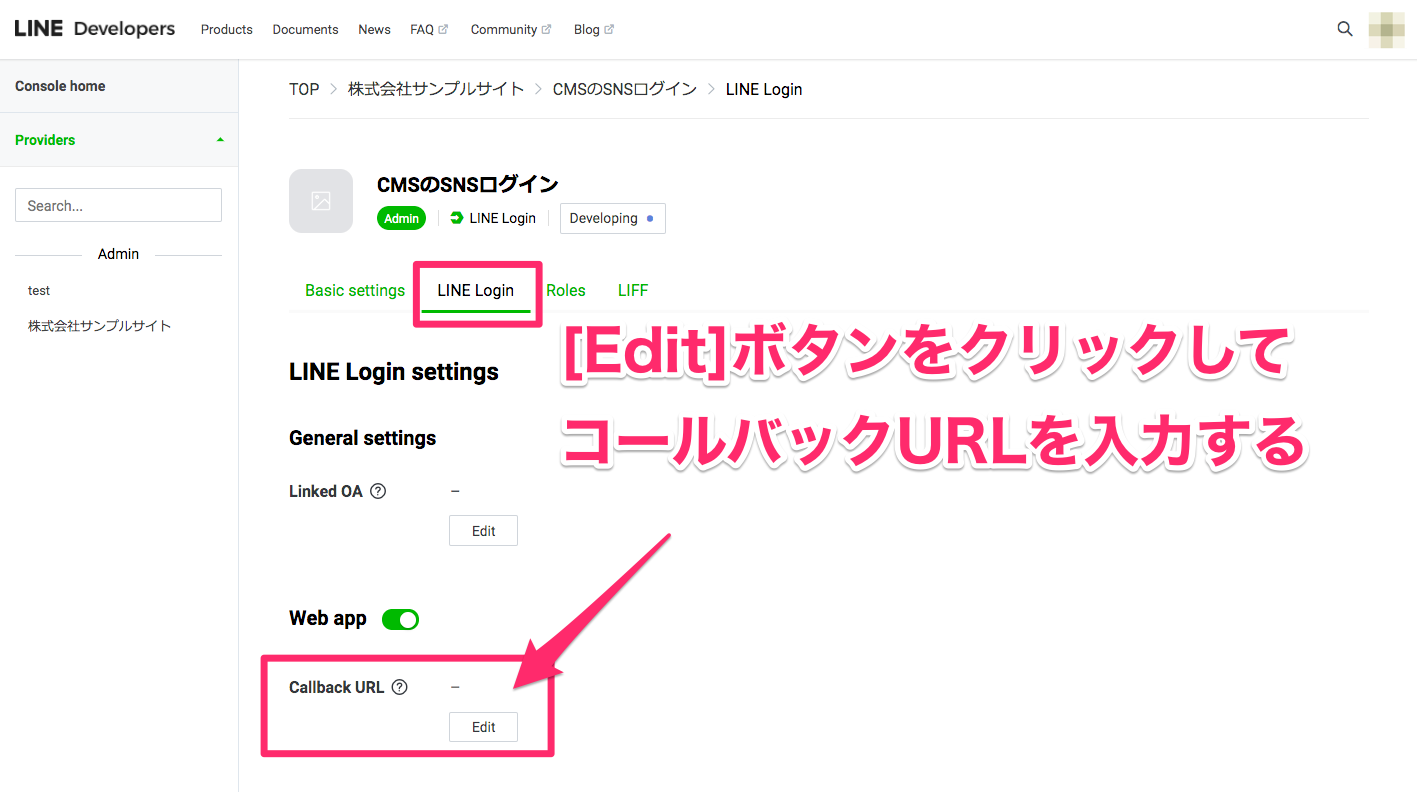
つぎは、a-blog cms の管理画面に記入されているCallback URLを確認し、LINEのチャネルに登録します。またLINEのコンソールの画面に戻って「LINE Login」タブに移動します。


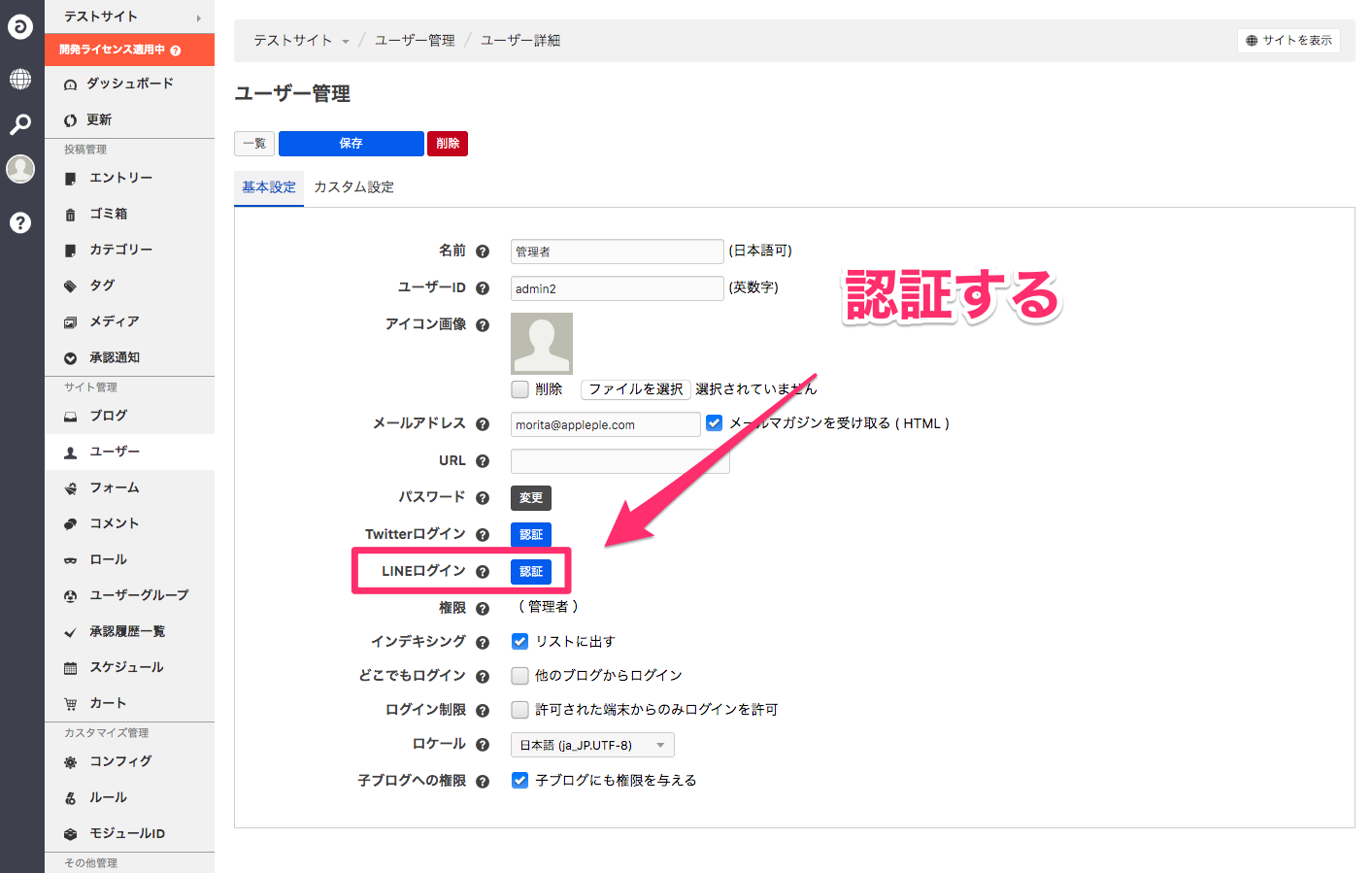
管理画面>ユーザー>LINEログインをしたいユーザーの設定画面の順にページを移動し、LINEログインの項目にある「認証」ボタンをクリックします。

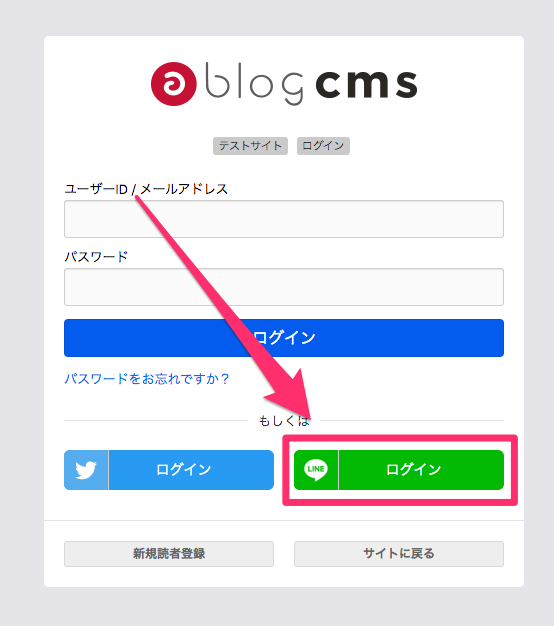
サイトからログアウトし、ログインページに移動すると、専用のボタンが表示され、LINEログインが有効になっているのが確認できます。LINEログインボタンをクリックしてログインしてください。

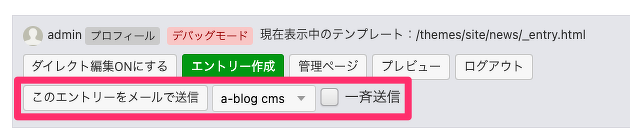
メールマガジン機能はエントリーを送信するため、まずエントリーを作成する必要があります。
ログインした状態で作成したエントリーを詳細表示すると、画面上部の管理ボタン群にメールマガジン関連のボタンが表示されます。

上記の状態では「一斉送信」にチェックがされていません。この状態で「このエントリーをメールで送信」を押すと、テスト送信としてTo宛にメールマガジンの内容がテスト送信されます。
一般のユーザー(Bcc宛)には送信されません。
「一斉送信」にチェックをした状態で「このエントリーをメールで送信」を押すと、選択したブログのユーザーで、メールマガジンを受け取るにチェックをしているユーザー宛にメールマガジンの内容が送信されます。
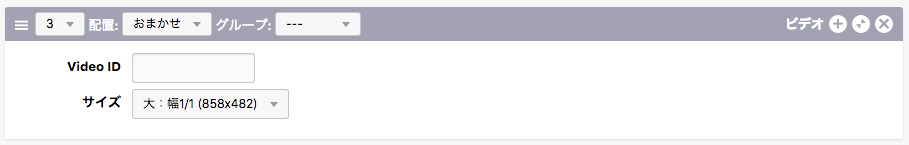
a-blog cmsでは、動画を表示するための機能としてYouTube をはじめとした動画サイトの情報を利用できます。この場合は専用のユニット「ビデオ」を使用します。

表示する動画を指定するために、Video IDを入力します。このIDは、カスタマイズしていない状態のa-blog cmsであれば、YouTubeサイトのURLの末尾部分となります。以下の例の場合、IDは「XX12345」となります。
https://www.youtube.com/watch?v=XX12345
なお、YouTube以外の動画サイトに対応するためには、テンプレートのカスタマイズが必要です。サイト制作者、カスタマイズ担当者の方にご相談ください。
登録データの一覧画面では、「XX件の投稿データを削除」のボタンから全ての投稿データが削除できます。データの一部を削除することはできません。また、ここで削除したデータは復元することができませんのでご注意ください。
読者を含むa-blog cmsのユーザーは、自分自身でログインパスワードを変更できます。ログイン後、ユーザー管理ページから自身のアカウントから「変更」か、ログイン時のサイト上に表示されている管理ボックス(管理用ボタン等が表示されているスペース)内の「プロフィール」リンクから変更できます。
カテゴリーの削除は、カテゴリーの一覧からではなく、カテゴリーの詳細から行います。
カテゴリーの一覧で、削除したいカテゴリーの「変更」から詳細ページへ移動します。
詳細ページ上部の「削除」ボタンから個別のカテゴリーが削除できます。

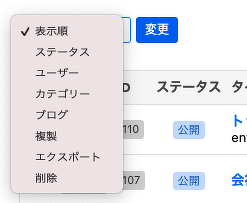
このエントリーの一覧では、複数のエントリーに対して、一括して以下の処理ができます。

これらの処理を行いたいエントリーの一覧表示の左側のチェックをして、一覧左上の選択肢から処理を選ぶことで、チェック済みのエントリーに対して一括で処理が行われます。
SNSログインのためのa-blog cms側での設定は大きく3つあります。
Facebook、Twitter のアプリ情報は管理ページ>コンフィグ>プロパティ設定 から設定できます。
プロパティ設定画面の「ウェブサービス」からTwitter(SNSログイン用)、Facebookアプリケーション、Google(ログイン)の各情報を登録します。今回TwitterについてはSNSログインのために設定を行いますので、Twitter(SNSログイン用)に登録します。なお、Twitterアプリケーションの欄はSNSログイン以外の用途で使いたい時のためのものとなります。
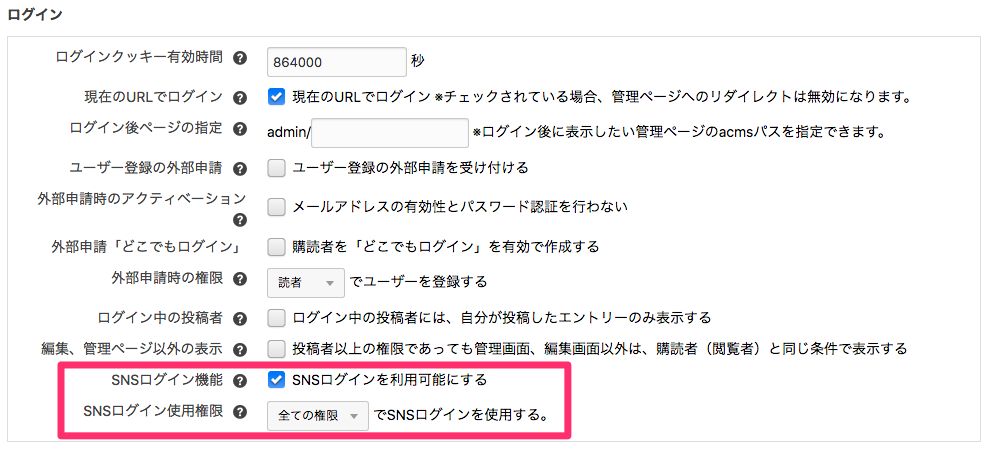
ブログ全体でのSNSログイン機能と対象についての設定は管理ページ>コンフィグ>機能設定 から行います。

SNSログイン機能のチェックで該当ブログでの機能を有効化します。
SNSログイン使用権限では、SNSログイン機能が使えるユーザー権限を設定します。
『2. SNSログインのための設定』でブログでのSNSログイン機能を有効にすることで、該当ブログに所属する各ユーザーの管理画面にSNSログインのための項目が表示されるようになります。
Twitterログイン、Facebookログインの各ボタンは、各SNSにログインした状態で認証(または認証解除)することで、ログイン情報とこのユーザーが関連づけされます。
ログイン状態がユーザーに関連づけされますので、この設定は管理者が一括ではなく、各ユーザーが個別に行うものとなります。
認証がされている場合は「認証」ボタンが「認証解除」に変わって表示されます。
各サービスの認証ボタンを押した時、サービスにログインしていない場合は、各サービスの認証画面が表示されます。ここでログインすることで、このユーザーでのa-blog cmsのSNSログインが有効になります。

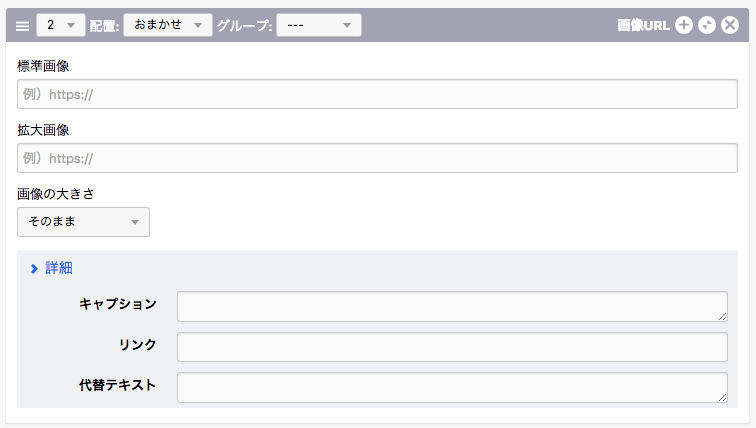
a-blog cmsにFlickr などの外部サービスに登録した画像を表示したいという要望があります。
このような場合には、ユニットの「画像URL」を使用します。このユニットは、表示したい画像のURLを指定することで、a-blog cmsに画像をアップロードせず、指定されたサーバー内の画像を表示します。

登録データの一覧画面では、「XX件の投稿データをCSV形式で(文字コード)ダウンロード」のボタンから全ての投稿データがCSVファイルとしてダウンロードできます。任意の文字コードを選択してご利用ください。
カテゴリーのコードネーム変更や追加・編集などはサイトの表示に大きく影響する場合があります。
カテゴリーの管理にあたっては、サイト制作者、カスタマイズ担当者の方にご相談ください。
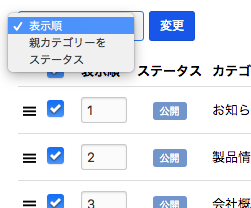
エントリーの一覧表示などで、表示順を変更したい場合があります。表示順については、各モジュールIDの設定に依存するため、カスタマイズ担当者にご確認いただく必要があります。
日付順であれば個別エントリーの日付部分で、表示順であれば管理ページのエントリーの一覧でそれぞれ変更できます。
エントリーのまとめて操作では、エントリーが持っている情報を一括変更できます。
管理画面>エントリーの順にページを移動し、「まとめて操作」のボタンをクリックして行えます。
変更したいエントリーにチェックをつけて、「選択したエントリーを操作」をクリックします。
該当のエントリーが見つけづらい場合は、検索フィルターを使用します。
手順 2/3:操作の選択の画面まで進んだら、変更したい変更項目にチェックをつけ、変更値を入力します。(カスタマイズされている場合は、カスタムフィールド の内容も変更可能です)
手順 3/3: 最終確認・実行の画面まで進んだら、変換内容を確認して問題がなければ「一括変更を実行」をクリックします。
a-blog cmsでは、Facebook、Twitter、Googleのユーザーアカウントを使用してログインするSNSログイン機能があります。
a-blog cmsでは、Facebook、Twitter、Googleの各サービス、a-blog cms のブログ、a-blog cmsのユーザーに必要な設定を行うことでこの機能が利用できます。
引用ユニットは、テキストユニットの引用とは違い、外部のURLを入力する事で、そのURLの持つOGP情報を表示します。

(入力欄)

(表示例)
a-blog cms では、エントリー内でよく使用する画像などのファイルをシステム側に保管しておくことで、何度も別のエントリーに使い回すことができるメディア管理機能があります。
メディアユニットは、別途登録するファイルを表示するユニットになります。
設定方法、ファイルの登録については別項メディア管理で詳しく解説しています。
カスタムユニットは、ユニットをカスタマイズし、カスタムフィールドをユニットで取り扱えるようになるものです。
このユニットを使用するためには、テンプレートのカスタマイズが必要です。サイト制作者、カスタマイズ担当者の方にご相談ください。
お手元のPC、スマートフォンで a-blog cms製Webサイトをご覧いただけます。
メニューの「ログイン」からエントリーの投稿も!
a-blog cms デモサイト