テーブルユニットを使ってテーブル(表組)を入力する
テーブルユニットとは
a-blog cmsでは、独自の記法によるテキストで入力するテーブル記法と、ExcelやGoogleスプレッドシートのように表組の中にデータを入力するテーブルユニットがあります。テーブルユニットはセルの結合やデータの整列がテーブル記法よりわかりやすくなっています。
使用しているテーマでテーブルユニットが使用できない場合は、サイト管理者側で設定が必要になります。
a-blog cmsドキュメント - コンフィグ - エントリーの「編集設定」の項目をご確認ください。

テーブルユニットの利用方法

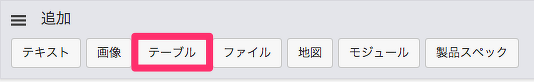
まず、ユニットの追加でテーブルユニットを選択します。
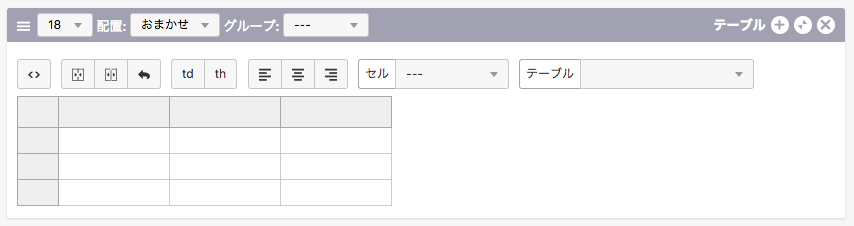
選択した時点で、入力部分がテーブルユニット専用のツール等を備えた画面に切り替わります。
セル内にデータを入力し、ツールアイコンを利用することで、様々な装飾ができます。
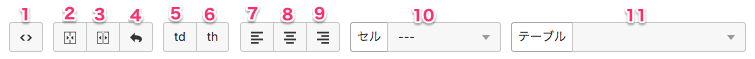
各アイコンの説明

| 1 | ソースとシートの切り替え | 入力画面の表示内容をHTMLに切り替えます |
|---|---|---|
| 2 | セルの結合 | 縦方向・横方向にセルを結合します。複数のセルを選択して使用します。 |
| 3 | セルの分割 | 結合済みのセルを分割します。 |
| 4 | 元に戻す | 入力画面上で行った動作を取り消し、1つ前の状態に戻します。 |
| 5 | td化 | 選択したセルをtd(TableData)に指定します。 |
| 6 | th化 | 選択したセルをth(TableHeader)に指定します。 |
| 7 | 左寄せ | セル内のデータを左寄せにします。 |
| 8 | 中央寄せ | セル内のデータを中央寄せにします。 |
| 9 | 右寄せ | セル内のデータを右寄せにします。 |
| 10 | セル内データの表示修正 | プルダウンメニューで「折り返し無し」「太字」「上寄せ」「縦方向中央寄せ」「下寄せ」を選択してセル内データの表示を修正します。1つのセルに対しては選択肢の1つしか反映されません。 |
| 11 | テーブル内データの表示修正 | デフォルトではプルダウンメニューで「スクロールするテーブル」が選択できるようになっています。1つのテーブルに対しては選択肢の1つしか反映されません。 |
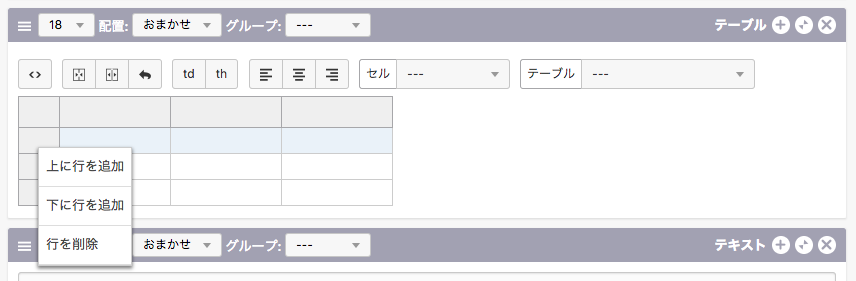
行および列の追加・削除

各行および列の左端・上端には三角マークがあり、これをクリックすることで行および列の追加と削除ができます。
