画像ユニット、ファイルユニットについて
画像ユニット
a-blog cms での画像やファイルの挿入は新しいバージョンでは画像・ファイル(メディア)ユニットが使われていることがほとんどです。しかし、旧バージョンとの互換性のために画像ユニット、ファイルユニットが使われていることもあるので、この2種類のユニットについての説明も参考までに残しておきます。

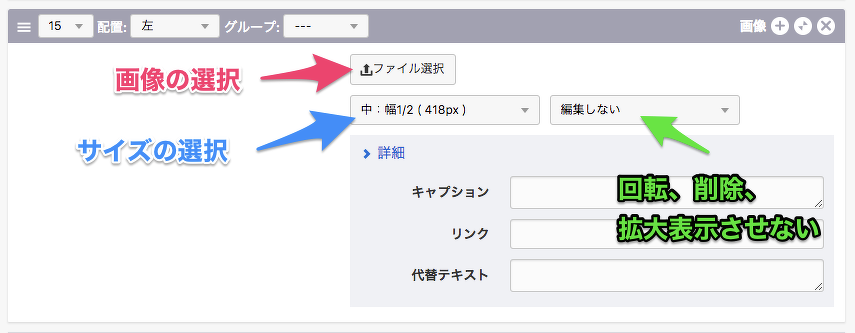
画像の選択
PC内の画像ファイルからアップロードする画像を選択します。選択するとボタン右側に該当ファイル名が表示されます。
サイズの選択
画像の表示サイズを選択します。たとえばBlog テーマではあらかじめ大中小の3サイズが設定されています。大(横640px)はエントリー幅全幅、中(横310px)はエントリー幅の半分、小 (横200px)はエントリー幅の3分の1のサイズに縮小表示されます。 また、選択した画像のサイズを変更しない場合は [そのまま] を選択します。
回転、拡大禁止、削除
初期状態は [編集しない] となっていますが、プルダウンメニューから時計回り(反時計回り)で90°回転、拡大表示させない、削除をそれぞれ選択できます。
キャプション、リンク、代替テキスト
- キャプション:画像の下に表示される説明文です。
- リンク:画像をクリックした場合のリンク先を設定できます。
- 代替テキスト:画像が表示できない場合に代替テキストとして表示される文章です。
ファイルユニット

PDF、Office系ファイルなどの添付には専用のユニット「ファイル」を使用します。a-blog cmsでは、PC内のファイルをアップロードするとともに、キャプションの設定ができます。
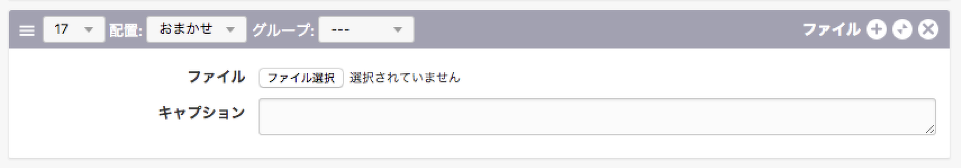
ファイルの選択
PC内に保存しているファイルからアップロードするファイルを選択します。選択するとボタン右側に該当ファイル名が表示されます。
キャプション
キャプション:画像の下に表示される説明文です。
アップロードが許可されているファイル拡張子
画像・ファイル(メディア)ユニットの場合と同様です。
