[管理ログイン]ボタンをクリックした時にユーザーIDまたはパスワードが違います。と表示された場合は、以下のような問題 が考えられます。
a-blog cmsのエントリー(記事)は、タイトルや投稿日時などのエントリーに対する情報と、内容となるユニットで構成されています。
a-blog cms の特徴として、ユニット毎の情報登録があります。ユニットとは、主にHTMLのブロック要素単位で入力欄を用意して、テキストを登録したり画像・ファイル(メディア)を登録したりするためのものです。
ユニットには、基本的なエントリーを作るのに必要なテキストのユニット、画像・ファイル(メディア)のユニットをはじめ、テーブル、地図、モジュールを指定するユニットがあります。これらを駆使することで、正しい文書構造を保ったまま、複雑なレイアウトのエントリーも作成できます。
また、これらの情報がユニット単位で管理されていることで、順番の入れ替えなども簡単に行えます。
ウェブサイトを表示するための言語「HTML」ではHTML要素(HTMLタグ)を使って見出し、段落、表など、表示する情報の役割を設定していきます。同じ文章でも「本文」なのか「見出し」なのかで意味合い、重要度は変わってきます。見た目だけではなく、このような情報の役割を設定する事で、構造化された文章となり、検索サイトのロボットなどが見てもどのような情報なのかがわかるようになります。
a-blog cmsでは、HTMLの要素や構造を自由かつわかりやすく作成できるように、ユニットを組み合わせてエントリーを作成するように考えられています。
a-blog cmsでは、エントリーにカテゴリーとタグを設定できます。いずれも設定する事無くエントリーを作成できますが、カテゴリー、タグを設定することでエントリーをわかりやすく分類できます。
それぞれ以下のような特徴があります。
分類を階層化するもので親カテゴリー、小カテゴリーのような形で作成できます。カテゴリーの一覧で表示するなどの使い方ができます。
エントリーに関するキーワードとして、階層関係を持たず並列で複数付与できる情報です。複数のタグからの絞り込み表示などの使い方ができます。また、タグクラウドと呼ばれるタグの一覧表示では、登録件数の多いタグを大きく見せるなどの視覚的な差別化もできます。
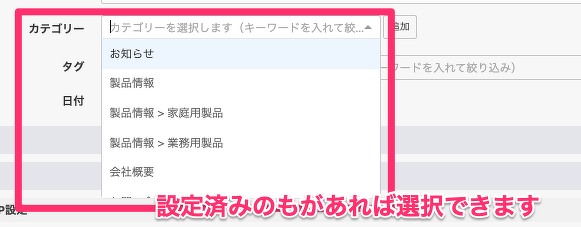
カテゴリーの設定自体が既にされている場合は、エントリーの登録または変更画面でプルダウンメニューから選択できます。

新たにカテゴリーを追加する場合は、プルダウンメニュー右の [追加] ボタンで表示されるパネルから追加します。各項目の内容は以下の通りです。

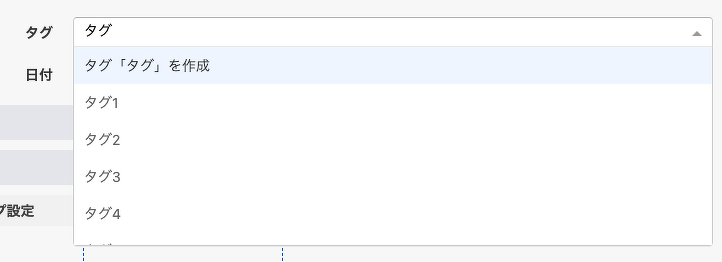
エントリーの登録または変更画面で、タグ入力欄にキーワードとなるテキストを入力し、『タグ「〇〇」作成』をクリックして新規タグを作成します。
過去使用したことのあるタグは、入力欄をクリックしてキーワードを絞り込んで呼び出しできます。タグ候補ウィンドウに表示された各タグ名をクリックすると、このエントリーにそのタグが付与されます。

Blog テーマでは、サブカラム部分にカテゴリーリストおよびタグリストが表示されます。タグのリストはタグクラウドと呼ばれる表示となっており、登録されているエントリーが多いタグほど大きく表示されます。なお、カテゴリー、タグが存在しない場合は表示されません。
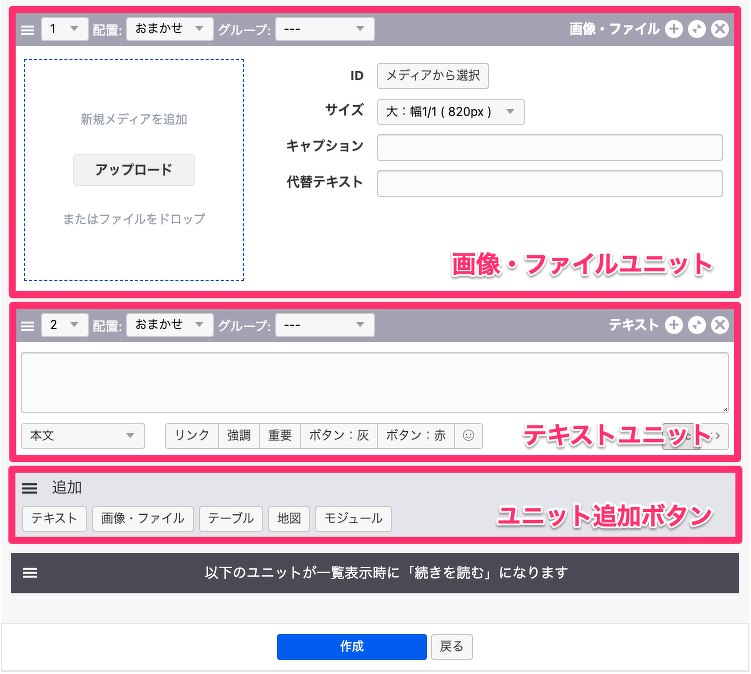
a-blog cmsの初期状態では、新しくエントリーを作成する画面には「画像・ファイルユニット」と「テキストユニット」が表示されています。
しかし、複数の画像を使いたい時や、見出しと本文など複数のユニットが必要になる場合もあります。
このような時には、エントリー作成画面の下部にあるユニット追加ボタンから必要なユニットを追加できます。

a-blog cmsでは、画像とテキストを別のユニットとして登録します。こうすることで、画像とテキストを自由にレイアウトできます。
画像と文章をそれぞれのユニットに配置します。
エントリー幅と同じサイズの画像を中央に配置し、その下にテキストが表示されます。
画像を左側に配置して、右側にテキストを表示させるレイアウトのために、画像のサイズを中(エントリー幅の半分)にし、画像の配置を左にします。
画像は左側に表示され、テキストは回り込みされ、左右にレイアウトされた状態で表示されます。
配置の左右を変更する事で画像を右側に配置することもできます。
画像の左右配置を行っていると、望まない形の回り込みになる場合があります。
これは、テキストの配置がすべて [おまかせ] となっているため、画像に対して回り込みをしてしまっているのが原因です。
回り込みをしたくないユニットの配置を [全体] にすることで、そのユニットはエントリー全幅を使った表示となり、回り込みが解除されます。
ログインした状態でエントリーを表示した場合、エントリー下部にエントリー編集のためのボタンが表示されます。各ボタンの効果は以下の通りです。
| 変更 | このエントリーの変更画面へ移動します。 |
|---|---|
| 複製 | このエントリーを複製します。複製されたエントリーは非公開となり、タイトルは「(複製元のエントリーのタイトル名)+のコピー」になります。 |
| フォーム | 動的フォームを挿入します。この項目は、「機能設定」で「動的フォーム」を有効にしているとボタンが表示されます。 |
| 削除 | このエントリーを削除します。削除したエントリーは管理ページ内の「ごみ箱」へ移動します。 |
| 公開 (または非公開) |
(または非公開), このエントリーの表示状態を変更します。エントリーが非公開の場合は[公開] ボタンが表示され、公開の場合は[非公開] ボタンが表示されます。 |
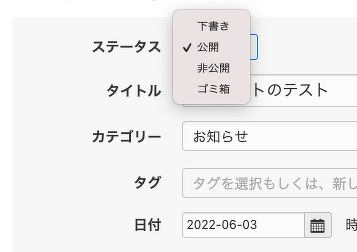
エントリーのステータス(公開状況)には、以下の3つがあります。
| 下書き | 非公開の状態でエントリーが保存されます。[編集設定]のページで[エントリー日付の更新]を[下書きエントリーの公開時]にチェックを入れた場合、エントリーを公開したときに、日付が「エントリーを公開状態にしたときの日付」に更新されます。 |
|---|---|
| 公開 | エントリーが公開状態になります。一般ユーザーの閲覧時に表示されます。 |
| 非公開 | エントリーが非公開状態になります。一般ユーザーの閲覧時には表示されません。ログイン時のみ表示されます。 |
| ゴミ箱 | エントリーがゴミ箱に入った状態になります。ログインしていても閲覧ページには反映されず、管理画面の「ゴミ箱」のページのみで内容を確認できます。 |
エントリーのステータスが下書き・非公開の場合は、エントリーの下の[編集]項目に[公開]ボタンがあります。[公開]ボタンから公開できます。逆にエントリーが公開されている場合は、[非公開]ボタンから非公開にできます。
[編集]項目の[変更]ボタンをクリックして[エントリー作成]画面に移動します。[ステータス]の項目を変更することで、公開・非公開・下書きの状態を変更することができます。

ログインした状態でエントリーを表示した場合、エントリー下部にエントリー編集のためのボタンが表示されます。
[変更]ボタンから、エントリー変更画面へ移動します。
エントリー変更画面は、新規エントリー登録と同様の画面構成で、各ユニットに全ての情報が入った状態となります。変更が必要な部分を書き換えたら、画面下部の[保存]ボタンで変更が反映されます。
ユニット数が多い場合や、後述するユニットのレイアウトが複雑に行われている場合には、エントリー変更画面からの更新がわかりにくくなってしまうことがあります。
このような場合には、ダイレクト編集機能が有効です。
通常、エントリーの内容を変更するためには[変更]ボタンから[エントリー作成]画面へ移動し、各ユニット内の情報を変更する必要があります。 この[エントリー作成]画面へ移動せず、エントリーの詳細表示の画面のまま、各ユニットの内容のみ変更するための機能がダイレクト編集機能です。既存のテキストや画像などの内容変更を行う際に、より少ない手順で変更ができること、レイアウトを維持したままで編集ができるのでテキストなどの変更したい部分がわかりやすいのが特徴です。
ダイレクト編集機能を使用するためには、このページの内容を行う前に、管理ページのコンフィグ管理>編集設定でダイレクト編集機能を有効にする必要があります。

編集設定でダイレクト編集機能を有効にすると、ログインした状態のエントリー表示には、ダイレクト編集のボタンが表示されます。エントリーの一覧表示時にはダイレクト編集機能は使用できません。
ダイレクト編集機能が無効になっている場合(ボタンのラベルが「ダイレクト編集 ON」)は、ボタンをクリックして有効にしてください。
ダイレクト編集が有効な場合は、ユニットの上にカーソルが乗るとダイレクト編集のボタンが表示され、ユニットが着色されます。
ダイレクト編集がONの場合にタイトルをクリックすると、通常は編集画面で変更する項目について画面遷移をせずにポップアップで呼び出しができます。
このポップアップ画面で変更した内容は、ポップアップ画面内の保存ボタンを押した時点で反映されます。
画面上部の「ダイレクト編集OFFにする」ボタンでダイレクト編集を終了します。必要な編集が終わったらここでダイレクト編集を終了(無効化)します。
ダイレクト編集機能が有効な状態では、マウスポインターをエントリーに重ねると、ユニット単位で背景色が表示されます。この時、ユニットの上部にダイレクト編集のための機能ボタン群が表示されます。
変更アイコンをクリックすると、そのユニットの編集画面が表示されます。必要に応じて変更し、ユニットを更新ボタンで更新が反映されます
追加アイコンをクリックすると、このユニットの下にユニット追加ボタン群が表示されます。
それぞれのユニット追加ボタンで、該当ユニットの入力画面がポップアップで表示されます。
複製アイコンをクリックすると、このユニットの下に同じユニットが追加されます。この複製機能は即時反映されます。
並び替えアイコンをクリックすると、ユニットの周りにラインが引かれ、ユニットの順番をドラッグ&ドロップでいれかえることができます。また、各ユニット右上にはそのユニットのは位置情報(おまかせ、全体など)が表示されます。
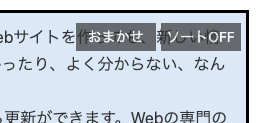
この機能で行った並び替えは、ユニット右上の「ソートOFF」をクリックした時点で反映されます。

削除アイコンをクリックすると、このユニットを削除します。
アイコンクリック時には確認画面が表示されますが、確認画面でOKを選択した場合にはユニットは即時削除されます。
ダイレクト編集がONの場合、ユニットの追加ボタンを押した時点で仮のコンテンツが登録されます。
テキスト、画像、ファイル、地図、YouTube、画像URLの各ボタンに対応した仮コンテンツが登録されますので、適宜変更してご利用ください。
エントリーには、各種ユニットを使用して様々な情報を入力できます。ここでは、入力する情報や、入力方法ごとの利用方法について説明します。
項目を並べてリスト表示する場合には、テキストユニットの「リスト」または「番号付きリスト」を使用します。リストは通常の黒い丸マーカーの「リスト」と、1項目ごとに番号が付与される「番号リスト」があります。用途に合わせてご利用ください。


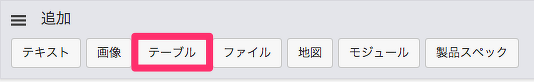
テーブル(表組)を入力する場合は、テキストユニットの「テーブル」を使用します。
ここで使用する記法はa-blog cms専用のものとなっています。
「テーブル」ユニットでは、HTMLを使わずに簡易記法で表組を入力することができます。
本文の1行がテーブルの1行(
例)テーブル書式での表記
aaaaa,bbbbb,ccccc ddddd,eeeee,fffff
例)ブラウザでの表示
| aaaaa | bbbbb | ccccc |
| ddddd | eeeee | fffff |
カンマのあるセルを半角ダブルクォーテーション(「"」)で囲みます。
例)テーブル書式での表記
"aaaaa,bbbbb",ccccc
例)ブラウザでの表示
| aaaaa,bbbbb | ccccc |
「th(表ヘッダ=見出し)」として設定したいセルの先頭に「#」を入力します。
例)テーブル書式での表記
#aaaaa,bbbbb,ccccc #ddddd,eeeee,fffff
例)ブラウザでの表示
| aaaaa | bbbbb | ccccc |
|---|---|---|
| ddddd | eeeee | fffff |
右寄せとして設定したいセルの右端に「|(バーティカルバー)」を入力します。
例)テーブル書式での表記
aaaaaaaaaa|,bbbbb|,cccccccccccccc| ddddd|,eeeeeeeeeeee|,fffff|
例)ブラウザでの表示
| aaaaaaaaaa | bbbbb | cccccccccccccc |
| ddddd | eeeeeeeeeeee | fffff |
左寄せとして設定したいセルの左端に「|(バーティカルバー)」を入力します。
例)テーブル書式での表記
|aaaaaaaaaa,|bbbbb,|cccccccccccccc |ddddd,|eeeeeeeeeeee,|fffff
例)ブラウザでの表示
| aaaaaaaaaa | bbbbb | cccccccccccccc |
| ddddd | eeeeeeeeeeee | fffff |
中央揃えとして設定したいセルの両方の端に「|(バーティカルバー)」を入力します。
例)テーブル書式での表記
|aaaaaaaaaa|,|bbbbb|,|cccccccccccccc| |ddddd|,|eeeeeeeeeeee|,|fffff|
例)ブラウザでの表示
| aaaaaaaaaa | bbbbb | cccccccccccccc |
| ddddd | eeeeeeeeeeee | fffff |
改行を禁止したいセルの両方の端に「 [ ] 」を入力します。
例)テーブル書式での表記
[cccccdddddeeeeefffff],aaaaabbbbb ggggg,hhhhh
例)ブラウザでの表示
| cccccdddddeeeeefffff | aaaaabbbbb |
| ggggg | hhhhh |
水平方向、垂直方向にセルを結合します。v1.5.1からご利用いただけます。
例)テーブル書式での表記
>2あああ,いいい ううう,えええ,おおお
例)ブラウザでの表示
| あああ | いいい | |
| ううう | えええ | おおお |
例)テーブル書式での表記
^2あああ,いいい,ううう えええ,おおお
例)ブラウザでの表示
| あああ | いいい | ううう |
| えええ | おおお |
プログラムのソースコードなどを表示したい場合、HTMLなどとして解釈されたくないという要望があります。
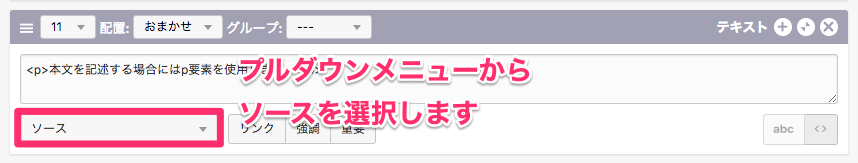
このような場合には、テキストユニットの「ソース」を使用します。ソースとして入力されたテキストは、”<“ や “>” などもすべてそのまま表示されます。
(入力画面)

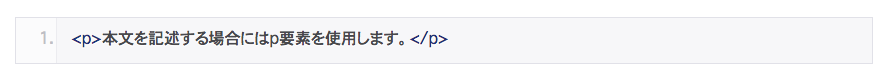
(表示例)

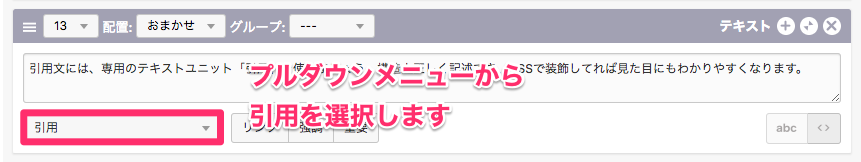
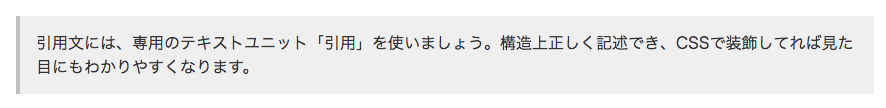
別サイトや、文献・著書などからの引用文については、専用のテキストユニット「引用」を使用することで、構造上正しく記述でき、CSSで装飾していれば見た目にもわかりやすくなります。
(入力画面)

(表示例)

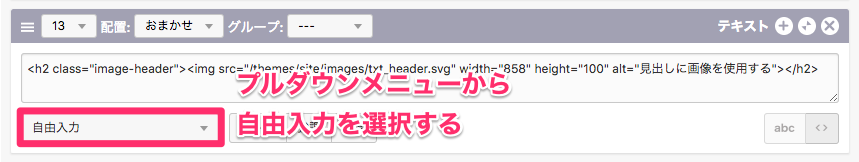
a-blog cmsでは様々な入力方法について対応していますが、独自の表現をするためにHTML文を使用したい場合があります。このような場合には、テキストユニットの「自由入力」を使用します。
ここで入力されたHTML文は、ブラウザを介して各要素の内容に合わせて表示されます。
(入力画面)

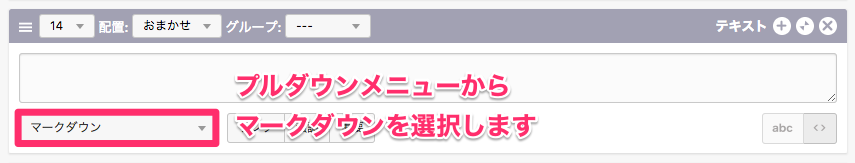
a-blog cms は、マークダウン記法と呼ばれる簡易記法に対応しています。テキストユニットの [マークダウン] を使用することで、入力された内容は自動的にHTMLに変換されます。通常の本文入力では段落ごとに入力欄が分かれますが、マークダウン入力の場合は1つの入力欄で複数の段落を入力することができます。
(入力画面)

| 内容 | 要素 | 記述方法 | 記述サンプル |
|---|---|---|---|
| 見出し | h1 | 行頭に# | #見出し1 |
| IDを付与 | 行末の{} 内に記述 | # 見出し1 {#sample} | |
| 改行 | br | 行末に2つ以上の半角スペース | 行末に半角以上のスペースを入れると改行されます。 |
| 引用 | blockquote | 行頭に> | >文章などを引用するときに>使用します |
| 引用の入れ子 | 引用記述中の入れ子行頭に>> | > 文章などを引用するときに > 使用します。 >> 入れ子構造にもできます。 > # 見出しや > * リスト項目を追加できます。 > * 引用のマークダウン表記です。 |
|
| 強調 | em | テキストを*または_で囲む | *強調*_強調_ |
| より強い強調 | strong | テキストを**または__で囲む | **強調**__強調__ |
| 整形済みテキスト | pre | 全ての行に4つ以上の半角スペースかタブでインデント | //ここは整形されたコードブロックです。 http://example.com/ |
| ソースコード | code | テキストを`で囲む | `この部分がcode要素で囲まれます` |
| 区切り線 | hr | 3つ以上の*または- | --- |
| 画像 |  | ||
| 画像のリンク | [](http://www.appleple.com/) | ||
| リンク | a | [example](http://example.com/ "Title部分は任意で") | |
| リスト | ul.li | 行頭に *または- | * Sample1 * Sample2 * Sample3 * Sample4 * Sample5 |
| 番号付きリスト | ol.li | 行頭に 数字. | 1. Sample1 2. Sample2 3. Sample3 4. Sample4 5. Sample5 |
| 定義リスト | dl.dt.dd | 用語部分の行頭に「: 」 (Ver. 2.11まで。Ver.3.0以降は現在使用できません) |
定義する用語 : 用語の説明A : 用語の説明B : 用語の説明C |
定義リストの記法ですが、現在ご使用いただけるのは Ver. 2.11 までとなっております。
Ver.3.0以降は現在定義リストの記法に対応しておりません。お手数ですが、HTMLに置き換えてご対応ください。
将来バージョンでの実装を検討しておりますので、対応まで今しばらくお待ちください。
WYSIWYGとは、「What You See Is What You Get」の略で、「ウィジウィグ」と読みます。a-blog cmsでは、エントリーの入力方法のうちのひとつに、このWYSIWYGを採用しています。入力画面上で表示されている通りに表示することができます。
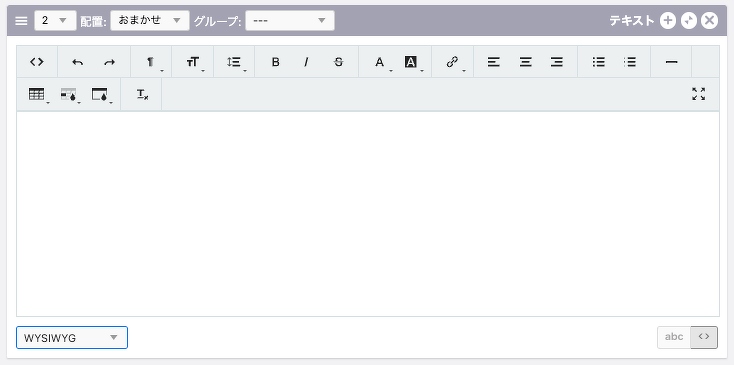
まず、テキストユニットの「WYSIWYG」を選択します。
選択した時点で、入力部分がWYSIWYGユニット専用のツール等を備えた画面に切り替わります。
ツールアイコンを利用して、様々な装飾ができます。
WYSIWYGで retrun/enter キーを押下すると段落の閉じタグが挿入され、新しい段落にカーソルが移ります。段落を分けずに単に改行したい場合には shiftキーを押下しながらretrun/enter キーを押下してください。


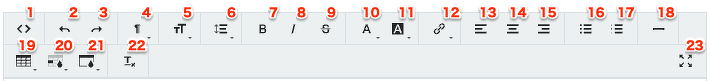
| 1 | HTML表示 | HTMLのソースを表示 |
| 2 | 元に戻す | 1ステップ前の状態にする |
| 3 | やり直す | 1ステップ後の状態にする |
| 4 | フォーマット | 段落・引用・見出し1〜4 からフォーマットを選択 |
| 5 | フォントサイズ | 5段階のサイズとカスタムサイズ |
| 6 | 行間 | 4段階の行間 |
| 7 | 太字 | 文字を太字に |
| 8 | 斜体 | 文字を斜体に |
| 9 | 取り消し線 | 文字に取り消し線をつける |
| 10 | 文字色 | 文字の色を選択する |
| 11 | 背景色 | 背景色を選択する |
| 12 | リンク | リンクの作成・削除 |
| 13 | 左揃え | 文字を左揃えにする |
| 14 | 中央揃え | 文字を中央揃えにする |
| 15 | 右揃え | 文字を右揃えにする |
| 16 | 順序なしリスト | 通常のリスト |
| 17 | 順序ありリスト | 番号付きリスト |
| 18 | 横罫線 | 区切りの横罫線 |
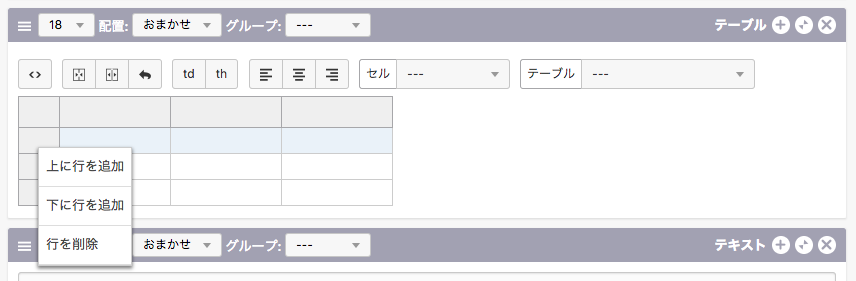
| 19 | 表を挿入 | 行数と列数を指定して表を挿入 |
| 20 | セルの背景色 | 表のセルに背景色をつける |
| 21 | 表の枠線色 | 表の枠線に色をつける |
| 22 | フォーマットの削除 | フォーマットを削除する |
| 23 | 全画面表示 | WYSIWYGエディタを全画面表示する |

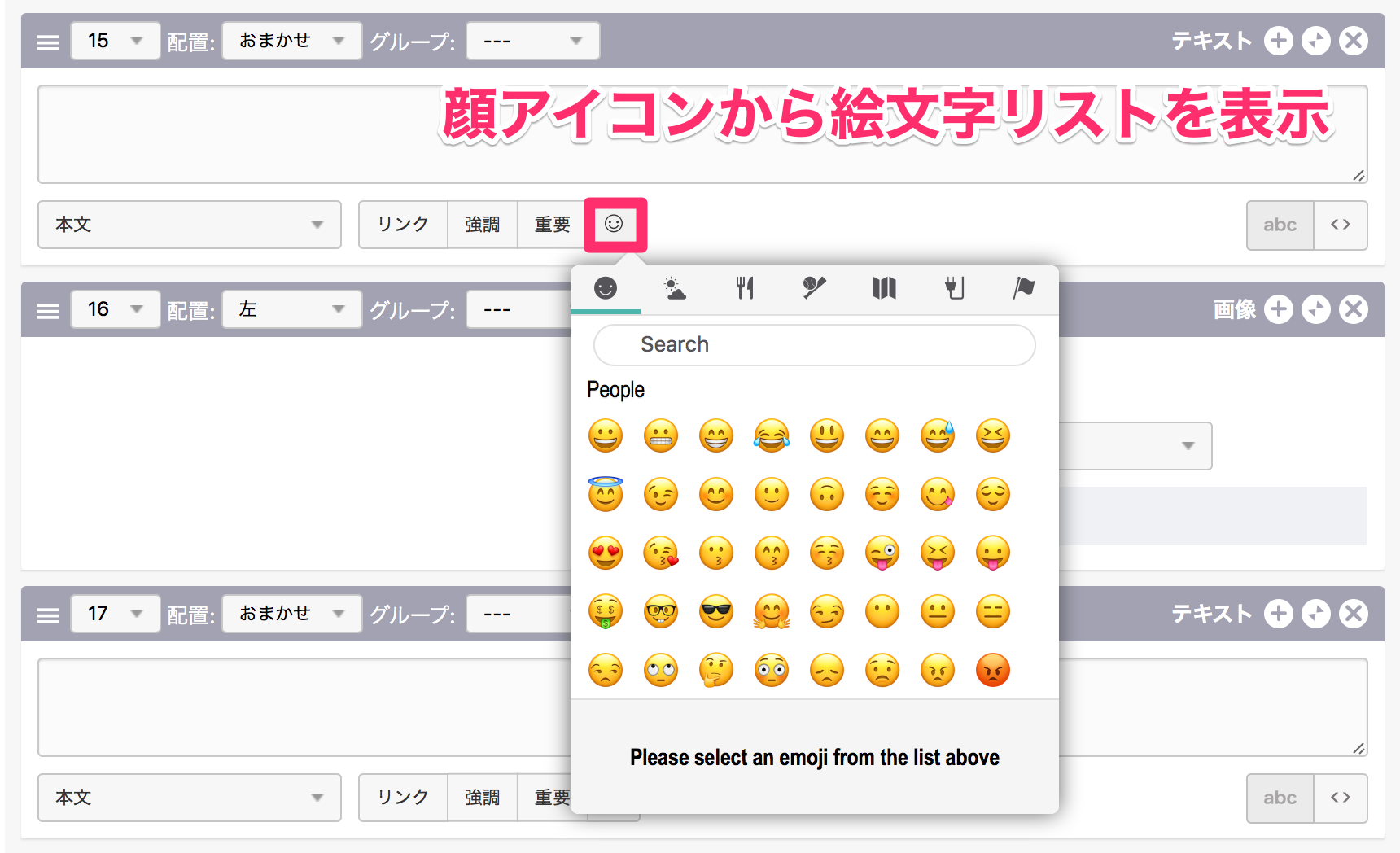
絵文字を入力する場合は、テキストユニットの絵文字機能を使用します。(絵文字機能を使用するためには、カスタマイズが必要です。ウェブサイトを制作したウェブ制作会社にUTF-8の絵文字を利用するの記事をお知らせして、カスタマイズの相談をしてください。)
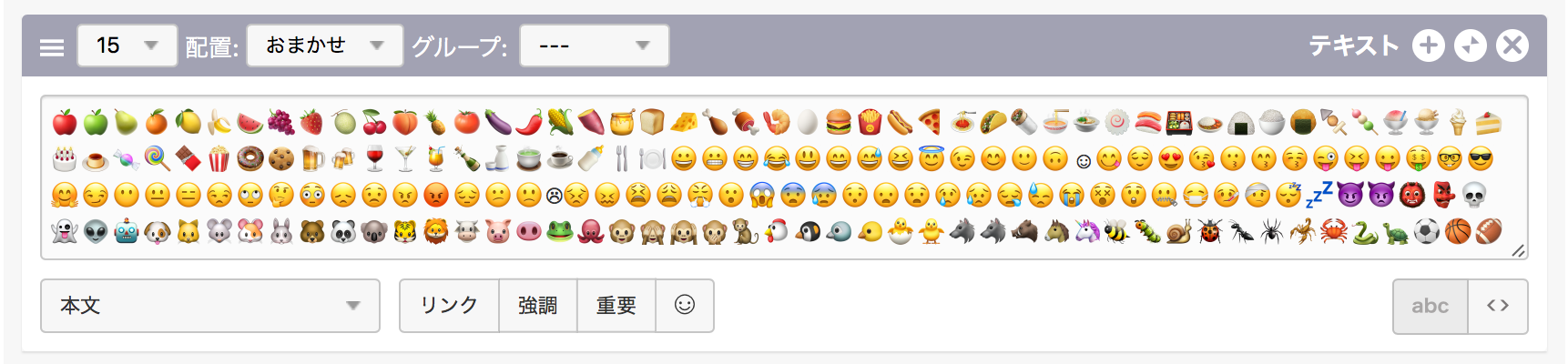
顔アイコンをクリックすると、絵文字の一覧が表示されます。

絵文字をクリックすると、入力欄に反映されます。


「画像・ファイル(メディア)ユニット」を使用して画像やファイルを挿入することができます。まず、ユニットの追加で画像・ファイルユニットを選択します。
※ Site 等の公式テーマではメディアユニットは「画像・ファイル」というボタンになっていますがカスタマイズ方法によっては異なる名前のボタンになっている場合もあります。

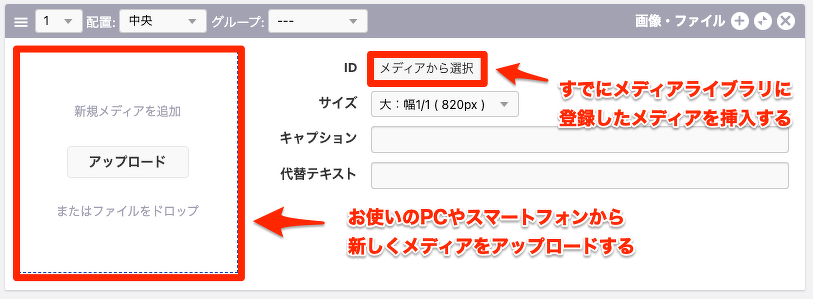
既にメディア管理に登録されている画像やファイルを挿入する場合は「メディアから選択」ボタンをクリックしてください。お使いのPCから新しくメディアをアップロードするには、アップロードボタンをクリックするか、ファイルをドロップします。選択あるいはアップロードしたメディアのタイプによって右側の入力欄は変化します。

画像の表示サイズを選択します。たとえば Siteテーマではあらかじめ大中小の3サイズが設定されています。大(横820px)はエントリー幅全幅、中(横400px)はエントリー幅の半分、小 (横260px)はエントリー幅の3分の1のサイズに縮小表示されます。
必要であれば画像の下に表示される文字列を入力します。
画像のALT属性に入る文字列を入力します。
画像をクリックしたときに拡大画像ではなく特定のURLにリンクしたい場合に入力します。
チェックを入れて無効にするとクリックしても拡大画像を表示しません。
一覧においてメイン画像として表示したい画像の場合はチェックしておきます。通常はエントリーに最初に登録したメディア画像にチェックが入った状態になっています。
挿入されるメディアがファイルの場合は、右側の入力欄はサイズ、キャプション、代替テキストになります。PDFファイルの場合はこれに加えて「アイコンで表示する」チェックボックスがあります。初期状態ではPDFの表紙が表示されます。チェックを入れると他のファイルと同様、アイコンで表示されます。

編集画面側:PDFの場合は「アイコンで表示する」チェックボックスがあります。

表示画面側:「アイコンで表示する」にチェックしたPDFファイルは
他の拡張子のファイルと同様、アイコンで表示されます。
初期状態では以下のファイル拡張子についてアップロードが 許可されています。
txt, doc, pdf, ppt, xls, csv
lzh, zip, rar, gca, sit
3gp, 3g2, asf, avi, dat, fli, flc, flv, mkv, mpg, mov, mp4, ogg, qt, rm, ram, rmvb, str, swf, ts, viv, vob, wmv, amc
aac, ac3, amr, mmf, mp2, mp3, mp4, mpc, ogg, ra, wav, wma
いったんアップロードされたメディアはメディア管理に登録されています。これによって、画像やファイルを使い回すことができます。メディアにタグを設定しておくと、後から画像やファイルを探しやすくなります。

a-blog cms では、エントリー内でよく使用する画像などのファイルをシステム側に保管しておくことで、何度も別のエントリーに使い回すことができるメディア管理機能があります。
この機能の利用およびメディアのアップロードは管理者による利用設定が必要です。管理者にご相談の上ご利用ください。
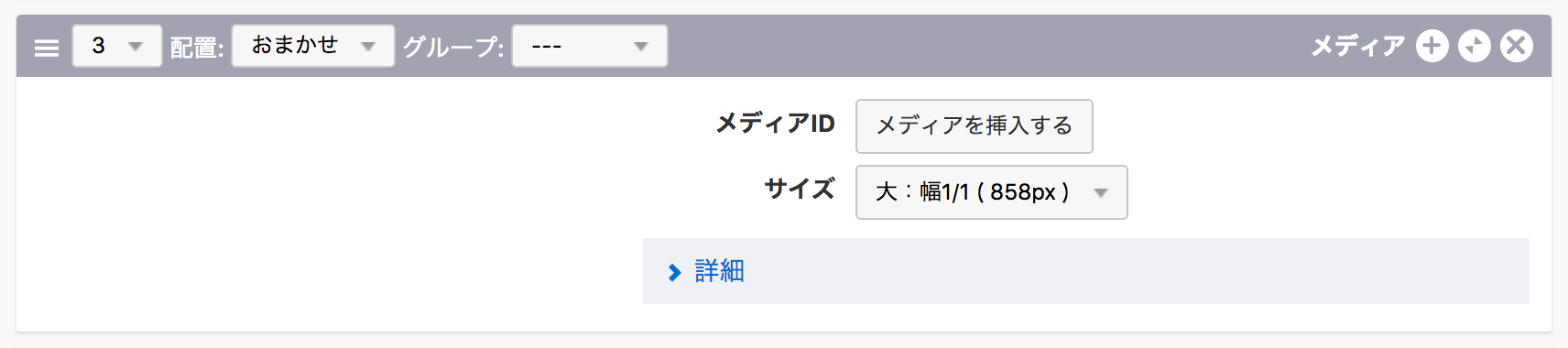
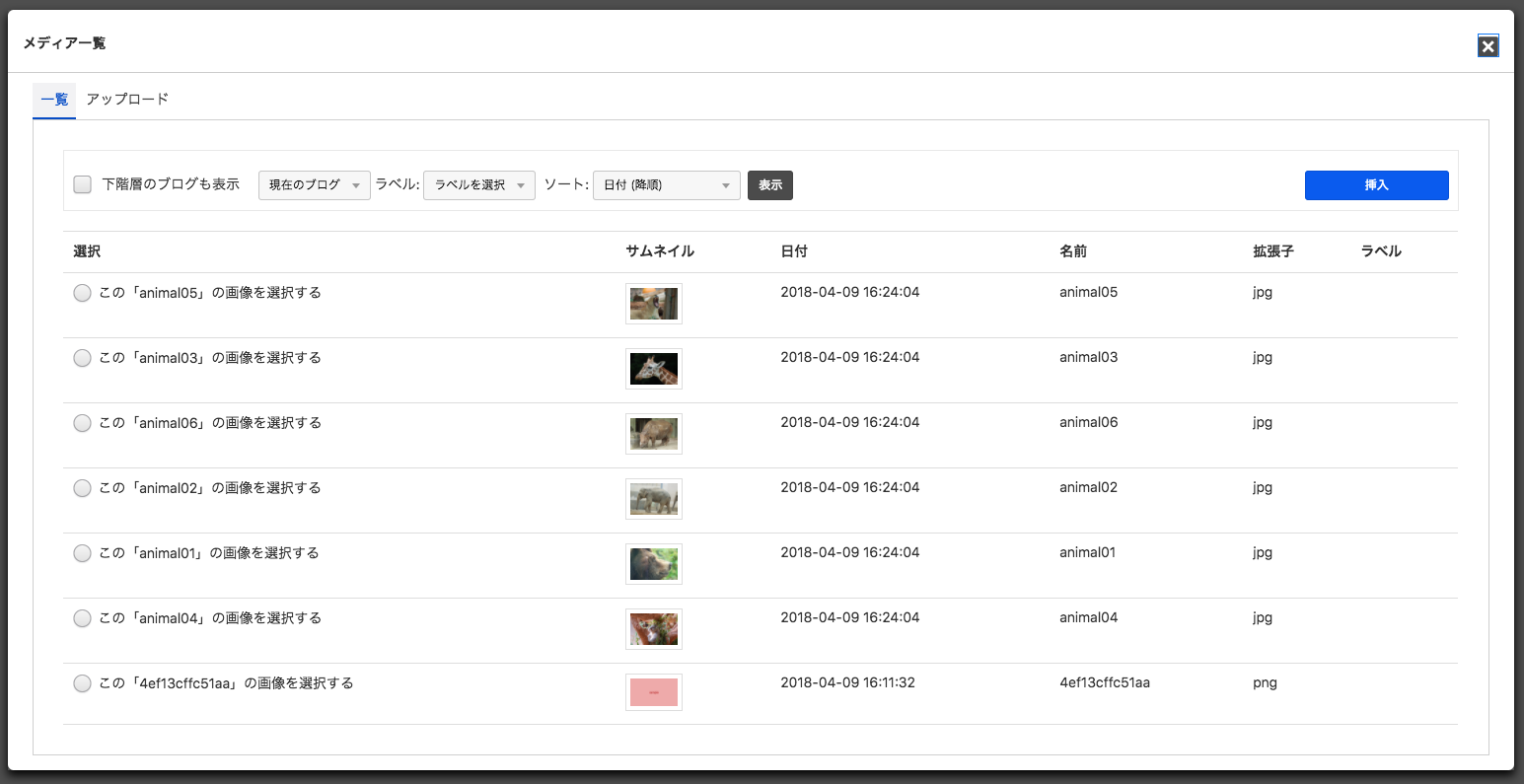
エントリーの登録・編集画面では、登録しておいたメディアファイルを「メディアユニット」から呼び出して使うことができます。メディアユニットの入力画面内の「メディアを挿入」リンクをクリックすると、管理画面で登録しておいたメディアの一覧が表示されます。

メディアユニットのボタン

メディアユニット

メディア一覧
メディア一覧では、エントリーで使用したいファイルを選択し、挿入ボタン押すとエントリー作成画面に反映されます。また、メディア一覧の「アップロード」タブでは、メディアファイルの追加もできます。
a-blog cmsでは、独自の記法によるテキストで入力するテーブル記法と、ExcelやGoogleスプレッドシートのように表組の中にデータを入力するテーブルユニットがあります。テーブルユニットはセルの結合やデータの整列がテーブル記法よりわかりやすくなっています。
使用しているテーマでテーブルユニットが使用できない場合は、サイト管理者側で設定が必要になります。
a-blog cmsドキュメント - コンフィグ - エントリーの「編集設定」の項目をご確認ください。


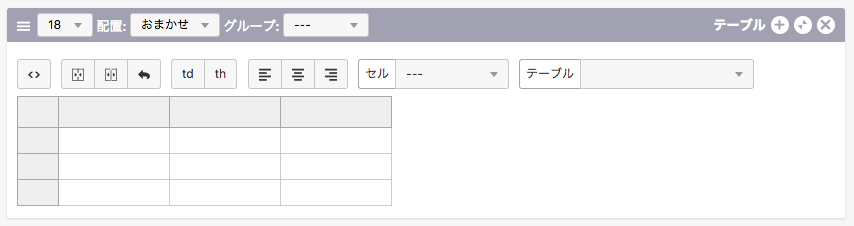
まず、ユニットの追加でテーブルユニットを選択します。
選択した時点で、入力部分がテーブルユニット専用のツール等を備えた画面に切り替わります。
セル内にデータを入力し、ツールアイコンを利用することで、様々な装飾ができます。

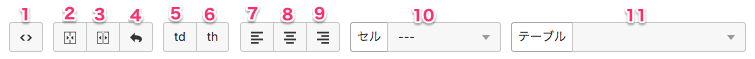
| 1 | ソースとシートの切り替え | 入力画面の表示内容をHTMLに切り替えます |
|---|---|---|
| 2 | セルの結合 | 縦方向・横方向にセルを結合します。複数のセルを選択して使用します。 |
| 3 | セルの分割 | 結合済みのセルを分割します。 |
| 4 | 元に戻す | 入力画面上で行った動作を取り消し、1つ前の状態に戻します。 |
| 5 | td化 | 選択したセルをtd(TableData)に指定します。 |
| 6 | th化 | 選択したセルをth(TableHeader)に指定します。 |
| 7 | 左寄せ | セル内のデータを左寄せにします。 |
| 8 | 中央寄せ | セル内のデータを中央寄せにします。 |
| 9 | 右寄せ | セル内のデータを右寄せにします。 |
| 10 | セル内データの表示修正 | プルダウンメニューで「折り返し無し」「太字」「上寄せ」「縦方向中央寄せ」「下寄せ」を選択してセル内データの表示を修正します。1つのセルに対しては選択肢の1つしか反映されません。 |
| 11 | テーブル内データの表示修正 | デフォルトではプルダウンメニューで「スクロールするテーブル」が選択できるようになっています。1つのテーブルに対しては選択肢の1つしか反映されません。 |

各行および列の左端・上端には三角マークがあり、これをクリックすることで行および列の追加と削除ができます。
a-blog cms での画像やファイルの挿入は新しいバージョンでは画像・ファイル(メディア)ユニットが使われていることがほとんどです。しかし、旧バージョンとの互換性のために画像ユニット、ファイルユニットが使われていることもあるので、この2種類のユニットについての説明も参考までに残しておきます。

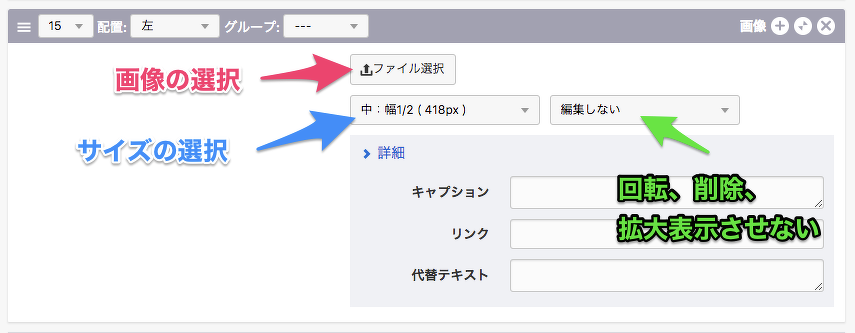
PC内の画像ファイルからアップロードする画像を選択します。選択するとボタン右側に該当ファイル名が表示されます。
画像の表示サイズを選択します。たとえばBlog テーマではあらかじめ大中小の3サイズが設定されています。大(横640px)はエントリー幅全幅、中(横310px)はエントリー幅の半分、小 (横200px)はエントリー幅の3分の1のサイズに縮小表示されます。 また、選択した画像のサイズを変更しない場合は [そのまま] を選択します。
初期状態は [編集しない] となっていますが、プルダウンメニューから時計回り(反時計回り)で90°回転、拡大表示させない、削除をそれぞれ選択できます。

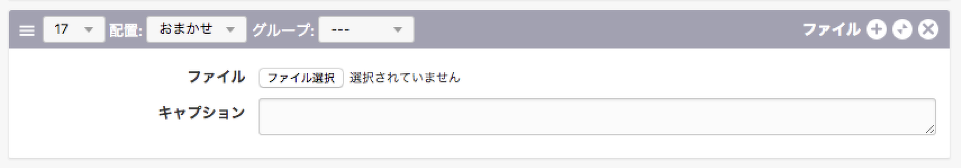
PDF、Office系ファイルなどの添付には専用のユニット「ファイル」を使用します。a-blog cmsでは、PC内のファイルをアップロードするとともに、キャプションの設定ができます。
PC内に保存しているファイルからアップロードするファイルを選択します。選択するとボタン右側に該当ファイル名が表示されます。
キャプション:画像の下に表示される説明文です。
画像・ファイル(メディア)ユニットの場合と同様です。
エントリーの日付と時刻は、新しくエントリーを作成した時のものが適用されます。
ただし、エントリーの公開ステータスを「下書き」として保存すると、次にステータスを「公開」にした時に日時が更新されます。
複数回に分けてエントリーを作成する場合などに、管理画面であらかじめ設定し公開できる段階になるまで「下書き」ステータスにしておくことで、エントリーの公開時の日時を適用できるようになります。
また、カレンダー、時計マークの部分をクリックすると現在の日時が反映されます。エントリーを入力するのに時間がかかってしまった場合などに、保存前にカレンダーや時計マークをクリックする事で最新の日時に更新できます。
![[キャプチャ]カレンダー、時計のマークをクリックすると現在の日時が反映されます](https://www.a-blogcms.jp/archives/034/202206/40fa228cd7176572b38cc478c4a7c18ac12cc8cf46e7c3bfd6b51bba209d7cfc.png)
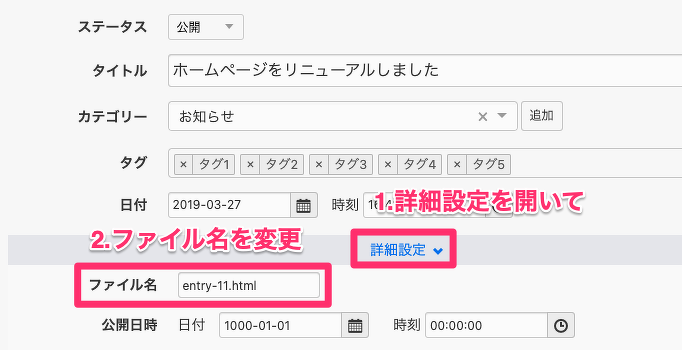
通常、何も設定せずにエントリーを作成した場合、そのエントリーを表示するためのファイル名はファイル名接頭辞(初期状態ではentry-)+連番+ファイル名拡張子(初期状態では.html)となります。
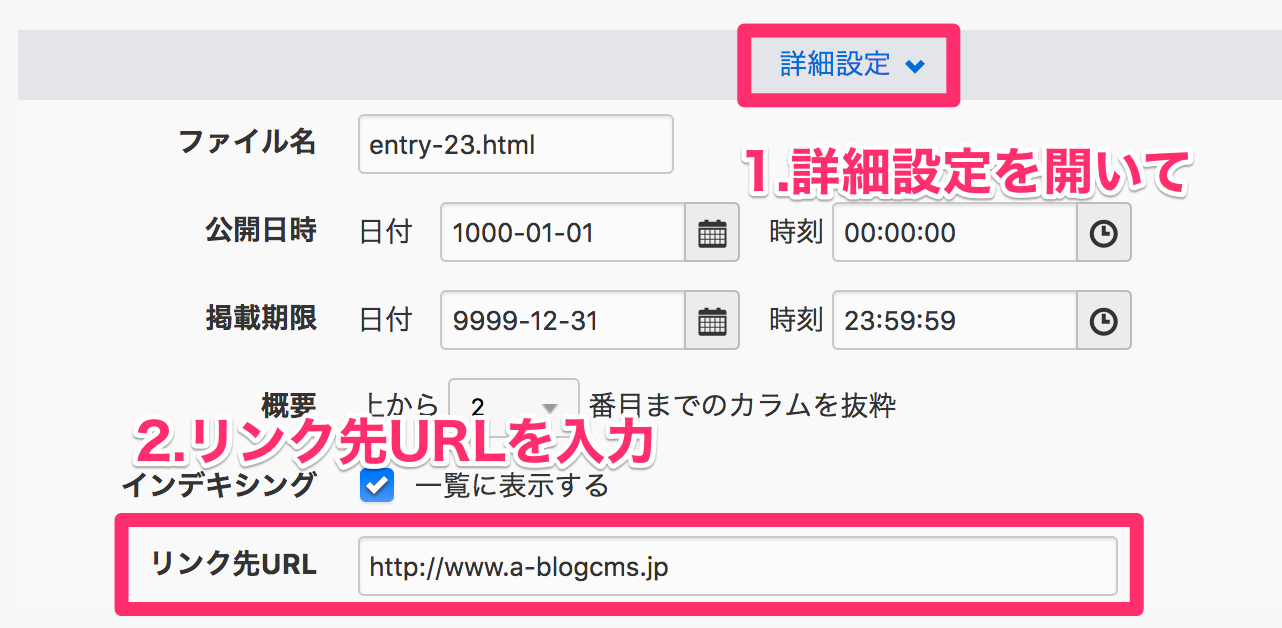
任意のファイル名を指定する場合には、 [エントリー作成] 画面または [エントリー変更] 画面の [詳細設定] 内のファイル名に記述します。
なお、ファイル名接頭辞、ファイル名拡張子の変更やファイル名の自動生成についての設定は[管理ページ] > [コンフィグ] > [編集設定] から変更できます。

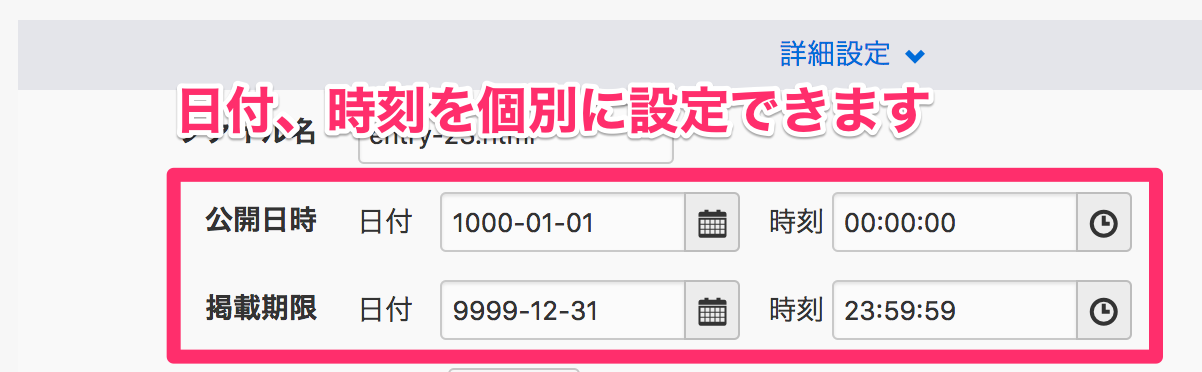
通常、登録したエントリーは[公開] [非公開] などで任意にステータス(公開状況)を設定しますが、公開日時、公開期限を設定する事で、自動的に指定の日時でステータス(公開状況)を変更できます。
公開日時(公開期限)を設定した場合、公開日時以前(公開期限以後)は、ステータスが[公開] とされていても一般の閲覧者には表示されなくなります。
なお、a-blog cmsのキャッシュ機能をオンにしている場合、公開日時(公開期限)を設定してあってもキャッシュとしてエントリーが表示されてしまう場合があります。このような場合にはキャッシュの有効期間を短くする、cron を利用して定期的に自動でキャッシュをクリアするなどの対応が必要になります。



サイト内のお知らせとして、エントリータイトルをリスト表示するような場合、内容によってはタイトルのリストからエントリー詳細ページへ移動させる必要が無いという要望があります。
例えば「製品情報ページを更新しました!」というお知らせエントリーは、お知らせエントリーの詳細ページを表示させるよりも、対象のページへ誘導したいという場合があります。
このような場合は、[詳細設定] 内の [リンク先URL] にリンク先を入力します。こうすることで、エントリーリスト (Entry_List)モジュールでタイトルのリストを表示した場合に、タイトルテキストからのリンク先をエントリー詳細ページではなく任意のURLにできます。
ただし、エントリーの内容を変更しようとした場合にも、タイトルテキストからエントリー詳細ページへは移動できなくなりますので、管理ページ内のエントリー管理から変更する必要があります。ご注意ください。

1つのエントリーが長くなった場合の読みやすさを考慮して、一覧表示時には任意の場所で「続きを読む」としてエントリー詳細ページへのリンクを作成できます。


「続きを読む」リンクを表示する場合には、[エントリー作成] 画面または [エントリー変更] 画面 で、ユニット追加ボタンの上の「以下のユニットが一覧表示時に「続きを読む」になります」と書かれたブロックを、「続きを読む」リンクで分けたいユニットの間にドラッグ&ドロップで移動させてください。
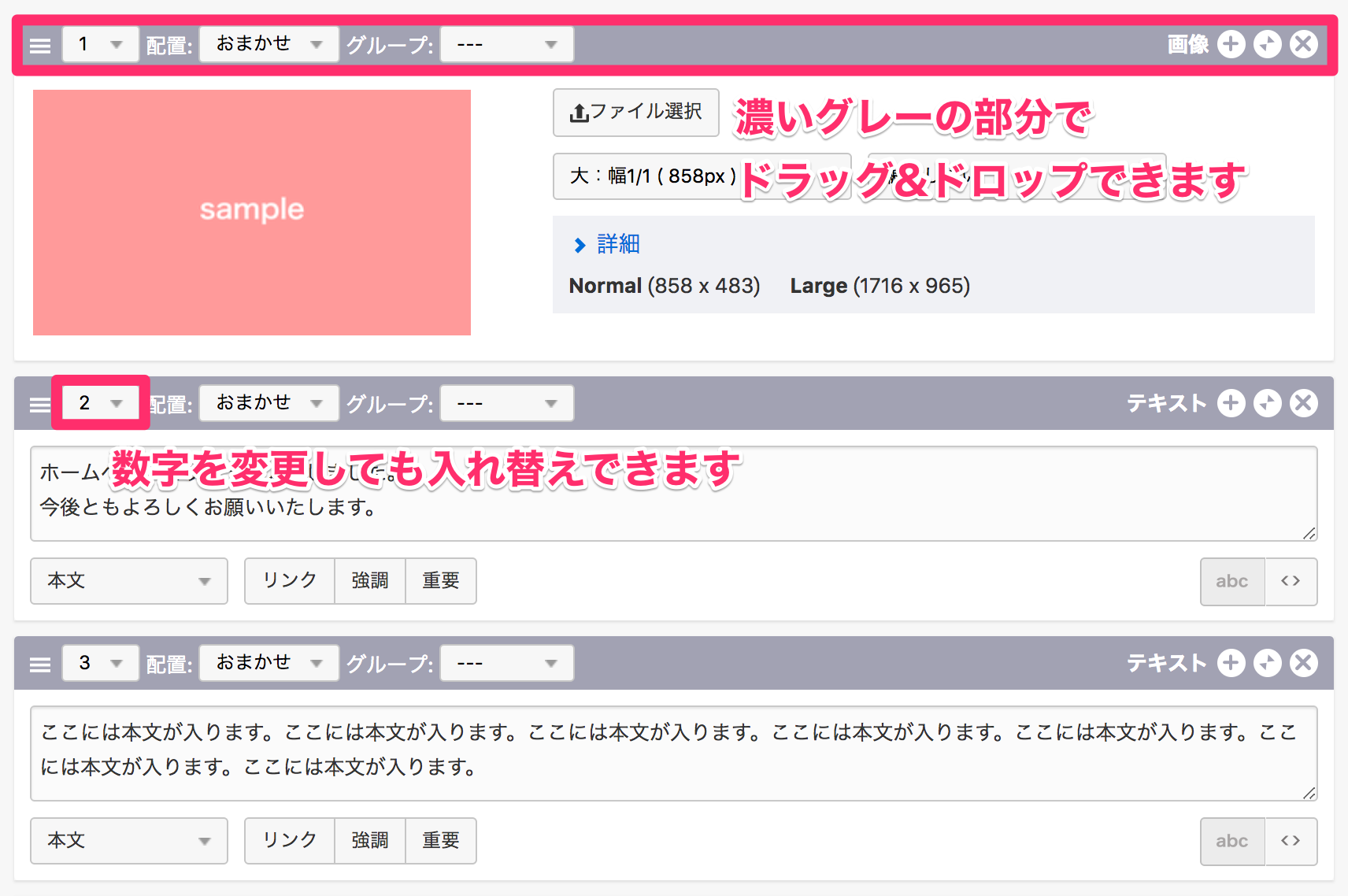
a-blog cmsではエントリー内に要素ごとにユニットを配置していきますが、これらユニットの順番は簡単に入れ替えることができます。
各ユニットの順番は、ドラッグ&ドロップまたはユニット入力欄左上の番号をプルダウンメニューから変更できます。
各ユニットの上部の濃いグレーの部分でドラッグ&ドロップできますので、任意の場所に入れ替えができます。
また、ユニット数が多くなった、移動距離が大きい場合など、ドラッグ&ドロップがしにくい場合には、各ユニット左上の番号が書かれたプルダウンメニューから選択する事でもユニットの順番が変更できます。

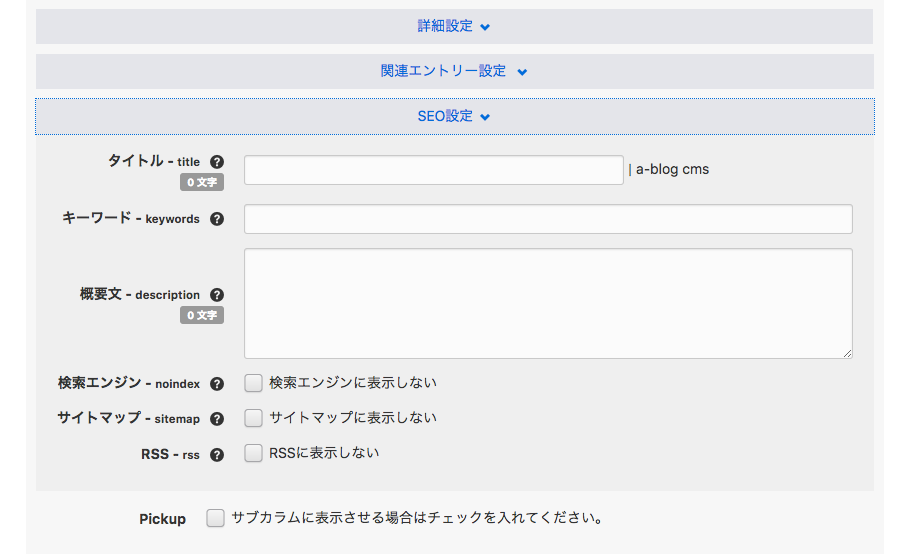
a-blog cmsでは、エントリーごとにSEO(検索エンジン対策)のための情報を設定できます。
エントリーの編集画面の「SEO設定」から個別のエントリーに対して「タイトル」「キーワード」「概要文」「検索エンジンへの登録の有無」「sitemap.xmlへの表示の有無」「RSSファイルへの表示の有無」が設定できます。

エントリーの情報にある「タイトル」とは別に、タイトルとして使用する文字列を設定できます。テキスト入力欄では文字数のカウントをしており、タイトル見出し下に表示されます。
このエントリー固有にmetaタグのキーワード(keyword)となる文字列を設定できます。複数のキーワードを設定する場合には、カンマでキーワードを区切って入力します。
このエントリー固有にmetaタグの概要文(description)となる文字列を設定できます。テキスト入力欄では文字数のカウントをしており、概要文見出し下に表示されます。
「検索エンジンに表示しない」をチェックすることで、このエントリーには が表示され、検索エンジンに対してインデックス(登録)しないという意思を表示します。 意図的に検索エンジンに登録させたくない場合に使用します。
「サイトマップに表示しない」をチェックすることで、このエントリーは a-blog cms が出力する sitemap.xml に表示されなくなります。サイトマップファイルに表示させないことにより、検索エンジンに対して表示するサイトの構造から外すことができます。
「RSSに表示しない」をチェックすることで、このエントリーは a-blog cms が出力する rss2.xml に表示されなくなります。RSS配信の必要がないエントリーに使用します。
バージョン管理機能とは、エントリーの変更をする際、上書きとは別にその時その時の内容を保存して、必要な時に保存した内容に切り替えを行える仕組みになります。
エントリーの過去の変更履歴の保存や、同一URLで未来に表示したい内容を先行して作成しておく時に便利に使えます。
この機能を利用するには、管理者による利用設定が必要です。管理者にご相談の上ご利用ください。

エントリーの新規作成を行った場合は、作業領域という名前で保存され、この作業領域の内容が公開されています。
バージョン管理が必要でないエントリーの場合や、今公開されているバージョンをそのまま上書きしたい場合は特に必要な動作はなく、バージョンを意識する必要もありません。いったん作成したエントリーの編集画面に戻ると下部に上のようなフォームが表示されています。保存ボタンをクリックすれば、今公開されているバージョンがそのまま上書きされるだけです。
今の状態を旧バージョンとして残しながら新規バージョンを作成したい場合には、バージョン名を入力し、「新規バージョンとして」を選択して保存します。

編集画面の上部に上のように表示されています。「公開バージョン」は表側の画面に公開されているバージョンを指します。「表示中のバージョン名」は編集側の画面に今表示されているバージョンを指します。「表示中のバージョン名」は公開中のバージョンと異なっている場合のみ表示されます。試しに「バージョン管理」ボタンをクリックしてみると

上のように、公開バージョンは(新規作成時の)「作業領域(バージョンID1)」であることが分かります。この画面から「確認」をクリックすると各バージョンの表側の表示のされ方を確認することができます。「編集」をクリックするとそのバージョンの編集画面に行くことができます。
編集したいバージョン、ここでは「2023-12-14 修正」の編集画面に戻り、編集を行います。そのまま保存していけば、表示中のバージョンをどんどん上書きしていくことができます。公開して良い状態になったら、いよいよバージョンを手動または予約で公開します。
まずは編集画面上部の「バージョン管理」ボタンをクリックします。

公開したいバージョンの「確認」ボタンをクリックします。

確認画面ではプルダウンを使ってさまざまな端末での表示を確認することもできます。右上の「このバージョンを公開」ボタンをクリックすれば、該当のバージョンを公開することができます。
特定の日時にバージョンの公開を予約する、つまり既存のエントリーの更新を予約することもできます。
その場合はまず作成した該当バージョンの編集画面の「詳細設定」を開き、公開日時に公開を予約したい日時を入れて保存します。

あとは手動でバージョンを公開する場合と同様です。「バージョン管理」をクリックして、

公開日時が正しいことを確認して「確認」ボタンをクリックします。

最後に「このバージョンを公開予約」ボタンをクリックします。これで、予約した日時にバージョンが公開されます。

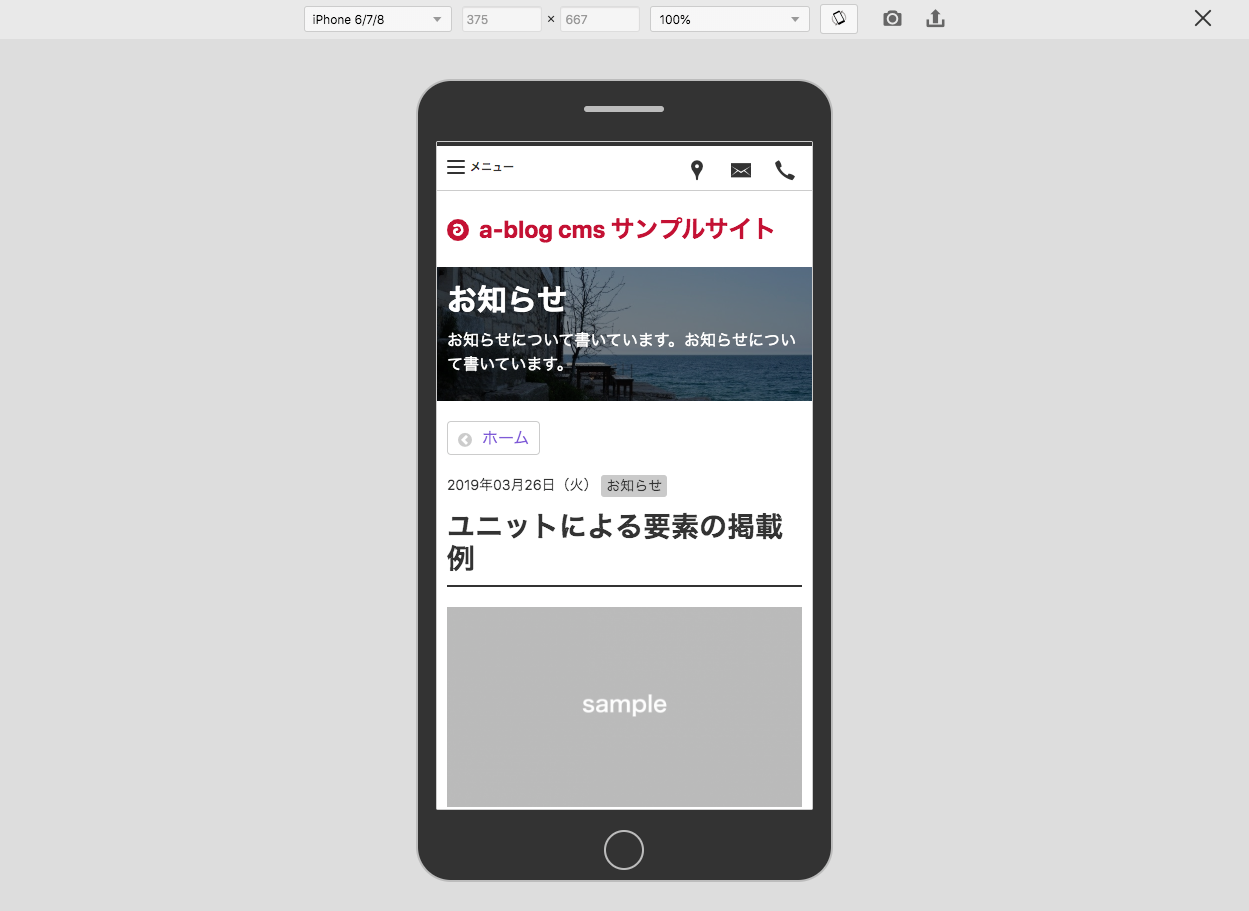
a-blog cms では、エントリーを各端末のデバイス幅での表示確認ができるプレビュー機能を用意しています。プレビュー機能を利用することで、公開前のエントリーも表示確認がが可能です。
この機能はエントリーの詳細ページで表示される「プレビュー」ボタンから利用できます。


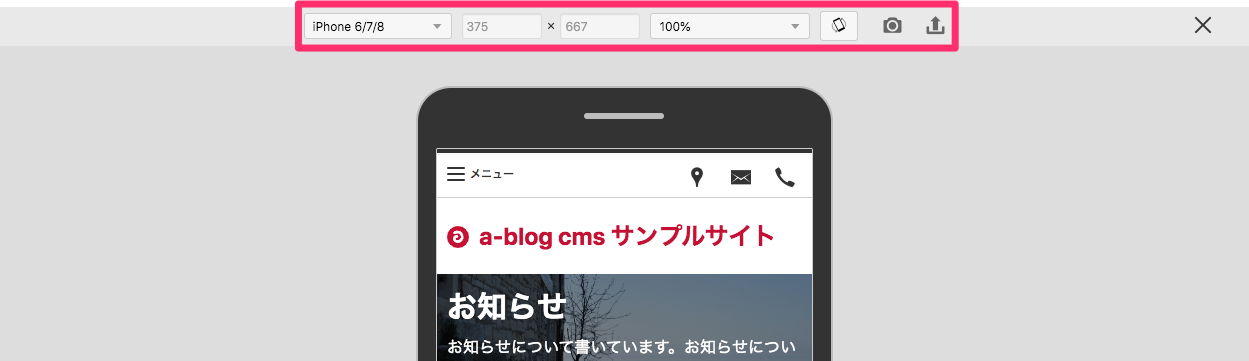
プレビュー機能で行えることは上部のバーで行えます。
主に行えることは下記になります。
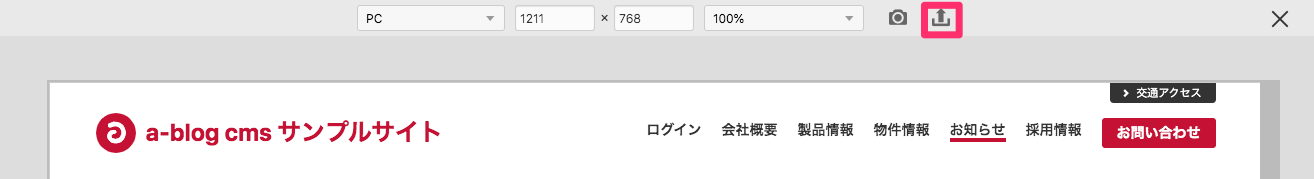
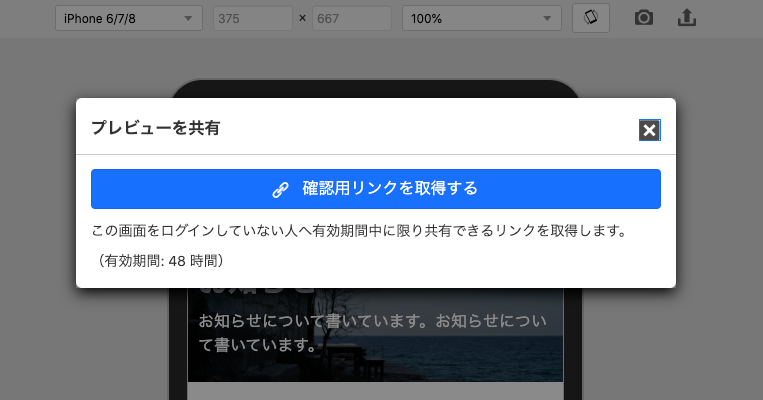
確認用リンクを発行してプレビュー状態を他の人に共有する機能を用意しています。上部のバーのリンク共有のアイコンをクリックします。

確認用リンクを共有された相手は、非ログイン状態の方でもページを確認できます。共有リンクの有効期間のデフォルトの設定は48時間です。有効期間は管理者による変更が可能です。期間を変更したい場合は管理者にご相談ください。
確認用リンクを取得したら、表示されたURLをコピーして確認を取りたい相手に共有してください。

お手元のPC、スマートフォンで a-blog cms製Webサイトをご覧いただけます。
メニューの「ログイン」からエントリーの投稿も!
a-blog cms デモサイト