いろいろな情報の入力方法
エントリーには、各種ユニットを使用して様々な情報を入力できます。ここでは、入力する情報や、入力方法ごとの利用方法について説明します。
エントリーには、各種ユニットを使用して様々な情報を入力できます。ここでは、入力する情報や、入力方法ごとの利用方法について説明します。
項目を並べてリスト表示する場合には、テキストユニットの「リスト」または「番号付きリスト」を使用します。リストは通常の黒い丸マーカーの「リスト」と、1項目ごとに番号が付与される「番号リスト」があります。用途に合わせてご利用ください。


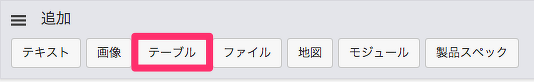
テーブル(表組)を入力する場合は、テキストユニットの「テーブル」を使用します。
ここで使用する記法はa-blog cms専用のものとなっています。
「テーブル」ユニットでは、HTMLを使わずに簡易記法で表組を入力することができます。
本文の1行がテーブルの1行(
例)テーブル書式での表記
aaaaa,bbbbb,ccccc ddddd,eeeee,fffff
例)ブラウザでの表示
| aaaaa | bbbbb | ccccc |
| ddddd | eeeee | fffff |
カンマのあるセルを半角ダブルクォーテーション(「"」)で囲みます。
例)テーブル書式での表記
"aaaaa,bbbbb",ccccc
例)ブラウザでの表示
| aaaaa,bbbbb | ccccc |
「th(表ヘッダ=見出し)」として設定したいセルの先頭に「#」を入力します。
例)テーブル書式での表記
#aaaaa,bbbbb,ccccc #ddddd,eeeee,fffff
例)ブラウザでの表示
| aaaaa | bbbbb | ccccc |
|---|---|---|
| ddddd | eeeee | fffff |
右寄せとして設定したいセルの右端に「|(バーティカルバー)」を入力します。
例)テーブル書式での表記
aaaaaaaaaa|,bbbbb|,cccccccccccccc| ddddd|,eeeeeeeeeeee|,fffff|
例)ブラウザでの表示
| aaaaaaaaaa | bbbbb | cccccccccccccc |
| ddddd | eeeeeeeeeeee | fffff |
左寄せとして設定したいセルの左端に「|(バーティカルバー)」を入力します。
例)テーブル書式での表記
|aaaaaaaaaa,|bbbbb,|cccccccccccccc |ddddd,|eeeeeeeeeeee,|fffff
例)ブラウザでの表示
| aaaaaaaaaa | bbbbb | cccccccccccccc |
| ddddd | eeeeeeeeeeee | fffff |
中央揃えとして設定したいセルの両方の端に「|(バーティカルバー)」を入力します。
例)テーブル書式での表記
|aaaaaaaaaa|,|bbbbb|,|cccccccccccccc| |ddddd|,|eeeeeeeeeeee|,|fffff|
例)ブラウザでの表示
| aaaaaaaaaa | bbbbb | cccccccccccccc |
| ddddd | eeeeeeeeeeee | fffff |
改行を禁止したいセルの両方の端に「 [ ] 」を入力します。
例)テーブル書式での表記
[cccccdddddeeeeefffff],aaaaabbbbb ggggg,hhhhh
例)ブラウザでの表示
| cccccdddddeeeeefffff | aaaaabbbbb |
| ggggg | hhhhh |
水平方向、垂直方向にセルを結合します。v1.5.1からご利用いただけます。
例)テーブル書式での表記
>2あああ,いいい ううう,えええ,おおお
例)ブラウザでの表示
| あああ | いいい | |
| ううう | えええ | おおお |
例)テーブル書式での表記
^2あああ,いいい,ううう えええ,おおお
例)ブラウザでの表示
| あああ | いいい | ううう |
| えええ | おおお |
プログラムのソースコードなどを表示したい場合、HTMLなどとして解釈されたくないという要望があります。
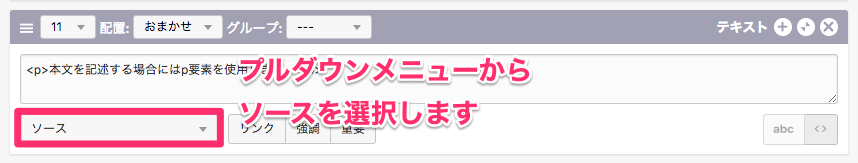
このような場合には、テキストユニットの「ソース」を使用します。ソースとして入力されたテキストは、”<“ や “>” などもすべてそのまま表示されます。
(入力画面)

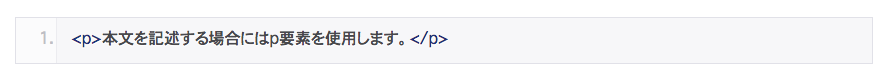
(表示例)

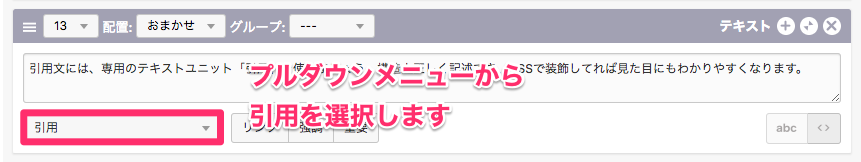
別サイトや、文献・著書などからの引用文については、専用のテキストユニット「引用」を使用することで、構造上正しく記述でき、CSSで装飾していれば見た目にもわかりやすくなります。
(入力画面)

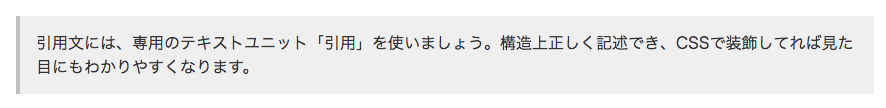
(表示例)

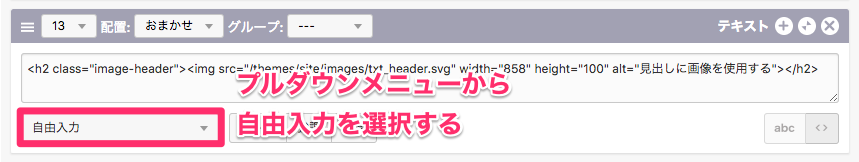
a-blog cmsでは様々な入力方法について対応していますが、独自の表現をするためにHTML文を使用したい場合があります。このような場合には、テキストユニットの「自由入力」を使用します。
ここで入力されたHTML文は、ブラウザを介して各要素の内容に合わせて表示されます。
(入力画面)

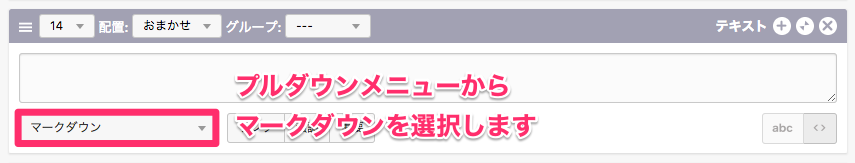
a-blog cms は、マークダウン記法と呼ばれる簡易記法に対応しています。テキストユニットの [マークダウン] を使用することで、入力された内容は自動的にHTMLに変換されます。通常の本文入力では段落ごとに入力欄が分かれますが、マークダウン入力の場合は1つの入力欄で複数の段落を入力することができます。
(入力画面)

| 内容 | 要素 | 記述方法 | 記述サンプル |
|---|---|---|---|
| 見出し | h1 | 行頭に# | #見出し1 |
| IDを付与 | 行末の{} 内に記述 | # 見出し1 {#sample} | |
| 改行 | br | 行末に2つ以上の半角スペース | 行末に半角以上のスペースを入れると改行されます。 |
| 引用 | blockquote | 行頭に> | >文章などを引用するときに>使用します |
| 引用の入れ子 | 引用記述中の入れ子行頭に>> | > 文章などを引用するときに > 使用します。 >> 入れ子構造にもできます。 > # 見出しや > * リスト項目を追加できます。 > * 引用のマークダウン表記です。 |
|
| 強調 | em | テキストを*または_で囲む | *強調*_強調_ |
| より強い強調 | strong | テキストを**または__で囲む | **強調**__強調__ |
| 整形済みテキスト | pre | 全ての行に4つ以上の半角スペースかタブでインデント | //ここは整形されたコードブロックです。 http://example.com/ |
| ソースコード | code | テキストを`で囲む | `この部分がcode要素で囲まれます` |
| 区切り線 | hr | 3つ以上の*または- | --- |
| 画像 |  | ||
| 画像のリンク | [](http://www.appleple.com/) | ||
| リンク | a | [example](http://example.com/ "Title部分は任意で") | |
| リスト | ul.li | 行頭に *または- | * Sample1 * Sample2 * Sample3 * Sample4 * Sample5 |
| 番号付きリスト | ol.li | 行頭に 数字. | 1. Sample1 2. Sample2 3. Sample3 4. Sample4 5. Sample5 |
| 定義リスト | dl.dt.dd | 用語部分の行頭に「: 」 (Ver. 2.11まで。Ver.3.0以降は現在使用できません) |
定義する用語 : 用語の説明A : 用語の説明B : 用語の説明C |
定義リストの記法ですが、現在ご使用いただけるのは Ver. 2.11 までとなっております。
Ver.3.0以降は現在定義リストの記法に対応しておりません。お手数ですが、HTMLに置き換えてご対応ください。
将来バージョンでの実装を検討しておりますので、対応まで今しばらくお待ちください。
WYSIWYGとは、「What You See Is What You Get」の略で、「ウィジウィグ」と読みます。a-blog cmsでは、エントリーの入力方法のうちのひとつに、このWYSIWYGを採用しています。入力画面上で表示されている通りに表示することができます。
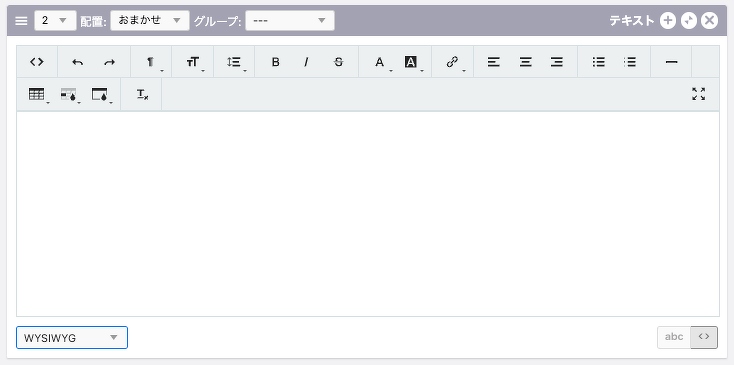
まず、テキストユニットの「WYSIWYG」を選択します。
選択した時点で、入力部分がWYSIWYGユニット専用のツール等を備えた画面に切り替わります。
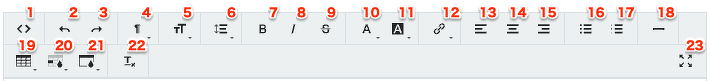
ツールアイコンを利用して、様々な装飾ができます。
WYSIWYGで retrun/enter キーを押下すると段落の閉じタグが挿入され、新しい段落にカーソルが移ります。段落を分けずに単に改行したい場合には shiftキーを押下しながらretrun/enter キーを押下してください。


| 1 | HTML表示 | HTMLのソースを表示 |
| 2 | 元に戻す | 1ステップ前の状態にする |
| 3 | やり直す | 1ステップ後の状態にする |
| 4 | フォーマット | 段落・引用・見出し1〜4 からフォーマットを選択 |
| 5 | フォントサイズ | 5段階のサイズとカスタムサイズ |
| 6 | 行間 | 4段階の行間 |
| 7 | 太字 | 文字を太字に |
| 8 | 斜体 | 文字を斜体に |
| 9 | 取り消し線 | 文字に取り消し線をつける |
| 10 | 文字色 | 文字の色を選択する |
| 11 | 背景色 | 背景色を選択する |
| 12 | リンク | リンクの作成・削除 |
| 13 | 左揃え | 文字を左揃えにする |
| 14 | 中央揃え | 文字を中央揃えにする |
| 15 | 右揃え | 文字を右揃えにする |
| 16 | 順序なしリスト | 通常のリスト |
| 17 | 順序ありリスト | 番号付きリスト |
| 18 | 横罫線 | 区切りの横罫線 |
| 19 | 表を挿入 | 行数と列数を指定して表を挿入 |
| 20 | セルの背景色 | 表のセルに背景色をつける |
| 21 | 表の枠線色 | 表の枠線に色をつける |
| 22 | フォーマットの削除 | フォーマットを削除する |
| 23 | 全画面表示 | WYSIWYGエディタを全画面表示する |

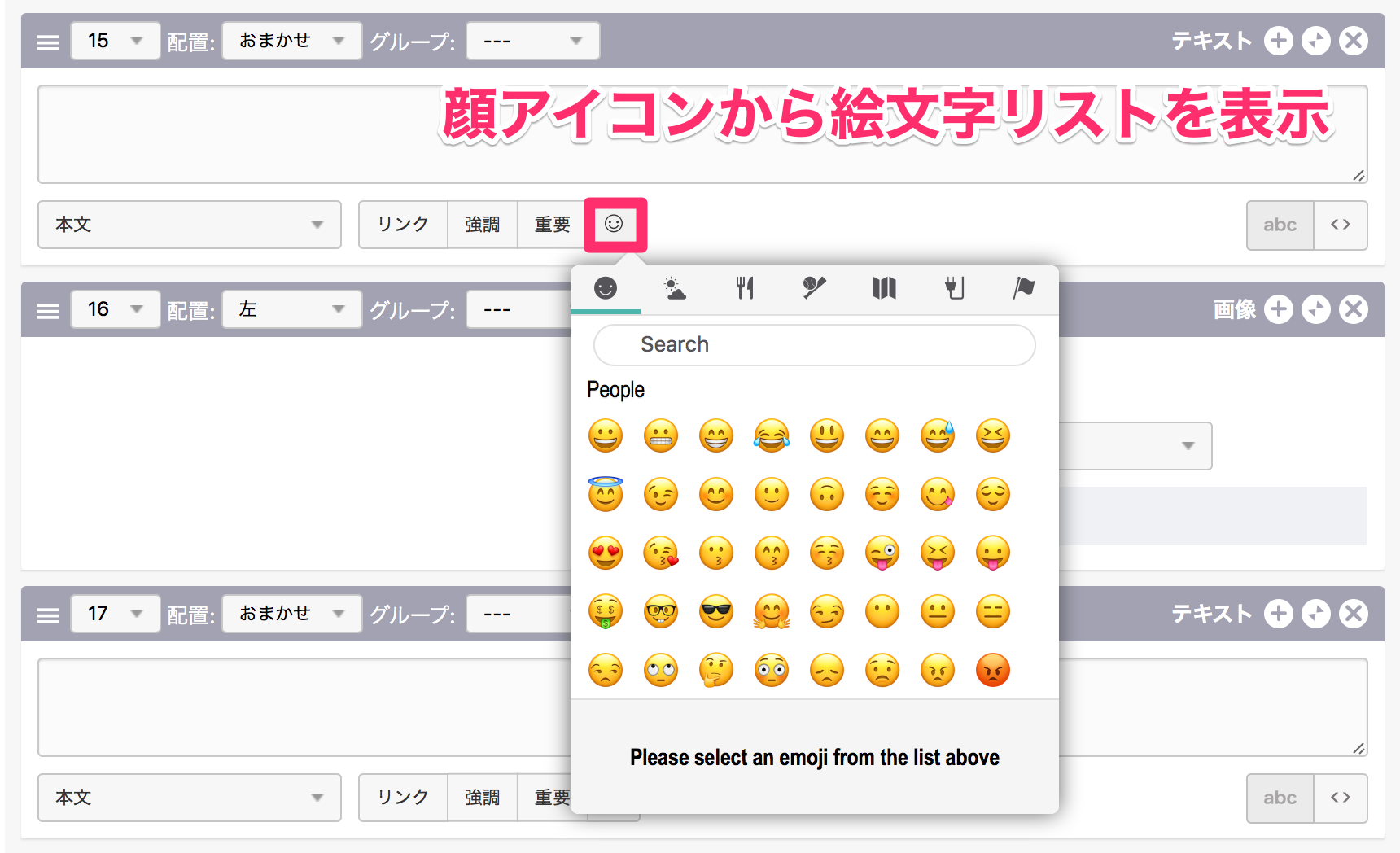
絵文字を入力する場合は、テキストユニットの絵文字機能を使用します。(絵文字機能を使用するためには、カスタマイズが必要です。ウェブサイトを制作したウェブ制作会社にUTF-8の絵文字を利用するの記事をお知らせして、カスタマイズの相談をしてください。)
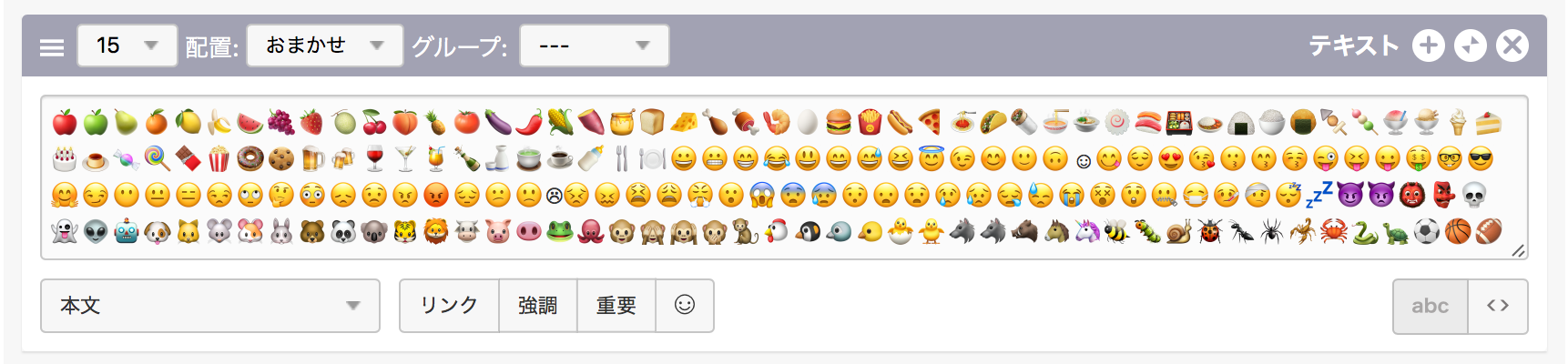
顔アイコンをクリックすると、絵文字の一覧が表示されます。

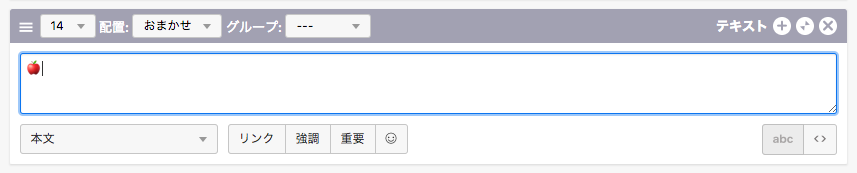
絵文字をクリックすると、入力欄に反映されます。


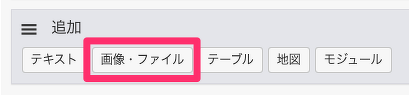
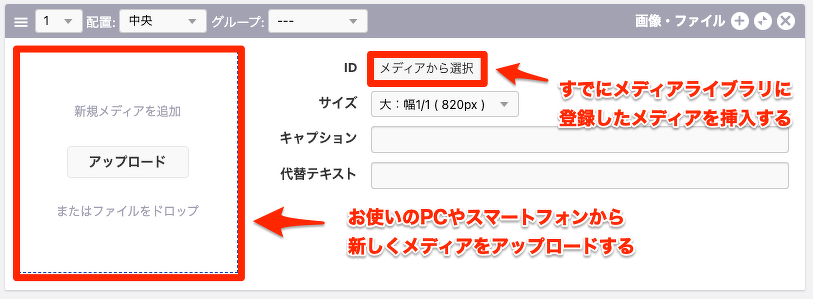
「画像・ファイル(メディア)ユニット」を使用して画像やファイルを挿入することができます。まず、ユニットの追加で画像・ファイルユニットを選択します。
※ Site 等の公式テーマではメディアユニットは「画像・ファイル」というボタンになっていますがカスタマイズ方法によっては異なる名前のボタンになっている場合もあります。

既にメディア管理に登録されている画像やファイルを挿入する場合は「メディアから選択」ボタンをクリックしてください。お使いのPCから新しくメディアをアップロードするには、アップロードボタンをクリックするか、ファイルをドロップします。選択あるいはアップロードしたメディアのタイプによって右側の入力欄は変化します。

画像の表示サイズを選択します。たとえば Siteテーマではあらかじめ大中小の3サイズが設定されています。大(横820px)はエントリー幅全幅、中(横400px)はエントリー幅の半分、小 (横260px)はエントリー幅の3分の1のサイズに縮小表示されます。
必要であれば画像の下に表示される文字列を入力します。
画像のALT属性に入る文字列を入力します。
画像をクリックしたときに拡大画像ではなく特定のURLにリンクしたい場合に入力します。
チェックを入れて無効にするとクリックしても拡大画像を表示しません。
一覧においてメイン画像として表示したい画像の場合はチェックしておきます。通常はエントリーに最初に登録したメディア画像にチェックが入った状態になっています。
挿入されるメディアがファイルの場合は、右側の入力欄はサイズ、キャプション、代替テキストになります。PDFファイルの場合はこれに加えて「アイコンで表示する」チェックボックスがあります。初期状態ではPDFの表紙が表示されます。チェックを入れると他のファイルと同様、アイコンで表示されます。

編集画面側:PDFの場合は「アイコンで表示する」チェックボックスがあります。

表示画面側:「アイコンで表示する」にチェックしたPDFファイルは
他の拡張子のファイルと同様、アイコンで表示されます。
初期状態では以下のファイル拡張子についてアップロードが 許可されています。
txt, doc, pdf, ppt, xls, csv
lzh, zip, rar, gca, sit
3gp, 3g2, asf, avi, dat, fli, flc, flv, mkv, mpg, mov, mp4, ogg, qt, rm, ram, rmvb, str, swf, ts, viv, vob, wmv, amc
aac, ac3, amr, mmf, mp2, mp3, mp4, mpc, ogg, ra, wav, wma
a-blog cmsでは、独自の記法によるテキストで入力するテーブル記法と、ExcelやGoogleスプレッドシートのように表組の中にデータを入力するテーブルユニットがあります。テーブルユニットはセルの結合やデータの整列がテーブル記法よりわかりやすくなっています。
使用しているテーマでテーブルユニットが使用できない場合は、サイト管理者側で設定が必要になります。
a-blog cmsドキュメント - コンフィグ - エントリーの「編集設定」の項目をご確認ください。


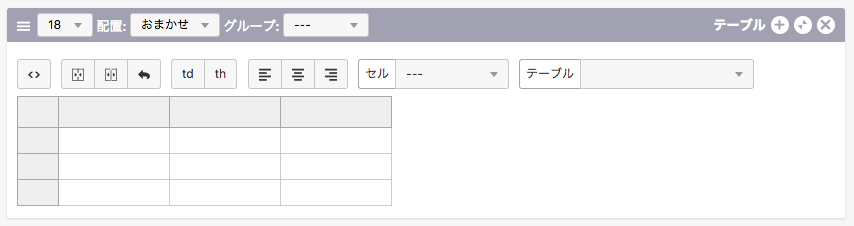
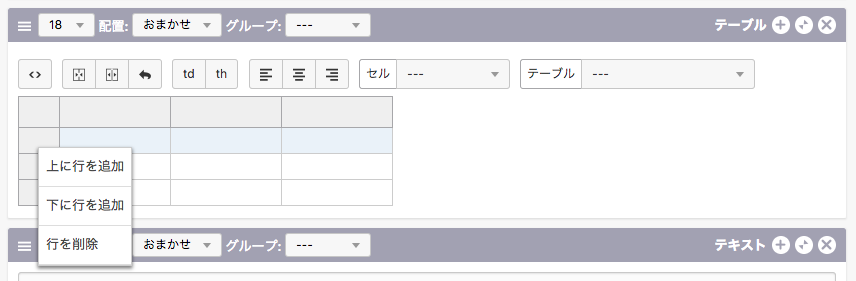
まず、ユニットの追加でテーブルユニットを選択します。
選択した時点で、入力部分がテーブルユニット専用のツール等を備えた画面に切り替わります。
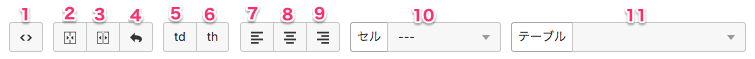
セル内にデータを入力し、ツールアイコンを利用することで、様々な装飾ができます。

| 1 | ソースとシートの切り替え | 入力画面の表示内容をHTMLに切り替えます |
|---|---|---|
| 2 | セルの結合 | 縦方向・横方向にセルを結合します。複数のセルを選択して使用します。 |
| 3 | セルの分割 | 結合済みのセルを分割します。 |
| 4 | 元に戻す | 入力画面上で行った動作を取り消し、1つ前の状態に戻します。 |
| 5 | td化 | 選択したセルをtd(TableData)に指定します。 |
| 6 | th化 | 選択したセルをth(TableHeader)に指定します。 |
| 7 | 左寄せ | セル内のデータを左寄せにします。 |
| 8 | 中央寄せ | セル内のデータを中央寄せにします。 |
| 9 | 右寄せ | セル内のデータを右寄せにします。 |
| 10 | セル内データの表示修正 | プルダウンメニューで「折り返し無し」「太字」「上寄せ」「縦方向中央寄せ」「下寄せ」を選択してセル内データの表示を修正します。1つのセルに対しては選択肢の1つしか反映されません。 |
| 11 | テーブル内データの表示修正 | デフォルトではプルダウンメニューで「スクロールするテーブル」が選択できるようになっています。1つのテーブルに対しては選択肢の1つしか反映されません。 |

各行および列の左端・上端には三角マークがあり、これをクリックすることで行および列の追加と削除ができます。
a-blog cms での画像やファイルの挿入は新しいバージョンでは画像・ファイル(メディア)ユニットが使われていることがほとんどです。しかし、旧バージョンとの互換性のために画像ユニット、ファイルユニットが使われていることもあるので、この2種類のユニットについての説明も参考までに残しておきます。

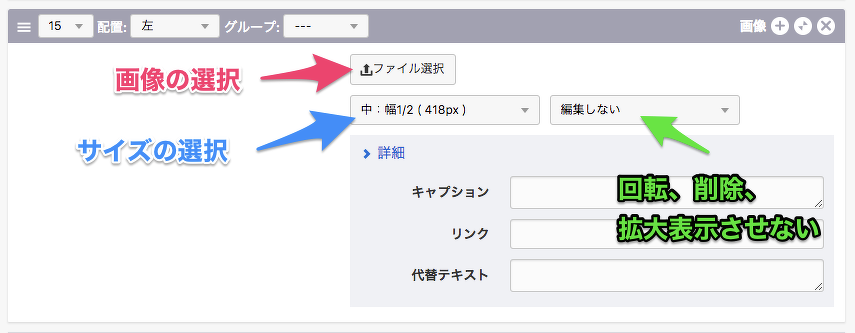
PC内の画像ファイルからアップロードする画像を選択します。選択するとボタン右側に該当ファイル名が表示されます。
画像の表示サイズを選択します。たとえばBlog テーマではあらかじめ大中小の3サイズが設定されています。大(横640px)はエントリー幅全幅、中(横310px)はエントリー幅の半分、小 (横200px)はエントリー幅の3分の1のサイズに縮小表示されます。 また、選択した画像のサイズを変更しない場合は [そのまま] を選択します。
初期状態は [編集しない] となっていますが、プルダウンメニューから時計回り(反時計回り)で90°回転、拡大表示させない、削除をそれぞれ選択できます。

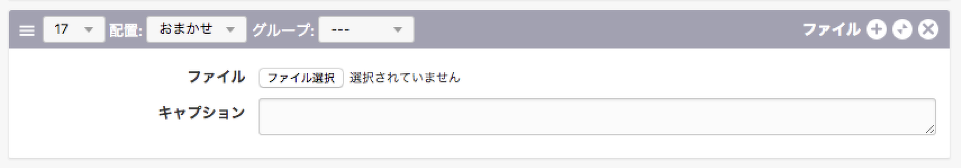
PDF、Office系ファイルなどの添付には専用のユニット「ファイル」を使用します。a-blog cmsでは、PC内のファイルをアップロードするとともに、キャプションの設定ができます。
PC内に保存しているファイルからアップロードするファイルを選択します。選択するとボタン右側に該当ファイル名が表示されます。
キャプション:画像の下に表示される説明文です。
画像・ファイル(メディア)ユニットの場合と同様です。
お手元のPC、スマートフォンで a-blog cms製Webサイトをご覧いただけます。
メニューの「ログイン」からエントリーの投稿も!
a-blog cms デモサイト