「デザインばかりにこだわらない」デザイナーが考える、運用まで見据えたWebサイトに求められるもの
取材協力/ サムライデザイン 小佐々 康生さん
北九州市でフリーランスの Web デザイナーとして活躍する、サムライデザインの小佐々さん。クライアントに制作段階から a-blog cms を触ってもらい、一緒に Web サイトを作っていくという独自のフローをとっています。Web デザイナーという肩書ながら「 Web サイトはデザインよりも、運用のしやすさが大切」と話す小佐々さんに、仕事で大切にしていることと a-blog cms の魅力について語っていただきました。
仕事をするうえで大切にしているヒアリングの3つの軸
食品系のネット通販サイトのほかに、病院や企業、学校などのコーポレートサイトの制作などが主な仕事です。ヒアリングからディレクション、デザイン、コーディングと、受注から納品までを請け負っています。
仕事をするうえで大切にしているのは、とにかくクライアントの話を聞くこと。じっくり時間をかけて、「クライアントが持つコンテンツ」「発信すべきターゲット」「コンテクスト(市場などの状況)」の3つを軸にヒアリングしていきます。
クライアントの「ホームページを作りたい」という要望の背景には、「なぜ作りたいか」という理由が必ずあるんです。売上をアップさせたいのか、認知度を高めたいのか、そもそも本当に Web サイトは必要なのか。
クライアント自身でさえはっきりしていない場合もありますが、ヒアリングをしながら一緒に課題を見つけ、何を目的としたホームページなのかを明確にするようにしています。そうすることでクライアントの中でも決意が固まり、しっかり予算をかけてくれるようになるんですよ。
はじめは HTML や CSS で静的サイトを作っていた
もともとはグラフィックデザインの事務所で働いていたのですが、独立後は Web デザインをメインに。先ほどのヒアリング方法とも重なる部分ですが、設計や構造などを理論立てて考えていくのが得意な自分にとっては、ゴールを明確にしたうえで組み立てていく Web の仕事が向いているなと感じています。
a-blog cms を初めて知ったのは、確か2010年頃。当時は Ver. 1.4 くらいだったと思います。それまでは HTML や CSS を使ったデザインやコーディングをして静的サイトを作っていましたが、時代の流れとともに CMS を学ぶ必要があるなと思って探していたところ、知り合いの方に紹介してもらえたのが a-blog cms でした。
プログラマーではないため、何よりもプログラミングを勉強しないでも扱えるという部分に魅力を感じました。また他社の CMS と比べて攻撃されにくく、セキュリティリスクが少なく安心なところもポイントでした。
メンテナンス性に優れた「ユニット」の仕組み
a-blog cms を使っていて、やはり良いと思うのはユニットの仕組みです。一般的に Web の知識がないクライアントは、なんとなく「Web を触るのは怖い」と苦手意識を持っている方がほとんどです。
多くは「自分の手で触って HTML のタグを消してしまい、ページが崩れたらどうしよう」というような恐怖でしょう。崩れた状態のまま公開されてしまうことに加えて、担当者が社内で責任を問われてしまう怖さもあるのかもしれません。
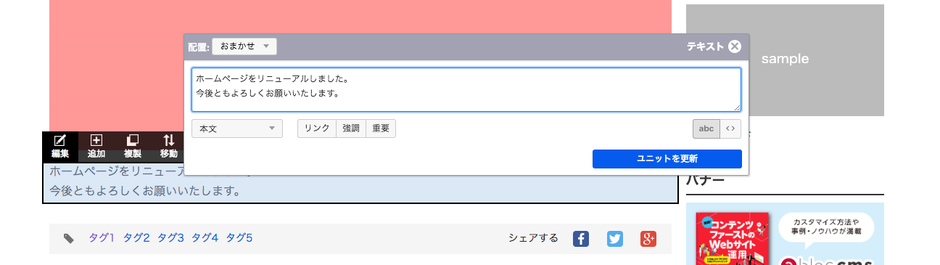
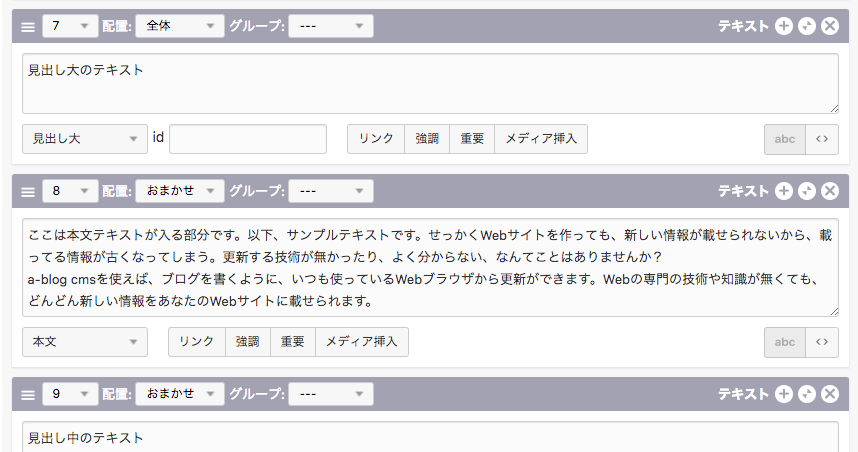
その点、a-blog cms はユニット機能により、HTML を理解できなくても見出しと本文を見たままで編集していけます。基本的にタグをいじる必要はありませんし、Web に慣れていない人でも、感覚的に使い方が身についていくんです。

ユニットの使用例。このように見出しやテキスト本文をブロックごとに分けて記述していく
崩れにくく分かりやすいため、カテゴリーやエントリーを増やすのも怖がらずにできます。日々の更新はもちろん、基本情報の修正などの細かなメンテナンスまでクライアント自身で行っていけるのがメリットですね。
PHP を知らない Web 制作者はもちろん、Web を本業としていないクライアント、ひいては初めて CMS を触る人でも無理なく利用できるのが a-blog cms なんです。
クライアントと一緒に CMS プロトタイピングするメリット
私は新規の Web サイトを制作する際、クライアントが運用する時のことを考えて、独自のワークフローをとっています。クライアントに出来上がった状態の Web サイトを提供するのではなく、制作段階からどんどん関わってもらうのです。
具体的には、デザインに着手していない段階から a-blog cms をインストールして簡単な操作のレクチャーを行います。そしてクライアントの手でカテゴリーを設定し、エントリーの設定まで行ってもらいます。デザインをする前の、いわゆる CMS プロトタイピングの作業をクライアントと一緒に進めていくんです。
そうすることでクライアントも早々に a-blog cms の扱いに慣れることができ、Web サイトをリリースする頃には、レクチャーなしで運用できるレベルまで達していることがほとんどです。最初は不安そうだったクライアントも、まずサンプルサイトを触ってもらうと「これなら自分でもできそう」と安心してもらえます。
特にダイレクト編集モードを触ってもらった時の反応は良いですね。実際に多くの方々が、1〜2時間程度のレクチャーで、大体1つの記事を作れるレベルに。結果的に、公開後のメンテナンスを自分で無理なく行えることに喜んでもらえています。
訪問者が本当に求めているのは、ビジュアルではなく情報
a-blog cms は更新のしやすさを優先したシンプルな構造のため、ビジュアル面でのデザインは制限されるのかもしれません。
しかし、いかに見た目がかっこいい Web サイトでも、何年も更新されていない状態では存在する意味がありません。皆さん、まだまだ見た目にこだわり過ぎだと思うんです。
Web デザイナーらしくない考え方なのかもしれませんが、Web サイト訪問者が本当に求めているのは、スタイリッシュなビジュアルではなく情報なんですよ。また中小企業の場合は特に、Web サイトにあてられる予算が限られていて、メンテナンスにコストをかけたくないというクライアントが多数。
だからこそビジュアルデザインばかりにこだわるのではなく、一度制作したらその後はクライアントにバトンタッチし、自分たちで怖がらずメンテナンスを行えることが喜ばれてます。
自分の利益よりも、クライアント目線で考える
このフローだと1つの Web サイトを制作するごとに売り切りの案件になるため、保守契約での売上はほぼありません。しかし、本当にクライアントの立場になって考えると、結局は自分でラクにメンテナンスをしていけることが大事な価値の一つになるんですよ。
そして、このようにクライアントと二人三脚で Web サイトを作っていくスタイルに、a-blog cms はぴったりの CMSだと言えます。
クライアントに限らず、私の仕事がきっかけで幸せになる人が増えればいいなと思っているので、2018年の秋に開催された a-blog cms Training Camp のユーザーセッションで、制作フローのメリットを紹介することも。
また最近は Web 制作会社の(株)ワクグミさんと連携し、CSS と JavaScript の UI コンポーネントを組み合わせた Web サイト用のフレームワーク(Japan Web Production Standards)を作り、無償で公開もしています。
これから a-blog cms に望むこととして、たとえばダイレクト編集モードで編集を終えた後でも Command+Z を使って一つ前の画面に戻れる機能や、マークダウンで書いた原稿をユニットに分解できる機能など、さらにクライアントが使いやすくなるような仕様が増えると理想ですね。
今後も a-blog cms に期待しています。
小佐々さんのインタビューは以上です。この度はインタビューを引き受けてくださり、ありがとうございました。
また、CMSへのご要望ありがとうございます。より使いやすいシステムになるよう、検討し励んでまいります!