WYSIWYG(ウィジウィグ)による入力
WYSIWYG(ウィジウィグ)とは
WYSIWYGとは、「What You See Is What You Get」の略で、「ウィジウィグ」と読みます。a-blog cmsでは、エントリーの入力方法のうちのひとつに、このWYSIWYGを採用しています。入力画面上で表示されている通りに表示することができます。
WYSIWYGユニットの利用方法
まず、テキストユニットの「WYSIWYG」を選択します。
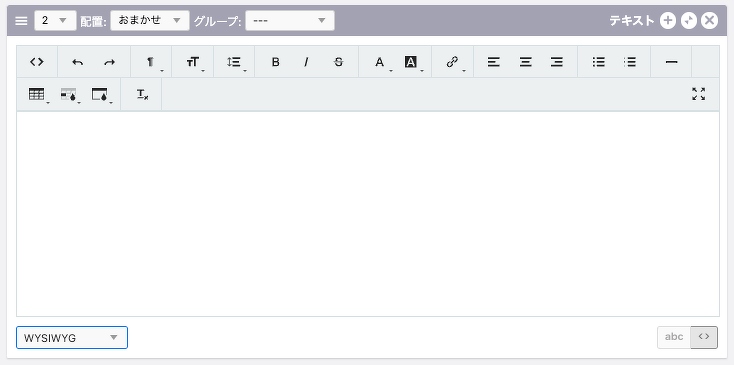
選択した時点で、入力部分がWYSIWYGユニット専用のツール等を備えた画面に切り替わります。
ツールアイコンを利用して、様々な装飾ができます。
段落と改行
WYSIWYGで retrun/enter キーを押下すると段落の閉じタグが挿入され、新しい段落にカーソルが移ります。段落を分けずに単に改行したい場合には shiftキーを押下しながらretrun/enter キーを押下してください。

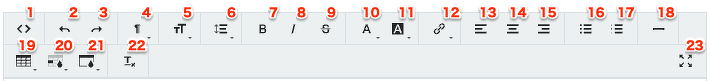
各アイコンの説明

| 1 | HTML表示 | HTMLのソースを表示 |
| 2 | 元に戻す | 1ステップ前の状態にする |
| 3 | やり直す | 1ステップ後の状態にする |
| 4 | フォーマット | 段落・引用・見出し1〜4 からフォーマットを選択 |
| 5 | フォントサイズ | 5段階のサイズとカスタムサイズ |
| 6 | 行間 | 4段階の行間 |
| 7 | 太字 | 文字を太字に |
| 8 | 斜体 | 文字を斜体に |
| 9 | 取り消し線 | 文字に取り消し線をつける |
| 10 | 文字色 | 文字の色を選択する |
| 11 | 背景色 | 背景色を選択する |
| 12 | リンク | リンクの作成・削除 |
| 13 | 左揃え | 文字を左揃えにする |
| 14 | 中央揃え | 文字を中央揃えにする |
| 15 | 右揃え | 文字を右揃えにする |
| 16 | 順序なしリスト | 通常のリスト |
| 17 | 順序ありリスト | 番号付きリスト |
| 18 | 横罫線 | 区切りの横罫線 |
| 19 | 表を挿入 | 行数と列数を指定して表を挿入 |
| 20 | セルの背景色 | 表のセルに背景色をつける |
| 21 | 表の枠線色 | 表の枠線に色をつける |
| 22 | フォーマットの削除 | フォーマットを削除する |
| 23 | 全画面表示 | WYSIWYGエディタを全画面表示する |
