第2回 階層性を持つ子ブログ、シンプルなカテゴリー
mintcode 笠谷 亜貴子さん
このシリーズは、WordPressユーザーに向けた a-blog cms の入門記事です。もともとWeb制作でWordPressを使っていて最近 a-blog cms を使い始めたユーザーに書いていただきました。世界的シェア率も高く無償で利用できるWordPressではなく、有償の a-blog cms を選ぶ理由とは…?
本連載は6回シリーズでお送りする予定です。
 シリーズ: WordPressユーザーのためのa-blog cms 入門
シリーズ: WordPressユーザーのためのa-blog cms 入門
WordPressユーザーの皆さんこんにちは。今回は、エントリー(WordPressでは「投稿」のこと)の分類方法について見ていきます。エントリー(投稿)の分類はCMSの根幹とも言える部分ですが、WordPressとa-blog cmsの間にはどのような違いがあるのでしょうか。
WordPressの投稿の種類
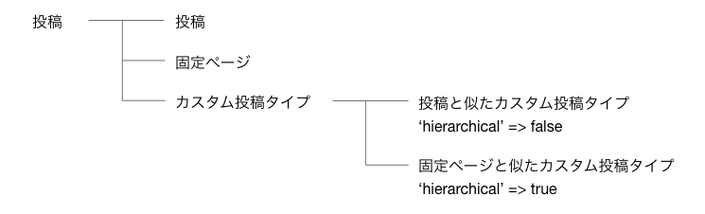
まずは、WordPressの投稿についておさらいしましょう。WordPressの投稿には、大きく分けて「投稿」と「固定ページ」という種類があります。と言うと少し分かりにくいかもしれませんが、WordPressにおいては「投稿」も「固定ページ」もシステムの内部では投稿(post)として扱われています。
$posts = get_posts( array('post_type' => 'post') );
と書けば「投稿」を取得でき、
$pages = get_posts( array('post_type' => 'page') );
と書けば「固定ページ」を取得できることからも分かるように、「投稿」と「固定ページ」はどちらも「投稿(post)」であって、投稿タイプ(post_type)が違うだけです。
「投稿」と「固定ページ」の違い
このように、システム内部ではどちらも「投稿」である「投稿」と「固定ページ」ですが、それぞれ下表のような特徴を持っています。
| 投稿 | 固定ページ |
|---|---|
| 階層構造を持たない | 階層構造を持つ |
| アーカイブを持つ | アーカイブを持たない |
| 時系列順に表示される | 「ページ順序」で指定した順に表示される |
| カテゴリーやタグが使用できる | カテゴリーやタグは使用できない |
つまり、お知らせやブログ記事など情報の鮮度が重要な内容は「投稿」、あまり更新されない基本的な情報は「固定ページ」、というように、それぞれ特化した役割を持っています。この役割にのっとったサイトを作成するには手軽ですが、違うことをやりたい場合や大規模なサイトや複雑な構造のサイトを作りたい場合には、カスタマイズが難しかったり、工数がかかってしまうことがあります。「投稿」「固定ページ」といった名前ひとつとっても、管理画面で違う名前で表示するにはカスタマイズが必要です。
カスタム投稿タイプ
バージョン3.0からの機能であるカスタム投稿タイプは、ひとつの投稿が必ずひとつのカスタム投稿タイプに属するという点で、カテゴリーより扱いやすい面があります。サイトを制作していると「カテゴリーをひとつしか選んでほしくない」という場合がよくありますが、そういった場合にはカテゴリーよりカスタム投稿タイプを使うことが一般的になりました。
カスタム投稿タイプを作成する際にはregister_post_type() 関数を使います。この関数のパラメータの 'hierarchical' を ‘false’ にすると投稿のように階層性のない投稿タイプになり、’true’にすると固定ページのように階層性がある投稿タイプになります。つまり、カスタム投稿タイプもまた「投稿」「固定ページ」のどちらかと似た特徴があります。
a-blog cmsではすべてがエントリー(投稿)として扱われる
a-blog cmsには「投稿」と「固定ページ」の区別はなく、もちろんカスタム投稿タイプもありません。つまりWordPressでいうところの「投稿タイプ」のような種類はなく、すべてがエントリー(投稿)として扱われます。では、上で見てきたような「投稿」と「固定ページ」の違いは、a-blog cmsではどのように実現されているのでしょうか。
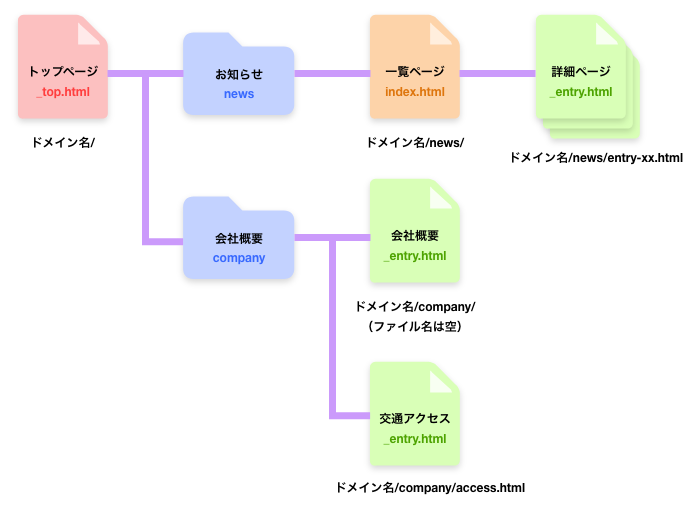
前回に引き続き、ablogcms.ioで簡単に作成したテスト環境を前提として順に見ていきましょう。a-blog cmsではインストールした時点で標準的なコンテンツが一通り揃っています。下図はその中の一部を示しています。

トップページでは「top.html」、一覧ページでは「index.html」、詳細ページでは「entry.html」テンプレートが使用されます。(第4回「URLの階層と一致しているテーマ&テンプレート」で解説予定)
カテゴリーの階層構造
これと同じものをWordPressで構築する場合、「お知らせ」は投稿として、「会社概要」は固定ページとして扱います。a-blog cmsの場合は、「お知らせ」と「会社概要」はどちらもカテゴリーであり、そのカテゴリーに属する詳細ページはどちらもエントリー(投稿)です。
では「お知らせ」と「会社概要」で何が違っているのかというと、カテゴリーの中にファイル名が空のエントリー(投稿)があるかどうかです。a-blog cmsでは、カテゴリーの中にファイル名が空のエントリー(投稿)があれば、そのエントリー(投稿)が親ページ的に扱われます。「会社概要」カテゴリーの「会社概要」エントリー(投稿)のファイル名が空なので、このエントリー(投稿)が親ページ的に扱われ、「ドメイン名/company/」で表示されます。エントリー(投稿)なので詳細ページのテンプレートである「_entry.html」が使用されます。

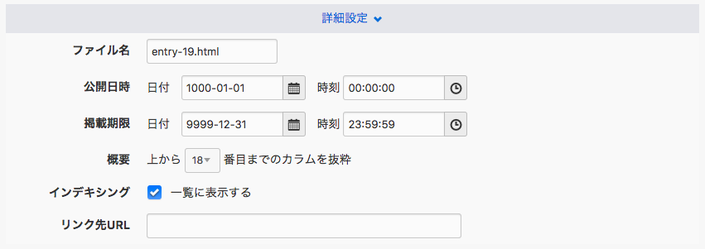
エントリー(投稿)のファイル名はデフォルトでは「entry-.html」になっています。空欄にするには、いったんエントリー(投稿)を作成した後に「詳細」オプションを開いてファイル名を削除し、保存します。
一覧ページ(WordPressでは「アーカイブ」)について
カテゴリーの中にファイル名が空欄のエントリーがない場合には、「ドメイン名/{カテゴリーコード}/」のURLで表示されるのは一覧ページ(アーカイブ)になります。テンプレートは「_entry.html」ではなく「index.html」が使用され、カテゴリーに属するエントリー(投稿)の一覧が表示されます。上図においては「お知らせ」の一覧ページがそれにあたります。
WordPressでは固定ページと投稿を切り替えるのは大変なことですが、a-blog cmsではエントリーのファイル名を空欄にしたり、入力して保存したりすることで簡単に扱いを切り替えられます。
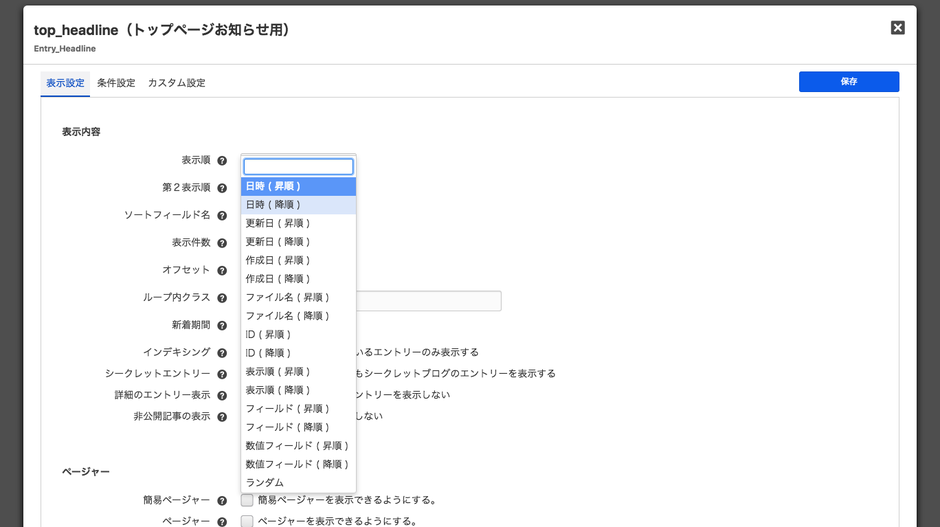
エントリー(投稿)の表示順
表示順はこのシリーズの第5回で解説する予定の「モジュール」の表示設定で設定できます。
- 日時(昇順/降順)
- 更新日(昇順/降順)
- 作成日(昇順/降順)
- ファイル名(昇順/降順)
- ID(昇順/降順)
- 表示順(昇順/降順)
- フィールド(昇順/降順)
- 数値フィールド(昇順/降順)
- ランダム
の選択肢があり、第2表示順も簡単に設定できます。
WordPressでは表示順を変えるためにはfunctions.phpへ記述が必要になります。カスタムフィールドをキーにしたり第2表示順を設定したりといったカスタマイズも可能ではありますが、難易度は高めです。
a-blog cmsではカテゴリーはひとつしか選べない
WordPressでは固定ページは基本的にカテゴリーを持つことができませんが、a-blog cmsではもちろん、エントリーはすべてカテゴリーを持つことができます。しかも、必ずひとつだけのカテゴリーに属します。エントリーとカテゴリーは一対一の対応(※1)です。
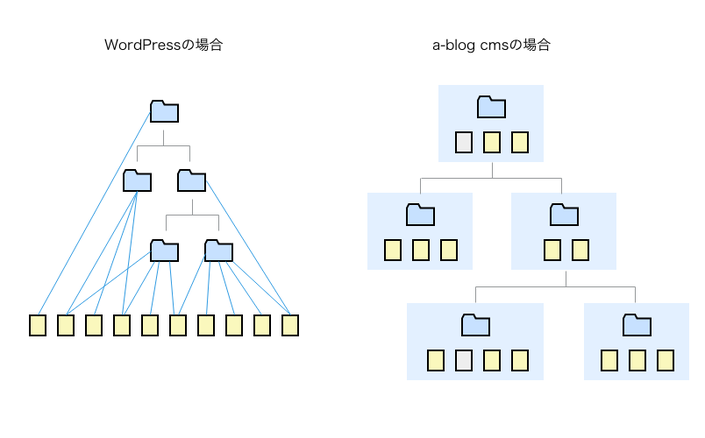
WordPressのカテゴリーは階層性があっても複数選択が可能なので、カテゴリーの階層性は投稿の階層性とは関係はありません。そのため、投稿に階層性を持たせるには固定ページという投稿とは別の投稿タイプが必要になります。また、テンプレート階層、パーマリンクもディレクトリ構造と一致せず、複雑になります。
一方、a-blog cmsではカテゴリーの階層性を利用してエントリー(投稿)に階層性を持たせることができます(※2)。また、サイトツリー、テンプレートのディレクトリ構造、URLは一致した概念であって非常にシンプルにサイト構造を考えることができます。エントリー(投稿)のカテゴリーをひとつしか選べないことがこれを可能にしています。
カテゴリーは1つしか選べませんが、タグはもちろん複数選択ができます。a-blog cmsではカテゴリーとタグは明確に異なる役割を持っています。
※1:「カテゴリーなし」のエントリーはカテゴリーを持たず、URLはトップページと同じ第一階層になります。
※2:本文中で説明したように「親ページ > 子ページ」までであれば、カテゴリーの中で親ページ的扱いにしたいエントリーのファイル名を空にするだけでできます。さらにカテゴリーの階層を利用してエントリーの階層を深くし、孫ページ、ひ孫ページを作成することも可能です。デフォルトコンテンツの例では「会社概要 - company」カテゴリーの子カテゴリーとして「アクセス - access」カテゴリーを作成し、「アクセス - access.html」エントリーのカテゴリーをその中に入れてファイル名を空にすれば、このエントリーのURLは「ドメイン名/comany/access/」となって、その下にページを作成することが可能になります。将来的に階層を深くする可能性がある場合、WordPressからの移行でURLを変えたくない場合に利用できる方法です。
管理画面から簡単に作成でき、階層性を持つ子ブログ
a-blog cmsにはカテゴリーより上位の分類方法として「子ブログ」が用意されています。WordPressの「マルチブログ」は階層性を持っておらず、作成や運用が大変なわりにはメリットが少ないのであまり活用されていません。a-blog cmsの子ブログなら管理画面から簡単に作成でき、階層性があるため、さまざまに利用されています。
子ブログの作成方法
「管理ページ > ブログ」の右上にある「子ブログを作成」ボタンをクリックし、名前とコードネーム(WordPressでは「スラッグ」のこと)を入力して「作成」をクリックするだけで子ブログが作れます。
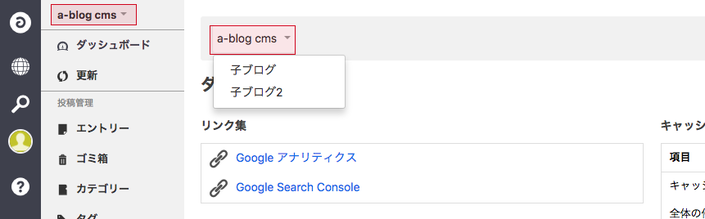
ブログ間を移動するには管理ページのサイドバーのブログ名をクリック、あるいはメインエリアにあるトピックパス内のブログ名にカーソルを合わせます。
子ブログで分けるか、カテゴリーで分けるかを決めるポイント
子ブログの下階層には子ブログとカテゴリーの両方を作成することができますが、カテゴリーの下階層に子ブログを作成することはできません。ルールはこれだけで、子ブログ/カテゴリーともに階層の深さや数に制限はありません。基本的にはカテゴリーのほうが手軽ですが、下記のような場合には子ブログのほうが便利です。
- 他の領域とはデザインを大幅に変えたい
- 他の領域とはユーザーを別に設定したい
- 特定の領域だけを会員制にしたい
- カート機能を分けたい
- 他の領域と同じカテゴリーコードを使用したい
それでは詳しく説明します。
他の領域とはデザインを大幅に変えたい
カテゴリーではできませんが、ブログであればブログごとにテーマを別に設定できます。
他の領域とはユーザーを別に設定したい
ユーザー権限には次の4種類があり、ブログごとにユーザーを設定できます。
| 管理者 | すべての管理権限を持つユーザー |
|---|---|
| 編集者 | 他のユーザーのエントリー(投稿)を管理できるが、コンフィグやルールなどシステムに関する管理はできないユーザー |
| 投稿者 | 自分のエントリー(投稿)の管理(追加、変更、削除)のみ可能なユーザー |
| 読者 | ログイン機能は利用できるが、エントリー(投稿)を書く権限がないユーザー |
特定の領域だけを会員制にしたい
ブログごとの公開状態を「公開/非公開/シークレット」の3種類のステータスから選択できます。「非公開」と「シークレット」はどちらも閲覧にログインが必要です。該当ブログにアクセスした場合、「非公開」では「403 Forbidden」となり表示されず、「シークレット」ではログイン画面が表示されます。会員制にする場合は、「シークレット」を設定します。
カート機能を分けたい
ひとつのブログに複数のカート機能を設けることはできません。1ブログにつき1カートを設定できます。
他の領域と同じカテゴリーコード(カテゴリースラッグ)を使用したい
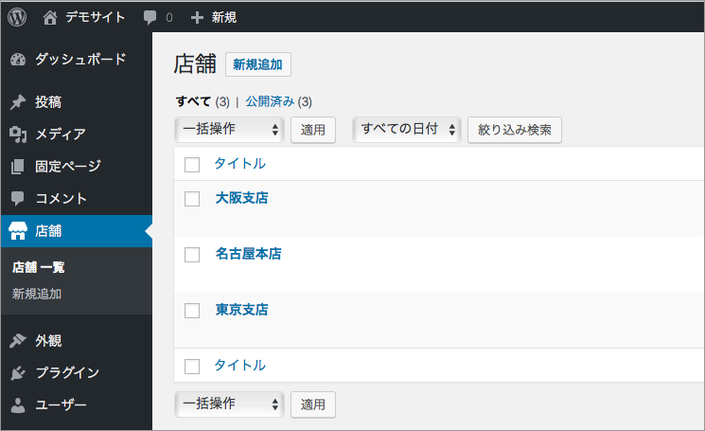
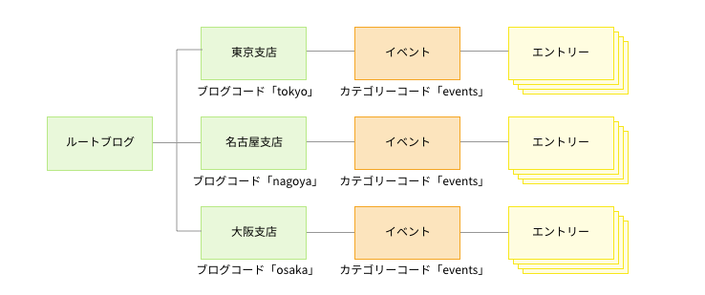
WordPressと同じく、a-blog cmsではひとつのブログの中でカテゴリーコード(カテゴリースラッグ)の重複は認められません。たとえば東京支店、名古屋支店、大阪支店のそれぞれのイベントをまとめるカテゴリーに「events」という同じカテゴリーコード(カテゴリースラッグ)を使いたい場合、東京支店、名古屋支店、大阪支店を子ブログとして分ける必要があります。
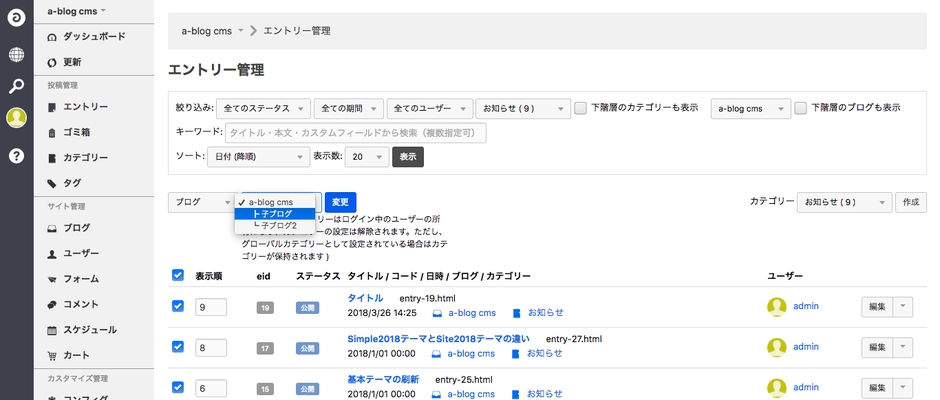
エントリー(投稿)が所属するブログやカテゴリーを変更する
エントリー管理の画面でブログやカテゴリーで絞り込んでエントリーを全選択し、所属するブログやカテゴリーを一括で変更できます。ブログの変更、カテゴリーの変更はもちろん、カテゴリーからブログへ、ブログからカテゴリーへの変更も簡単にできるため、後からのサイト構成の変更が手軽に行えます。
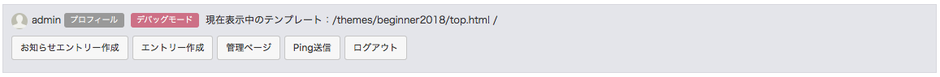
あらかじめブログやカテゴリーを指定したエントリー作成ボタンを作る
ブログやカテゴリーの種類が多くなったり、階層が深くなったりすると、エントリー(投稿)作成時にブログやカテゴリーを選択することに手間がかかってしまい、ミスも起こりやすくなります。あらかじめ、よく使うブログやカテゴリーを指定したエントリー作成ボタンの設置しておくと更新者にとって親切です。このカスタマイズは初心者でも簡単にできます。
参考:コンテンツ専用の「エントリー作成」ボタンで、よりわかりやすく。 | プラクティス | ドキュメント | a-blog cms developer
WordPressのカスタム投稿タイプとの違い
WordPressのカスタム投稿タイプは、ひとつの投稿がひとつのカスタム投稿タイプに属しているという点でカテゴリーより便利に扱え、a-blog cmsの「子ブログ」や「カテゴリー」に似ている面があります。しかし、カスタム投稿タイプには階層性がないため、カスタム投稿タイプの下階層にカスタム投稿タイプを作成することはできません。「外観 > メニュー」でメニューの表示上、階層性を持たせることもありますが、実際に親子関係があるわけではないので、URLと呼応していなかったり、カレントメニューアイテムの判定が煩雑になったりするという問題があります。また、カスタム投稿タイプにしても、タクソノミーにしても、パーマリンクはそのままではスッキリしたものではなく、思い通りに変更するには多少知識が必要になります。
a-blog cmsでは子ブログにしても、カテゴリーにしても、実際の親子関係がそのままURLに反映され、テンプレートの構造とそのまま対応しています。そのため、サイト構築の方針を立てることが簡単になり、開発途中での変更や、ローンチ後のサイト拡張にも強いと言えます。
まとめ
- a-blog cms のエントリーには、WordPressの「投稿タイプ」のような種類はない
- a-blog cms のカテゴリーは、(WordPressのカスタム投稿タイプのように)エントリーと一対一の対応であり、(WordPressのカテゴリーのように)階層性を持っている
- a-blog cms の子ブログは管理画面から簡単に作成でき、階層性を持っている
- 子ブログにもカテゴリーにも階層の数に制限はない
子ブログについては、以下の初心者向けのハンズオンがあります。
第4回で取り上げる「テーマとテンプレート」や、第5回で取り上げる「モジュール」に関する内容も含まれていますが、とても分かりやすいハンズオンなのでぜひ試してみてください。
それでは、第2回「 階層性を持つ子ブログ、シンプルなカテゴリー」は以上となります。第3回は「柔軟なカスタムフィールド」です。
開発元に個別相談できる無料オンライン導入相談
「a-blog cmsでこんなことってできるの?」などのお気軽なご相談をお待ちしています。開発元のスタッフとビデオチャットを使ってリアルタイムで疑問にお答えします。なにか気になっていることや疑問があればスッキリ解決できるはずです。
まずはお気軽にご相談ください
この連載の著者について

mintcode 笠谷 亜貴子
WordPress歴はかれこれ10年ほど。a-blog cmsは2017年の夏、勉強会で知りました。フリーランスでCMS構築、コーディングをやっています。美容師にそそのかされて前髪を短く切ってしまいました。
インタビュー記事:10年間使い続けた WordPress を辞めた理由